Rating
Rating cards are perfect for getting user feedback. You can use them to collect a Customer Satisfaction (CSAT) score or to rate a product.
The builtin icons are faces, stars, and thumbs. Custom icons are also supported.
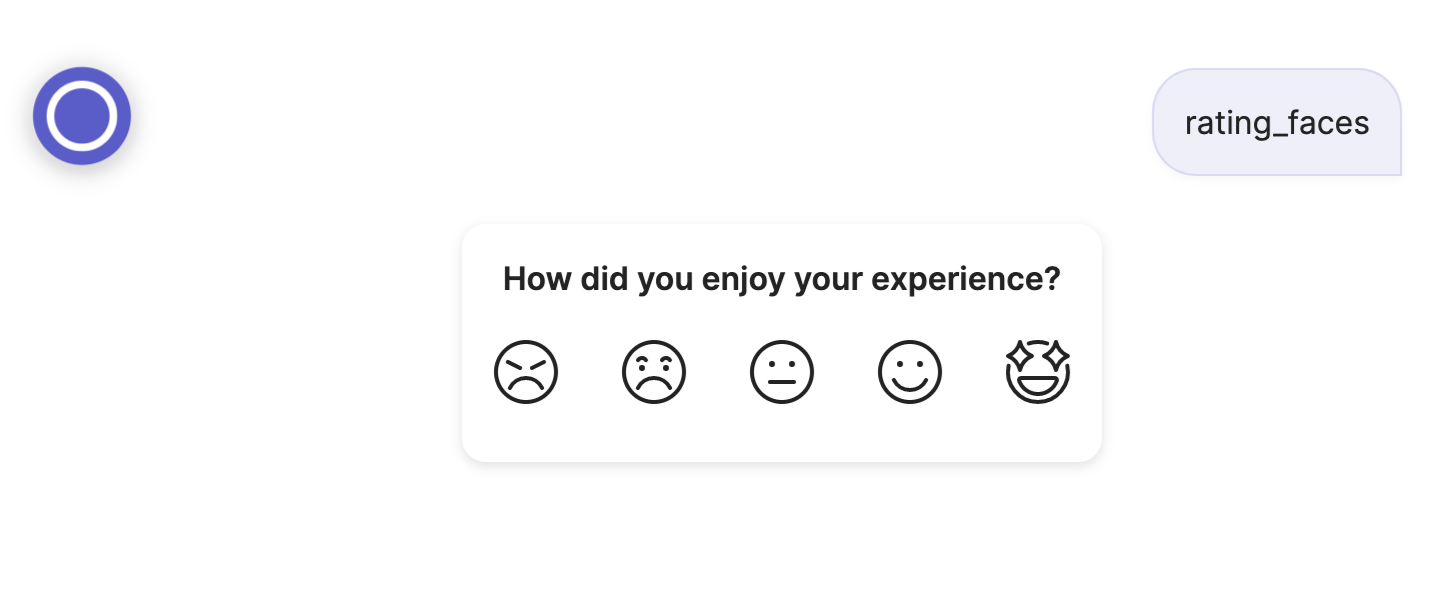
Faces
Here is rating: faces:
triggers:
- keyword: rating_faces
steps:
- rating: faces
title: How did you enjoy your experience?
- say: Thank you for your rating. You rated this (@ flow.result )
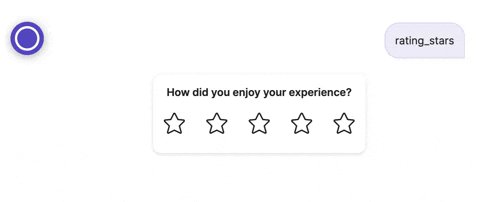
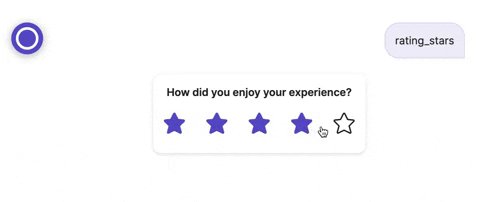
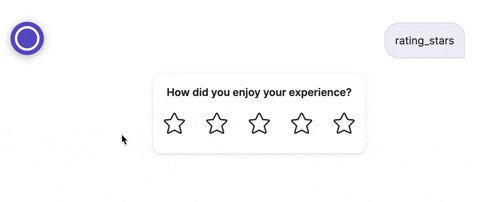
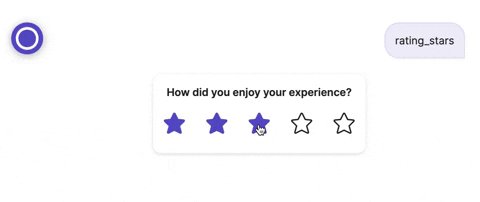
Stars
Here is rating: stars, which enables the fill and backfill options automatically:
triggers:
- keyword: rating_stars
steps:
- rating: stars
title: How did you enjoy your experience?
