Authentication
How to authenticate your users using Orb with the Grid
By default, the Orb stores user credentials in local storage. This may not always be desirable. For example, multiple users sharing the same device would all have access to the same conversation, which would be a privacy issue.
Providing a way to delete the credentials from local storage would generate a new user, but wouldn't provide a way for an existing user to access the same Meya credentials they had before. Each time the user accessed the app, Meya would think of them as a new user.
Both of these problems are addressed with Orb authentication.
Example
Update the Orb integration
In your app's integration folder, open orb.yaml and add the identity_verification property shown below.
type: meya.orb.integration
identity_verification: false
Identity Verification not yet SupportedMake sure
identity_verificationis set tofalsein the integration.We will be releasing a mechanism to securely verify the identity of the user. In the meantime, if verification is off, we recommend using an hash of the user id to prevent spoofing.
Save the file and upload it to the Grid by running these commands in your terminal:
meya format
meya pushUpdate the Orb snippet
Next, we'll update the Orb JS snippet with two properties that will help the Grid associate a user with a particular Meya user and thread.
In the Orb snippet, add a userId and threadId to the connectionOptions object, like in this code example:
<script type="text/javascript">
window.orbConfig = {
connectionOptions: {
gridUrl: "https://grid.meya.ai",
appId: "APP_ID",
integrationId: "integration.orb",
connect: false,
userId: "some_id",
threadId: "main"
},
windowApi: true,
};
(function(){
var script = document.createElement("script");
script.type = "text/javascript";
script.async = true;
script.src = "https://cdn.meya.ai/v2/orb.js";
document.body.appendChild(script);
var fontStyleSheet = document.createElement("link");
fontStyleSheet.rel = "stylesheet";
fontStyleSheet.href = "https://cdn.meya.ai/font/inter.css";
document.body.appendChild(fontStyleSheet);
})();
</script>By dynamically setting userId, you can make sure that a user is reconnected with the same Meya user each time.
A thread is like a conversation. If you want the same conversation to load each time, leave threadId set to a constant value, like main. If you want to keep the same user, but generate a new thread, dynamically set threadId to a value.
Test it out
We'll use Codepen to test out authentication.
-
Create a new pen and paste your Orb snippet in the HTML section. Enter a value for the
userIdproperty. LeavethreadIdset tomain. -
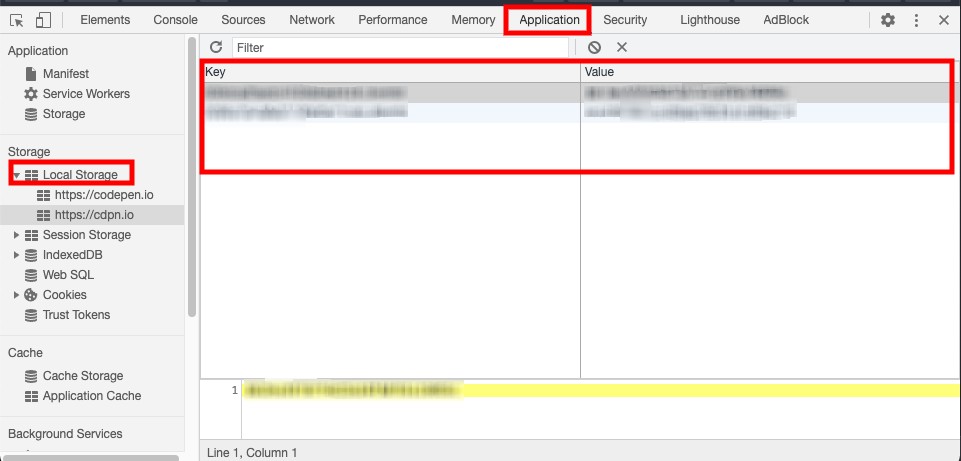
Start a conversation with the app. In your browser's developer tools, open your local storage and confirm that the user ID (
ou-xxx), thread ID (ot-xxx), and session ID (os-xxx) are not stored there.

Check that the credentials are not stored in local storage.
