Data Collection
Managing access to user data via integrations with fine-grained control
Some integrations support collecting user data to be made automatically accessible to your conversational app. Meya provides fine-grained control mechanisms in BFML to help you manage this data collection for your use-case.
Supported integrations
Meya's Orb and Web v1 integrations both data collection via lifecycle event. This event is created when the user opens the messaging integration. The event varies between these integrations:
Orb: page_open
Web v1: start_chat
When the lifecycle event occurs, Meya retrieves information about the user from the HTTP request, IPStack, and custom data specified by the developer.
You can configure where each piece of data is stored, or disable collection for that piece of data, in your Orb or Web v1 integration files using the collect property.
Fields
There are six data fields your app can collect.
Field | Description | Source |
|---|---|---|
| The user's language code. Example: | HTTP request header |
| The user's IP address. Example: | HTTP request header |
| A dictionary of information about the user's location. Disabled by default. Example: | |
| The address of the webpage from which the HTTP request originated. Example: | HTTP request payload |
| The URL of the page the user is on. Example: | HTTP request payload |
| A developer-defined dictionary of information passed in using the Orb's pageContext property or Web v1's data property. | Developer-defined |
Scopes
Each field can be stored on one of these scopes: event, user, and thread. You can also disable collection for a field by leaving the value blank (i.e. null).
Scope | How to access it |
|---|---|
|
|
|
|
|
|
|
|
|
|
Overwriting
userandthreadscope check if a value is already stored at<scope>.<field>and, if so, won't overwrite it.
user_overwriteandthread_overwritewill write the value to<scope>.<field>regardless of whether a value already exists there or not.
The collect property
collect propertyTo configure where each field should be stored, add the collect property to your Orb or Web v1 integration file:
collect:
language: event|user|thread|user_overwrite|thread_overwrite|<null>
ip_address: event|user|thread|user_overwrite|thread_overwrite|<null>
location: event|user|thread|user_overwrite|thread_overwrite|<null>
referrer: event|user|thread|user_overwrite|thread_overwrite|<null>
