Slack
How to set up a Slack integration
Slack is a messaging platform that enables effective communication within your organization and with your external partners. It’s ease-of-use has made it the standard communication tool for many companies, and it’s acquisition by SaaS powerhouse Salesforce means we’re likely to see Slack continue to influence and advance how organizations communicate in the digital age.
With Meya’s Slack integration, your Meya apps can:
- Post new leads to your sales channel.
- Notify your support team of new questions.
- Use Slack’s Block Kit UI framework to create complex, interactive messages for more advanced use-cases.
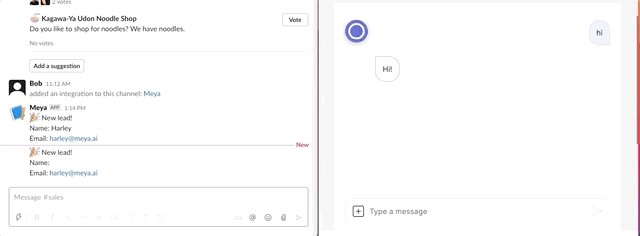
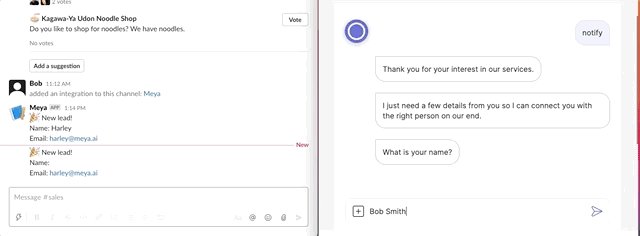
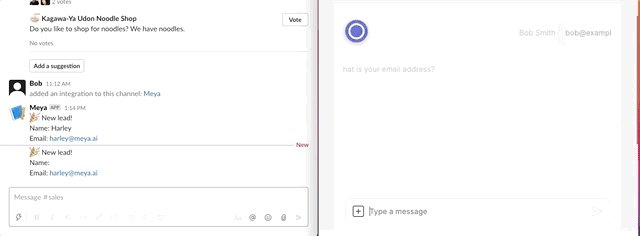
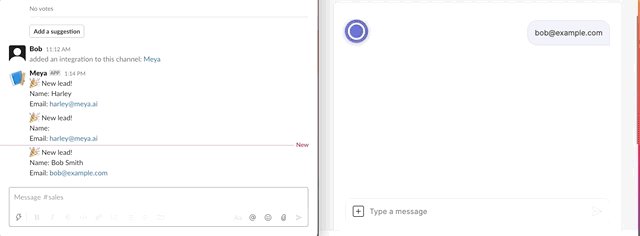
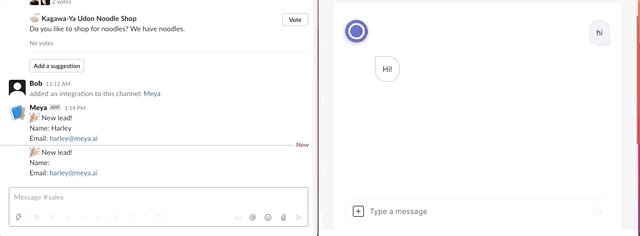
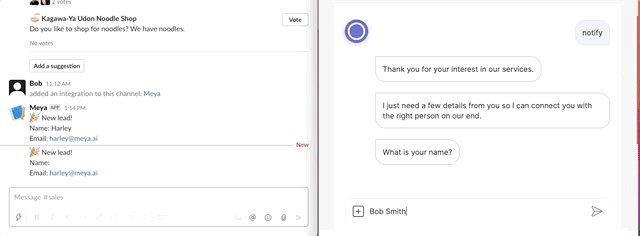
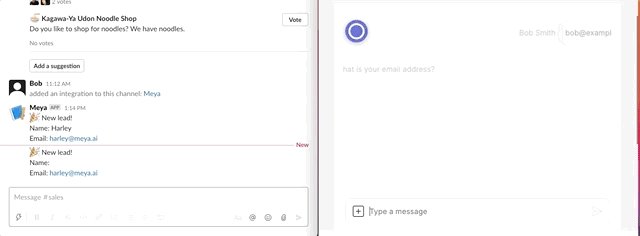
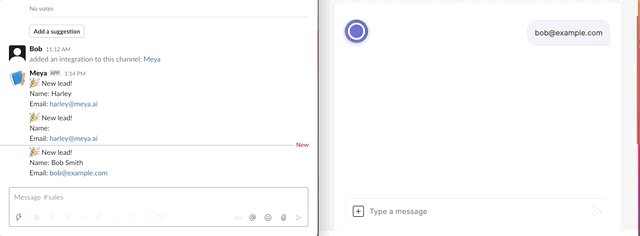
Take a look at it in action:

