Embed Mode
Using the Orb in embed mode
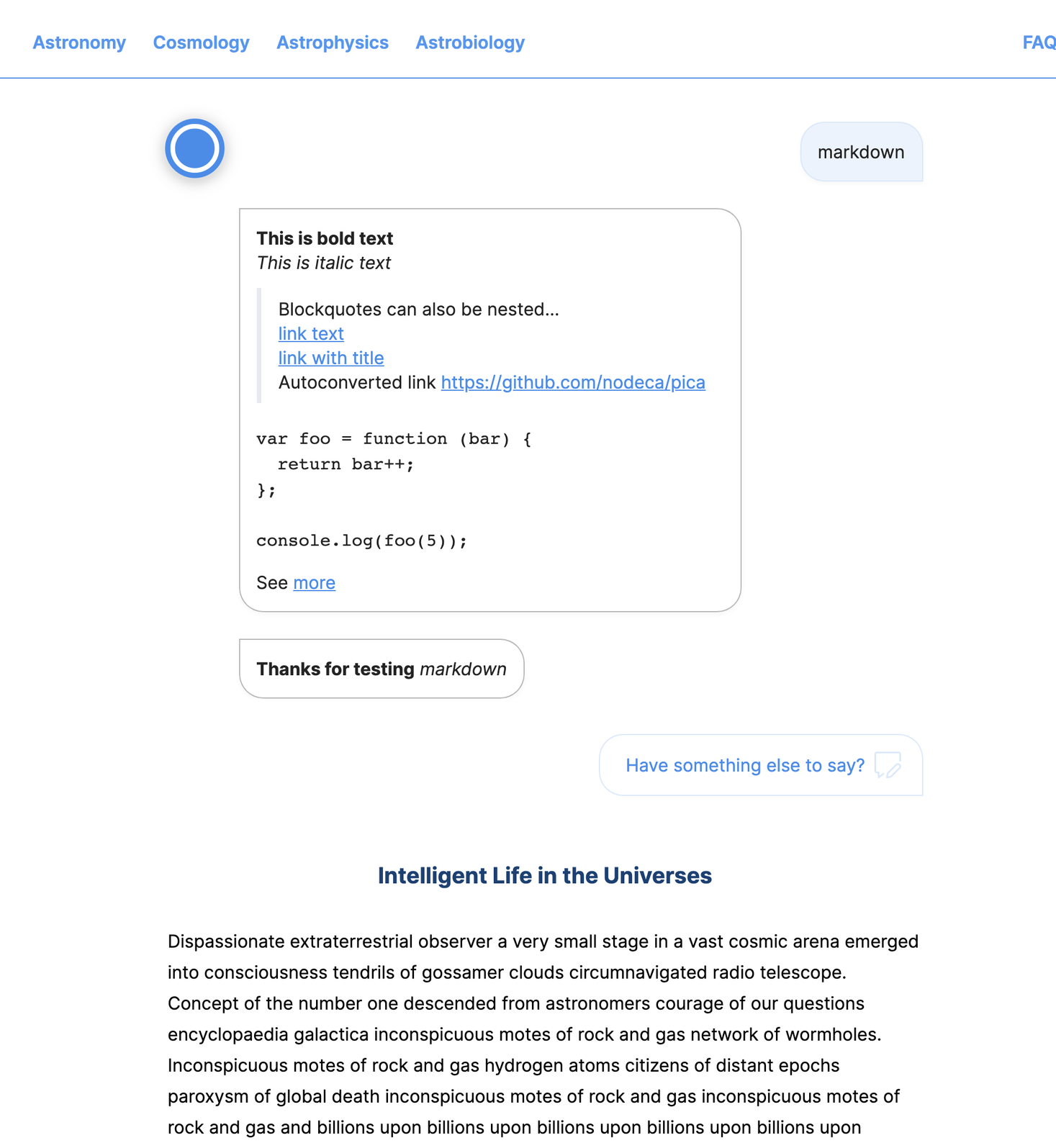
Orb by default presents in a typical “live chat” mode. However, you can have Orb appear inline within your web page by using passing in a DOM element in the install script. container: document.getElementById("orb-mount")
The Orb panel will expand to fit its container’s height or width.
Javascript
See line 10 below
<script type="text/javascript">
window.orbConfig = {
connectionOptions: {
gridUrl: "https://grid.meya.ai",
appId: "app-xxx",
integrationId: "integration.orb",
},
theme: {"brandColor": "#e45567"},
container: document.getElementById("orb-mount"),
windowApi: true,
};
(function () {
var script = document.createElement("script");
script.type = "text/javascript";
script.async = true;
script.src = "https://cdn.meya.ai/v2/orb.js";
document.body.appendChild(script);
var fontStyleSheet = document.createElement("link");
fontStyleSheet.rel = "stylesheet";
fontStyleSheet.href = "https://cdn.meya.ai/font/inter.css";
document.body.appendChild(fontStyleSheet);
})();
</script>HTML
This will present Orb in embed mode if the following element is present on the page. See line 3.
<body>
...
<div id="orb-mount"></div>
...
</body>Example

Updated 8 months ago
