Clearbit
How to set up a Clearbit integration
Clearbit is a data enrichment platform that can turn any email or domain into a full person or company profile.
With Meya’s Clearbit integration, you can:
- learn about who is using your website or app,
- identify ideal leads,
- tailor marketing messaging to particular job functions or industries, or
- enforce work email address requirements.
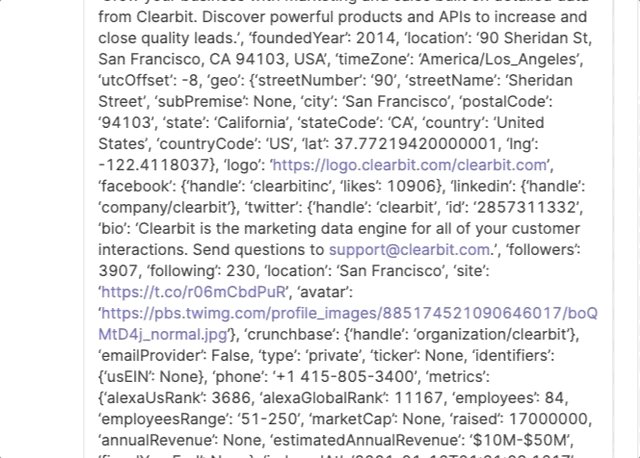
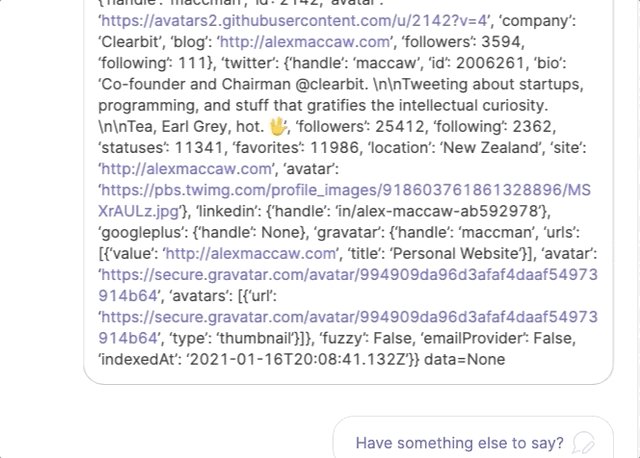
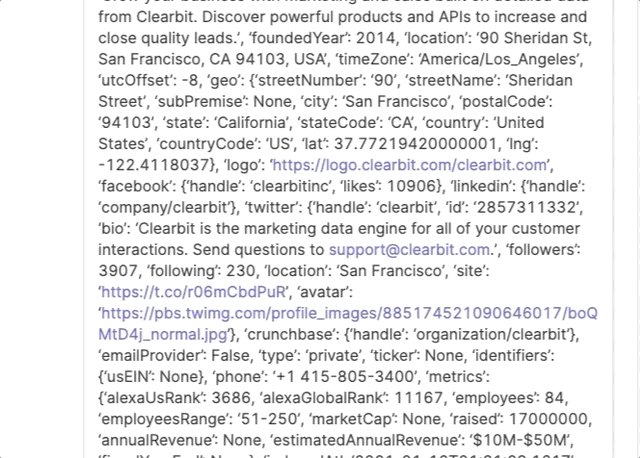
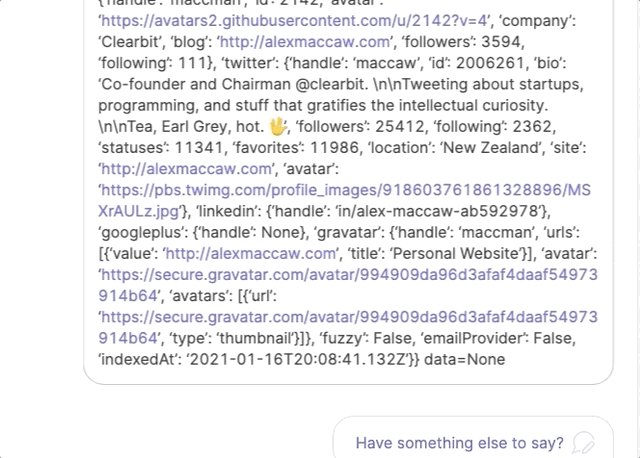
Take a look at this example showing the wide variety of data Clearbit can return:

Ready to get started?
Retrieve your API key
First, let’s find your Clearbit API key.
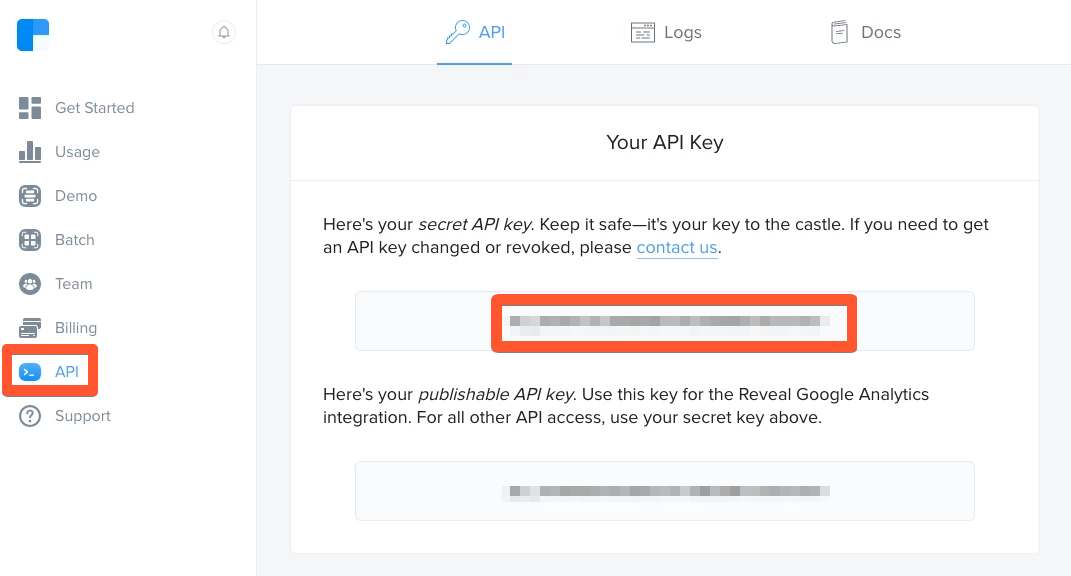
Login to your Clearbit dashboard. From the left-hand menu, choose API. Copy the secret API key to your clipboard.

Update the vault
Next, you’ll add the API key to your app’s vault.
In your app’s root folder, open vault.yaml and copy this code into it:
clearbit.api_key: xxx
This file is committed to version control and is not intended for storing actual secrets. Leave the value set toxxx.
Now, open vault.secret.yaml and copy this code into it:
clearbit.api_key: API_KEY
This file is not committed to version control, so you can safely store secrets here.
Save both files and upload the vault using this command in your terminal:
meya vault upload --file vault.secret.yamlAdd the integration
Now we’re ready to add the integration.
In your app’s integration folder, create a new file called clearbit.yaml and copy this code into it:
type: meya.clearbit.integration
api_key: (@ vault.clearbit.api_key )
Instead of hard-coding the secret API key in the integration file, we reference the value stored in the vault. This is the preferred way of accessing secrets.
Add a flow
Let’s create a simple flow that uses the meya.clearbit.component.enrich component to grab some data related to an email address.
In your app’s flow folder, create a subfolder called clearbit. Inside the new folder, create a file called enrich.yaml. Copy this code into it:
triggers:
- keyword: clearbit
steps:
- say: Let's enrich an email using Clearbit.
- ask_form: What email to enrich?
expect: email_address
- flow_set: email
- type: meya.clearbit.component.enrich
email: (@ flow.email )
integration: integration.clearbit
- say: result=(@ flow.result ) data=(@ flow.data )
Here we’re printing the Clearbit data to the user. A more realistic workflow would be to store some, or all, of the returned data to theuserscope so you can reference it in the future.
Save the file, then push it to the Grid by running these commands in your terminal:
meya format
meya pushTest it out
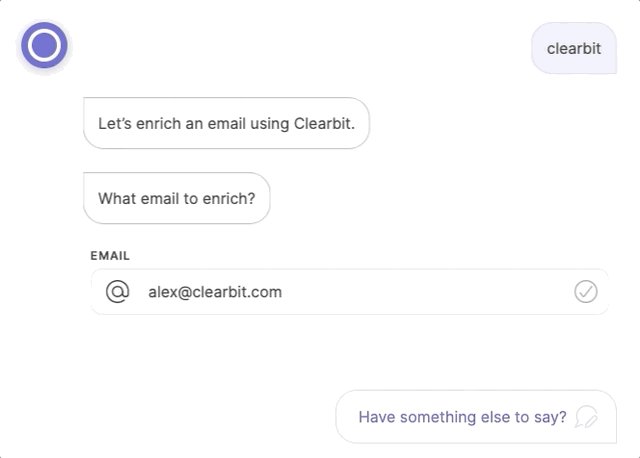
Now that everything is set up, let’s try it out.
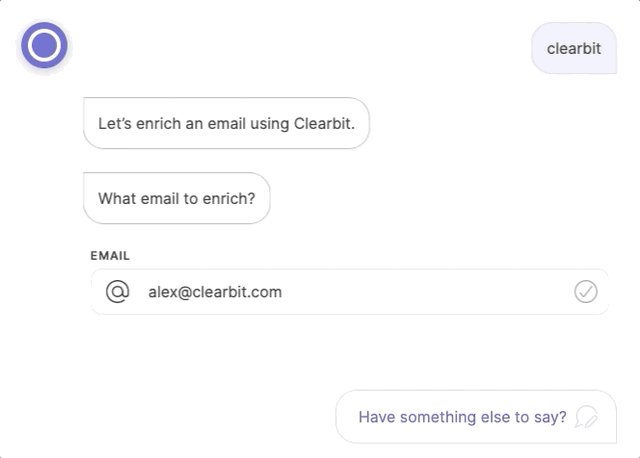
Open your app’s console in the browser and navigate to the Simulator page. Enter clearbit to trigger the new flow. Try entering your own work email address and see what it returns!

Wow, that’s a lot of information!
Congratulations! You’ve set up the Clearbit integration.
Updated 8 months ago