Create a Slack app
First, you’ll need to create a Slack app. Slack apps provide a way for Slack to communicate with other platforms, including your business systems and the Meya platform. Let’s create one now.
Add the app
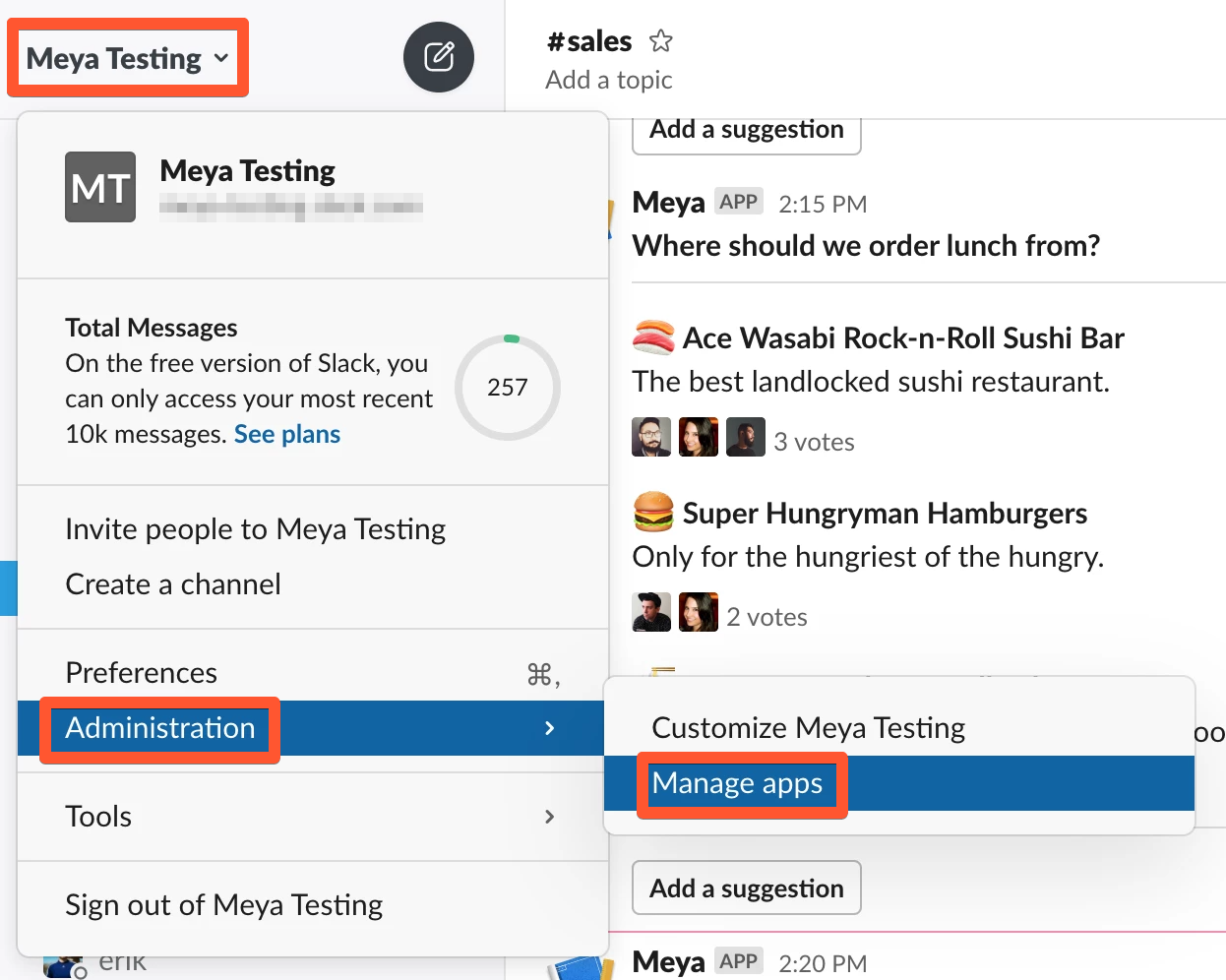
In your Slack workspace, click the workspace name in the menu on the left side. Select Administration → Manage apps.