- say: Thank you for your rating. You rated this (@ flow.result )
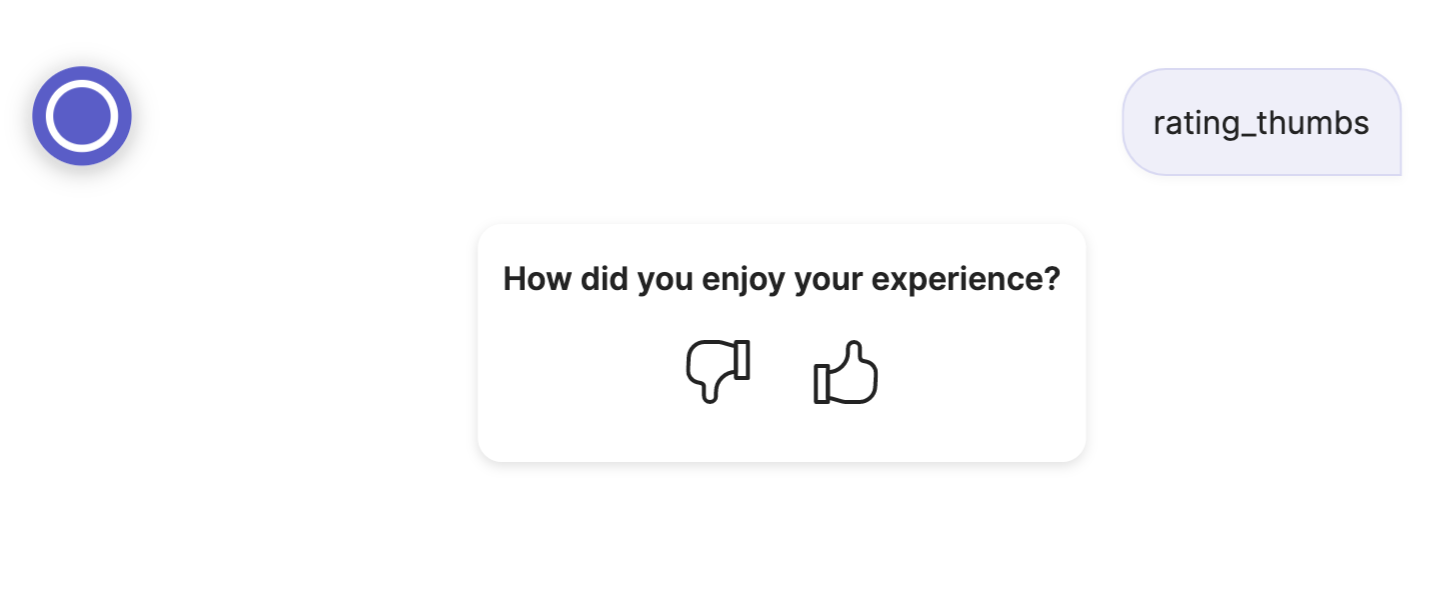
Thumbs
Here is rating: thumbs:
triggers:
- keyword: rating_thumbs
steps:
- rating: thumbs
title: How did you enjoy your experience?
- say: Thank you for your rating. You rated this (@ flow.result )
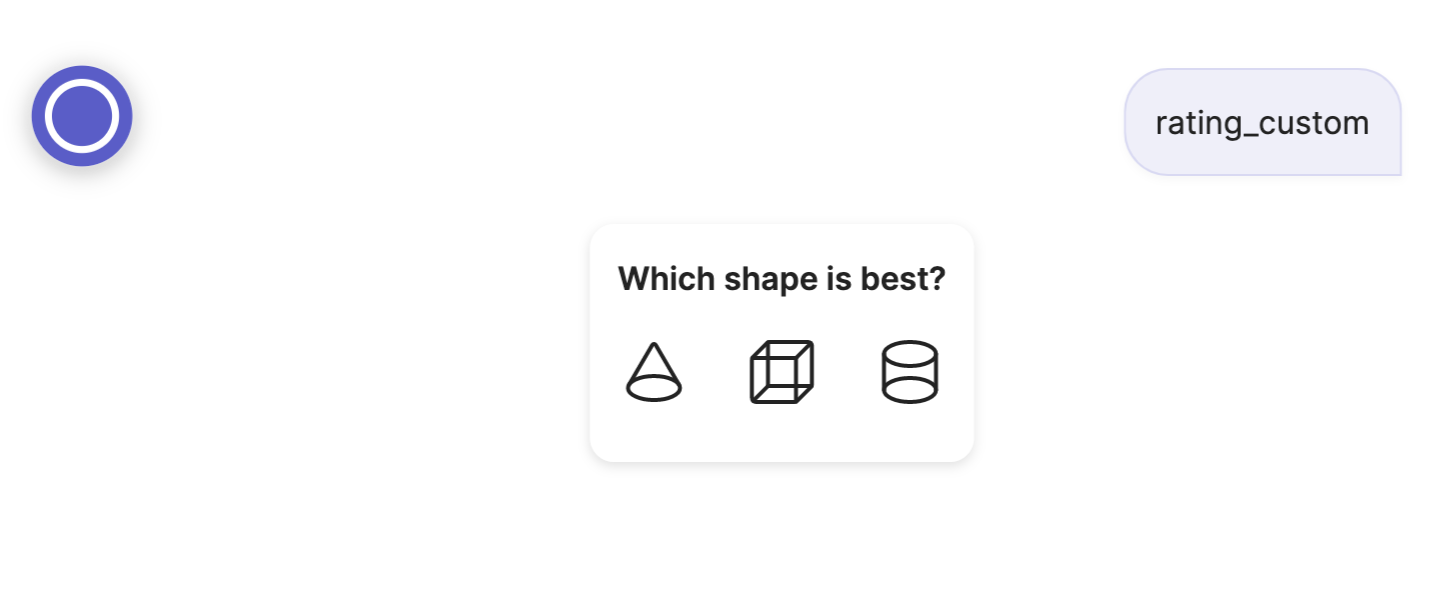
Custom icons
Lastly, here is rating: custom with custom icons and scores specified for each option:
triggers:
- keyword: rating_custom
steps:
- rating: custom
options:
- icon: streamline-regular/12-design/06-shapes/shape-triangle.svg
score: 2
- icon: streamline-regular/12-design/06-shapes/shape-cube.svg
score: 4
- icon: streamline-regular/12-design/06-shapes/shape-cylinder.svg
score: 8
title: Which shape is best?
- say: Thank you for your rating. You rated this (@ flow.result )
Updated 8 months ago