url: event|user|thread|user_overwrite|thread_overwrite|<null>
context: event|user|thread|user_overwrite|thread_overwrite|<null>Example
Here is an example of what the Orb integration file would look like with all six collection fields configured:
type: meya.orb.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventtype: meya.webv1.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventLet's pass some custom data to the app using Orb's pageContext property:
<script type="text/javascript">
window.orbConfig = {
connectionOptions: {
gridUrl: "https://grid.meya.ai",
appId: "APP_ID",
integrationId: "integration.orb",
pageContext: {
userNumber: 3,
userFirstName: "SuperCool",
userLastName: "AwesomeSauce",
userID: "13434234234",
array: [1, 2, 3],
dicto: {
foo: "bar",
fizz: "bazz"
}
}
},
windowApi: true,
};
(function(){
var script = document.createElement("script");
script.type = "text/javascript";
script.async = true;
script.src = "https://cdn.meya.ai/v2/orb.js";
document.body.appendChild(script);
var fontStyleSheet = document.createElement("link");
fontStyleSheet.rel = "stylesheet";
fontStyleSheet.href = "https://cdn.meya.ai/font/inter.css";
document.body.appendChild(fontStyleSheet);
})();
</script><title>Web v1</title>
<script>
// Rebuild and configure web widget URLs to use
window.loclSettings = {
app_id: 'web',
account_id: 'acct-xxx',
bot_id: 'app-xxx',
base_url: 'YOUR_CDN_URL',
locl_base_url: 'https://grid.meya.ai/gateway/v2/webv1/integration.webv1',
data: {
userNumber: 3,
userFirstName: "SuperCool",
userLastName: "AwesomeSauce",
userID: "13434234234",
array: [1, 2, 3],
dicto: {
foo: "bar",
fizz: "bazz"
}
}
};
</script>
<script>!function(){function t(){var t=n.createElement("script");t.type="text/javascript",t.async=!0,t.src=e.loclSettings.base_url+"/js/embed.js?x="+Math.random();var a=n.getElementsByTagName("script")[0];a.parentNode.insertBefore(t,a)}var e=window,a=e.Locl;if("function"==typeof a)a("reattach_activator"),a("update",loclSettings);else{var n=document,c=function(){c.c(arguments)};c.q=[],c.c=function(t){c.q.push(t)},e.Locl=c,e.attachEvent?e.attachEvent("onload",t):e.addEventListener("load",t,!1)}}();</script>User scope
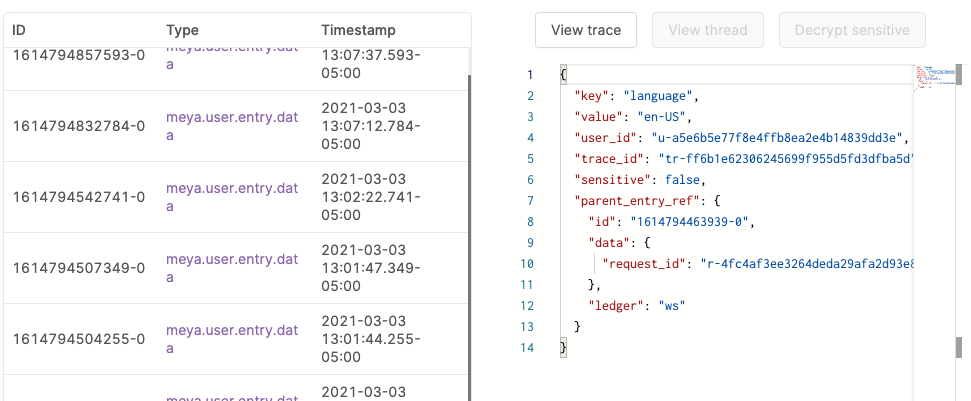
In this case, language, ip_address, and context will be stored on the user scope. To confirm that it worked, check the logs for meya.user.entry.data entries:

The user's language was saved to the user scope.
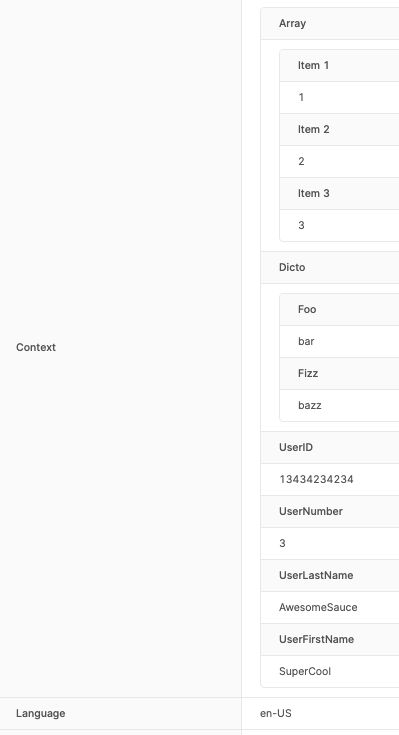
Alternatively, go to your app's Users page and take a look at the user's data:

The user's data.
Thread scope
In our example, the user's location is being stored on the thread scope:
type: meya.orb.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventtype: meya.webv1.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
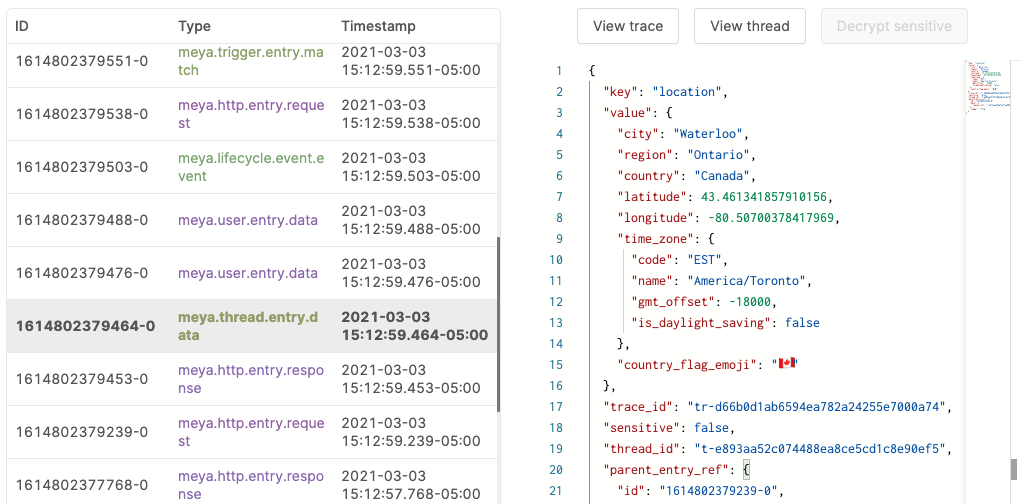
context: eventTo confirm it's working, check the logs for a meya.thread.entry.data entry:

The user's location was stored on thread scope.
Event scope
Referring back to our example, both url and context are configured to be stored on the event scope.
Fields with theeventscope will be merged into thecontextobject and are available using(@ flow.event.data.context )in your flow code (see Accessing event data)
type: meya.orb.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventtype: meya.webv1.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
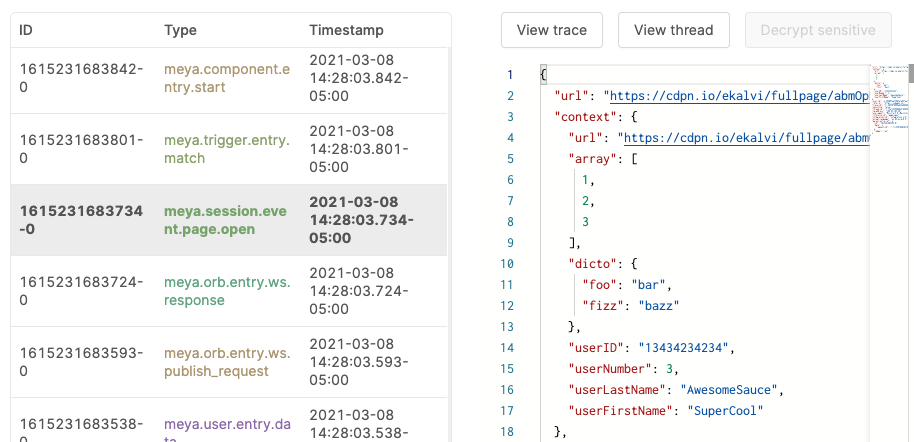
context: eventTo confirm that the data is being collected correctly, check the logs for a meya.session.event.page.open entry.
If you're using the Web v1 integration, look for a meya.lifecycle.event.event entry instead.

The url and context fields are stored in the event scope.
Accessing event data
We can access the event data from a flow using (@ flow.event.data.context ), like this:
triggers:
- type: page_open
steps:
- say: Flow => (@ flow.event.data.context )triggers:
- lifecycle_id: page_open
steps:
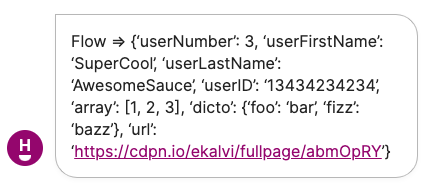
- say: Flow => (@ flow.event.data.context )Here's what the output would look like in the Orb integration:

Accessing event data in a flow.
Disabling field collection
Take a look at the referrer field in our example:
type: meya.orb.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventtype: meya.webv1.integration
collect:
language: user
ip_address: user
location: thread
referrer:
url: event
context: eventSince it's set to null, the referrer won't be collected or stored anywhere.
Updated 8 months ago