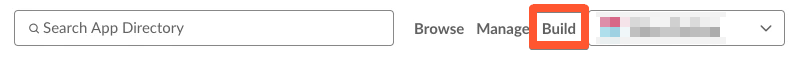
From the top navigation bar, choose Build.

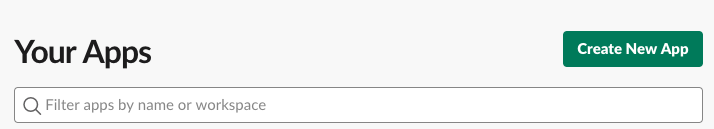
Click Create New App.

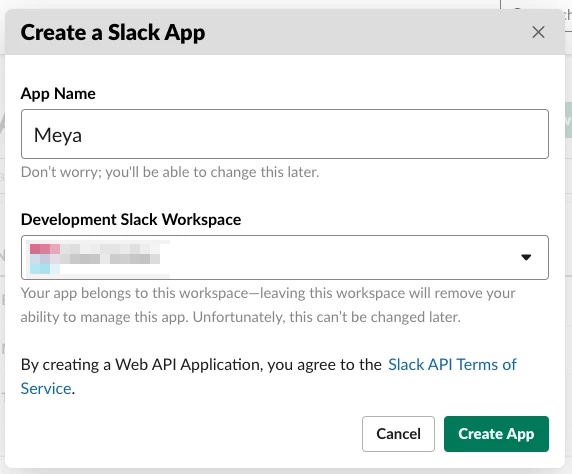
Give your app a name, like Meya and select your workspace from the dropdown menu. Click Create App.

Activate webhooks
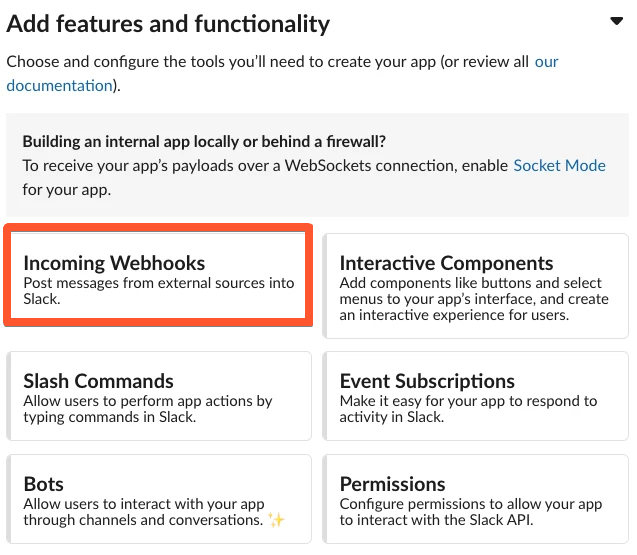
In the Add features and functionality section, click the Incoming Webhooks button.

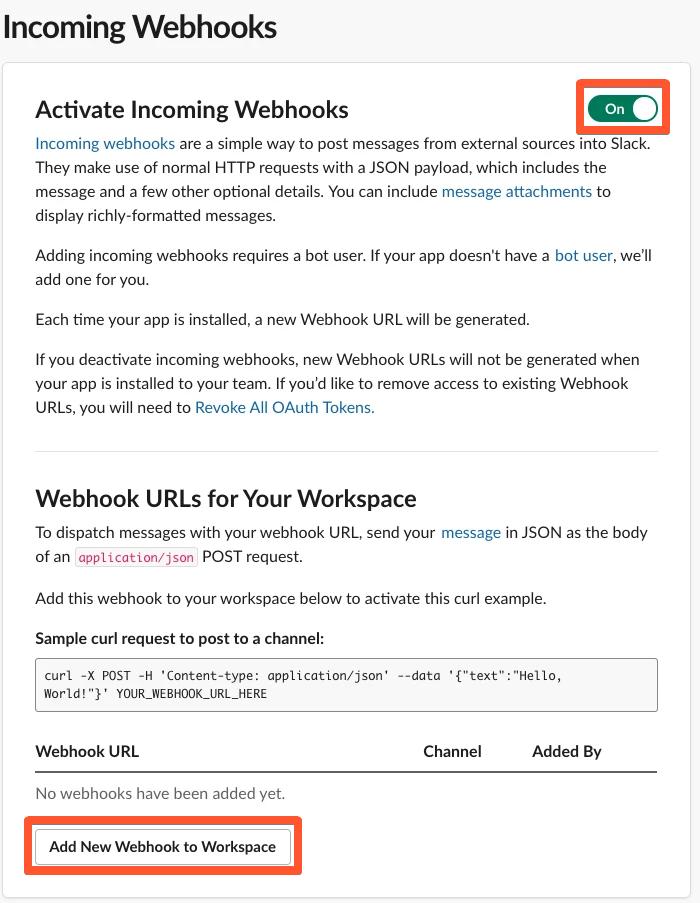
Turn on webhooks, then click the Add New Webhook to Workspace button at the bottom.

