Setup
Add real-time chat and bots to your website and web apps
With our Orb Web SDK, you can add real-time chat and bots to your website and web apps. The Orb Web SDK comes with a rich UI toolkit and works perfectly with the Grid (Meya's automation backend) so you can scale your in-app customer support using bots.

Orb Web SDK in the Meya Console
The Orb Web SDK can easily be added to you website using a simple script tag. Here is a sample Orb Web SDK script tag.
window.orbConfig = {
connectionOptions: {
gridUrl: "https://grid.meya.ai",
appId: "app-xxxxx",
integrationId: "integration.orb",
},
container: document.querySelector("#orb-mount"),
windowApi: true,
};
(function () {
var script = document.createElement("script")
script.type = "text/javascript"
script.async = true
script.src = "https://cdn.meya.ai/v2/orb.js"
document.body.appendChild(script)
var fontStyleSheet = document.createElement("link")
fontStyleSheet.rel = "stylesheet"
fontStyleSheet.href = "https://cdn.meya.ai/font/inter.css"
document.body.appendChild(fontStyleSheet)
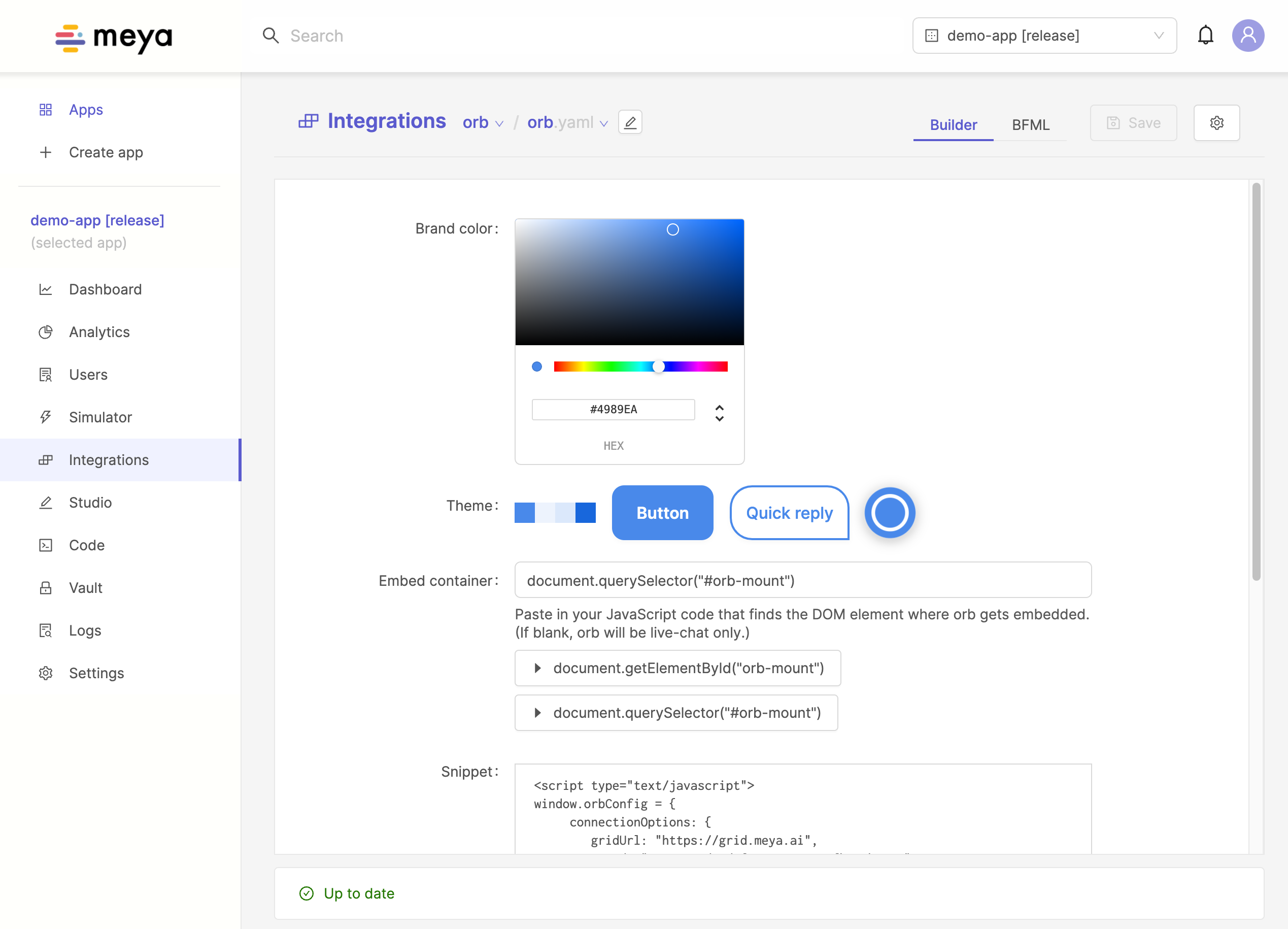
})()Generally you would get this script tag from the Orb integration view in the Meya Console.

Orb integration page in the Meya Console.
See the Orb integration guide for more information on setting up the Orb integration.
The following sub pages contain various guides and reference documentation on how the Orb Web SDK works and how it can be configured.
Updated 8 months ago
