Optional Buttons & Quick Replies
How to make buttons and quick replies optional
Usually when you present buttons to the user, you want the user to click a button before continuing. Sometimes, though, it can be handy to present buttons to the user and continue on to the next step without waiting for the user’s response. This section explains how to do that.
Instructions
To create a component with buttons or quick replies that doesn’t wait for the user’s response, make sure that none of the buttons or quick replies contain the action, result, or data properties.
Some components, such as theaskcomponent, always contain a dynamic trigger and never continue the flow automatically.
Example 1
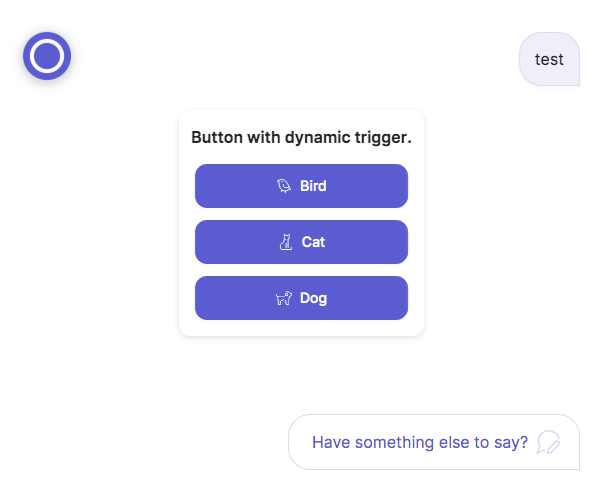
In this example, one of the buttons has a type of flow_next, which creates a dynamic trigger. As a result, the flow will wait until a button has been clicked before continuing.
triggers:
- keyword: test
steps:
- tiles:
- title: Button with dynamic trigger.
buttons:
- text: Bird
icon: (@ config.icon.bird )
- text: Cat
icon: (@ config.icon.cat )
result: foo # Creates a dynamic trigger
- text: Dog
icon: (@ config.icon.dog )
- say: Done!The result:

Example 2
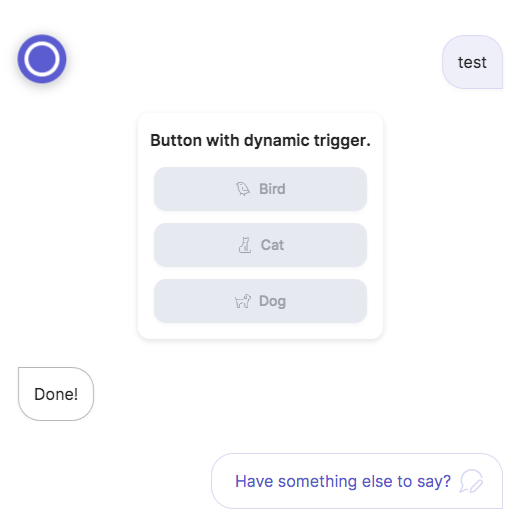
In this example, all of the buttons have a type of text, meaning they do not create dynamic triggers, so the flow will automatically move on to the say state.
triggers:
- keyword: test
steps:
- tiles:
- title: Button with dynamic trigger.
buttons:
- text: Bird
icon: (@ config.icon.bird )
- text: Cat
icon: (@ config.icon.cat )
- text: Dog
icon: (@ config.icon.dog )
- say: Done!The result:

Updated 8 months ago