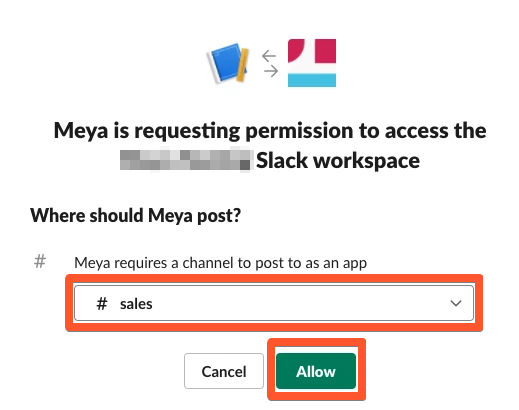
Select the channel your Meya app will post to, then click Allow.

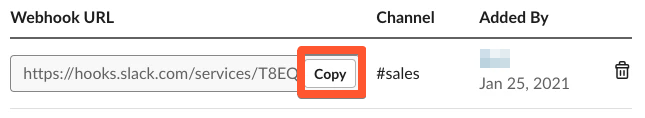
Copy the new webhook URL.

Update the vault
Next, let’s add the webhook URL to your app’s vault.
In your app’s root folder, open vault.yaml and copy this code into it:
slack.webhook_url: xxx
This file is committed to version control and is not intended for storing actual secrets. Leave the value set toxxx.
Now, open vault.secret.yaml and copy this code into it:
slack.webhook_url: SLACK_APP_WEBHOOK_URLReplace SLACK_APP_WEBHOOK_URL with the actual webhook URL you copied earlier.
This file is not committed to version control, so you can safely store secrets here.
Save both files and upload the vault using this command in your terminal:
meya vault upload --file vault.secret.yamlAdd the integration
Now we’re ready to add the integration.
In your app’s integration folder, create a new file called slack.yaml and copy this code into it:
type: meya.slack.integration
webhook_url: (@ vault.slack.webhook_url )
Instead of hard-coding the webhook URL in the integration file, we reference the value stored in the vault. This is the preferred way of accessing secrets.
Add a flow
With the Slack integration enabled, we can now use the meya.slack.component.send component to send messages to Slack. Let’s add a flow to demonstrate this.
Let’s send a notification to Slack whenever a new sales lead comes in through our Meya app.
In your app’s flow folder, create a subfolder called slack. Inside the new folder, create a file called notification.yaml and copy this code into it:
triggers:
- keyword: notify
steps:
- say: Thank you for your interest in our services.
- say: I just need a few details from you so I can connect you with the right person on our end.
- ask: What is your name?
- user_set: name
- ask: What is your email address?
expect: email_address
- user_set: email
- type: meya.slack.component.send
integration: integration.slack
text: |-
🎉 New lead!
Name: (@ user.name )
Email: (@ user.email )This flow will ask the user for their name and email address. Then it uses the meya.slack.component.send component to post a message in a channel in Slack.
Save the flows and upload them to the Grid using these commands in your terminal:
meya format
meya pushTest it out
Now that everything is set up, let’s try it out.
Open your app’s console in the browser and navigate to the Simulator page. Enter notify to trigger the new flow. Enter some contact info and check the Slack channel to see the new message.