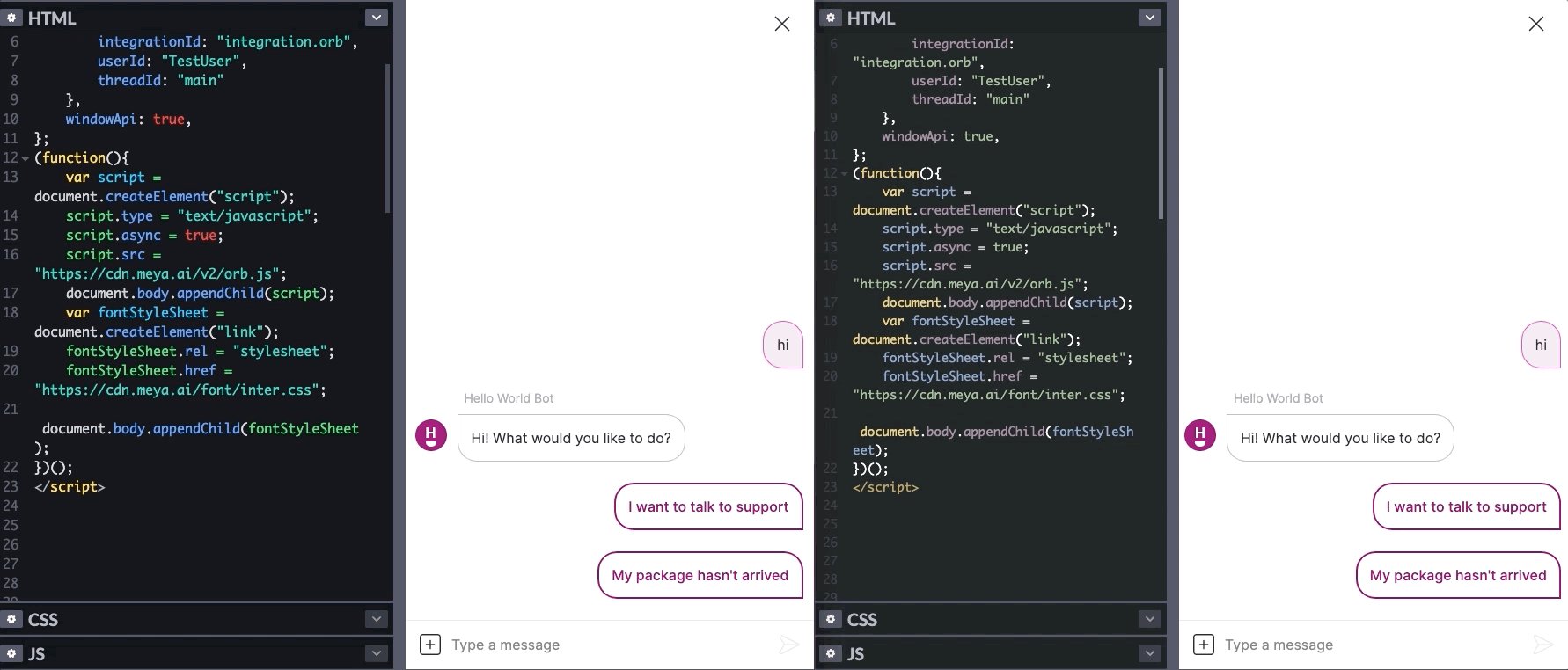
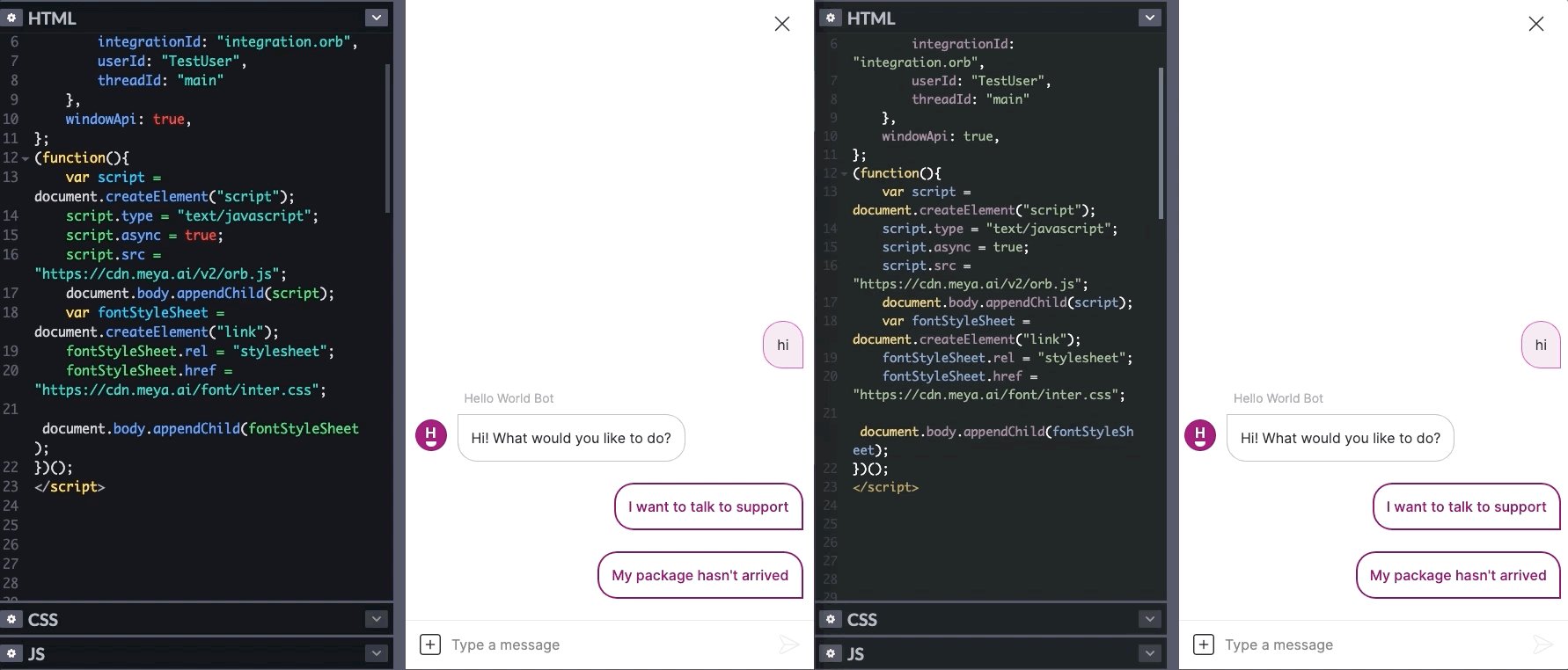
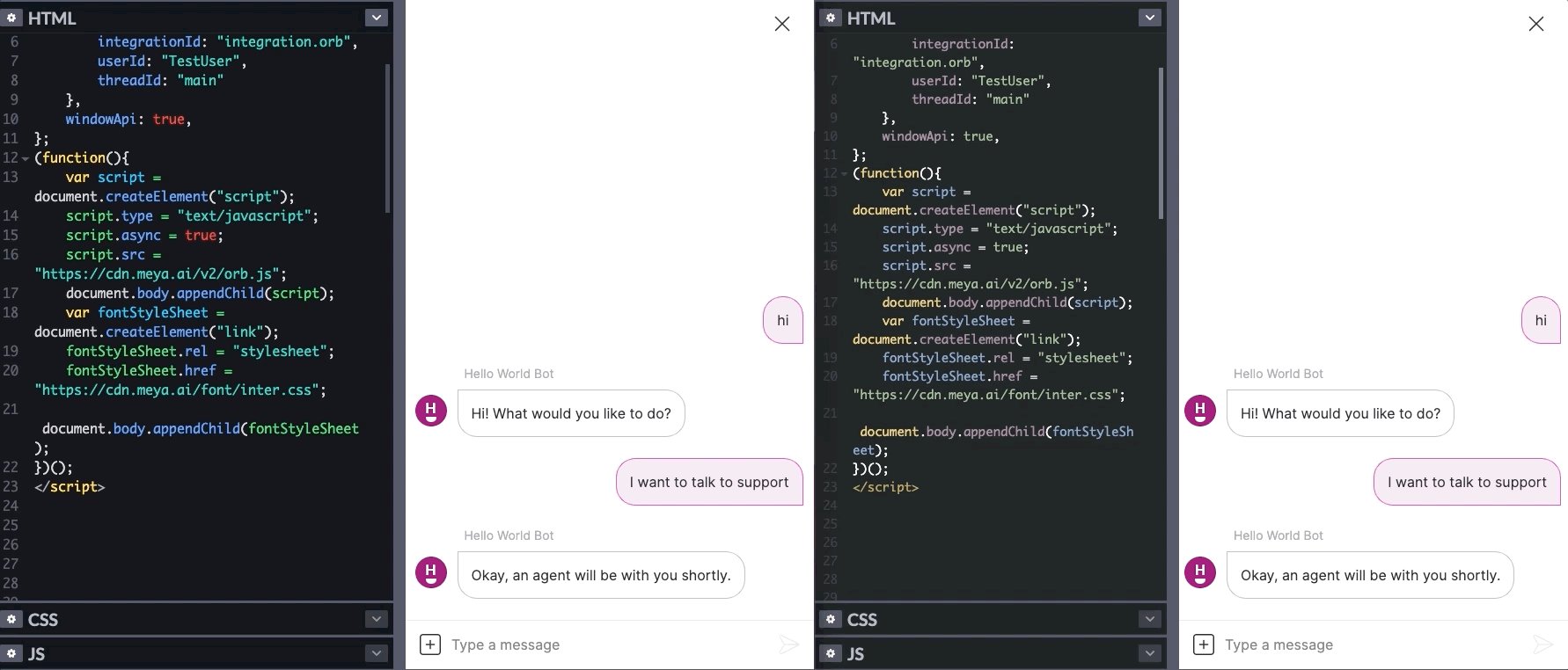
- Open the same Codepen in an incognito browser and confirm that you are able to carry on the same conversation. As you enter text in one window, you should see it update the conversation in the other window as well since they are both logged in to the same session.

Awesome! You're ready to go with Orb authentication.
Updated 8 months ago