You’ve set up the Slack integration!
Using the Block Kit UI framework
The previous example posts a very simple text message to Slack, but you can construct more complex messages using Slack’s Block Kit UI framework. This gives you access to a wide variety of UI components, including some that add interactivity. Let’s try it out.
Let’s say we want to send a message to our co-workers asking where they want to order lunch from. We’ll present them with a few options and make the message interactive using Slack’s Block Kit UI framework.
Create a webhook
First, we’ll need to add a webhook to our Slack app so that when a user interacts with our message in Slack, Slack can pass the message to the webhook and we can handle the response from there.
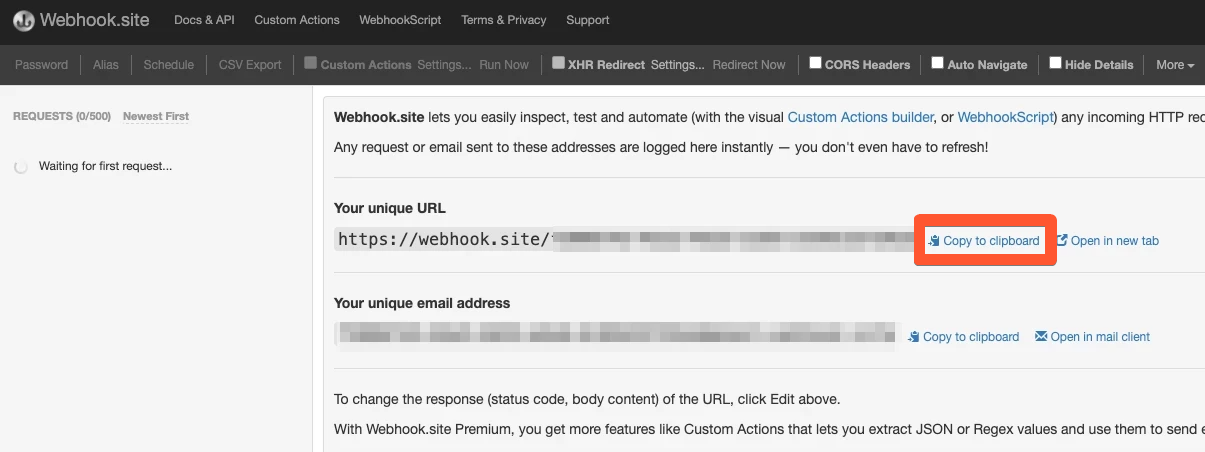
For testing purposes, you can use a free webhook service like webhook.site. Go there now and create a new webhook. Copy the webhook URL.

Add interactivity to your Slack app
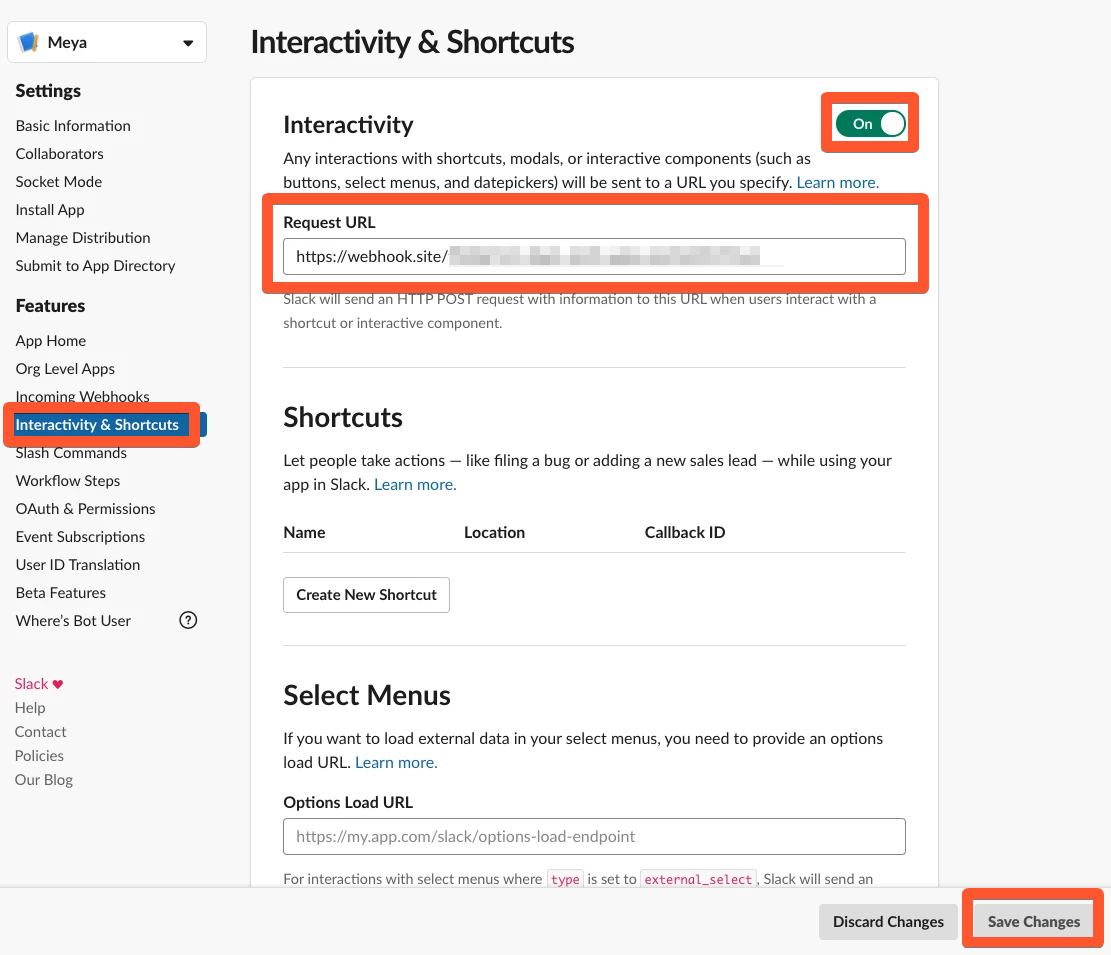
Go back to your Slack app’s settings and select Interactivity & Shortcuts from the left-hand menu. Turn on interactivity and paste your webhook URL in the Request URL box. Click Save Changes.

Add a flow
In your app’s flow/slack folder, create a file called send.yaml. Copy this code into the file:
triggers:
- keyword: slack
steps:
- say: Sending a message to Slack channel...
- type: meya.slack.component.send
integration: integration.slack
wait_for_response: true
blocks:
- type: section
text:
type: mrkdwn
text: '*Where should we order lunch from?* Poll by <fakeLink.toUser.com|Mark>'
- type: divider
- type: section
text:
type: mrkdwn
text: |-
:sushi: *Ace Wasabi Rock-n-Roll Sushi Bar*
The best landlocked sushi restaurant.
accessory:
type: button
text:
type: plain_text
emoji: true
text: Vote
value: click_me_123
- type: context
elements:
- type: image
image_url: https://api.slack.com/img/blocks/bkb_template_images/profile_1.png
alt_text: Michael Scott
- type: image
image_url: https://api.slack.com/img/blocks/bkb_template_images/profile_2.png
alt_text: Dwight Schrute
- type: image
image_url: https://api.slack.com/img/blocks/bkb_template_images/profile_3.png
alt_text: Pam Beasely
- type: plain_text
emoji: true
text: 3 votes
- type: section
text:
type: mrkdwn
text: |-
:hamburger: *Super Hungryman Hamburgers*
Only for the hungriest of the hungry.
accessory:
type: button
text:
type: plain_text
emoji: true
text: Vote
value: click_me_123
- type: context
elements:
- type: image
image_url: https://api.slack.com/img/blocks/bkb_template_images/profile_4.png
alt_text: Angela
- type: image
image_url: https://api.slack.com/img/blocks/bkb_template_images/profile_2.png
alt_text: Dwight Schrute
- type: plain_text
emoji: true
text: 2 votes
- type: section
text:
type: mrkdwn
text: |-
:ramen: *Kagawa-Ya Udon Noodle Shop*
Do you like to shop for noodles? We have noodles.
accessory:
type: button
text:
type: plain_text
emoji: true
text: Vote
value: click_me_123
- type: context
elements:
- type: mrkdwn
text: No votes
- type: divider
- type: actions
elements:
- type: button
text:
type: plain_text
emoji: true
text: Add a suggestion
value: click_me_123
- say: Complete! (@ flow.result )There’s a lot going on here, but the main things of interest are:
We use the blocks property (line 9) to send a list of Slack blocks in the message payload.
Each block has a type property (e.g. line 10). You can read more about the different block types and their properties here.
In the Slack documentation, they show how to format the blocks using JSON notation. Converting JSON to BFML, which is based on YAML, is quite straightforward, although you may find a tool like JSON 2 YAML helpful if you’re still getting familiar with the syntax.
Save the file and upload it to the Grid using these commands in your terminal:
meya format
meya pushTest it out
In your app’s console, go to the Simulator page and type slack to trigger the new flow. You should see the message appear in Slack. Try clicking on one of the buttons. You should see a payload appear at your webhook URL.
In a real-world context, your webhook would examine the payload to see what action the user took and handle it accordingly.
Awesome! You can now post interactive messages to Slack from your Meya app.
Updated 8 months ago
