Markdown
Markdown settings and format that is supported by components and integrations.
Markdown is a lightweight markup language with plain text formatting syntax. It is designed so that it can be easily converted to HTML and other formats. Check this Markdown cheat sheet for a quick overview of the Markdown syntax.
In Meya, it is possible to format bot text using Markdown, which allows you to highlight, emphasize and provide clickable links in bot responses.
Integration support
The Meya Orb Web SDK and the Meya Orb Mobile SDK support Markdown by default, however, not all other integrations support Markdown by default. Check the Compatibility Matrix guide to see which integrations support Markdown.
Configuring Markdown
Markdown is configured using the markdown spec, which takes a list of Markdown features the bot or component supports. Here is the markdown spec definition:
markdown:
- format|linkify|breaks|typographerIn Python the markdown spec is defined by the MarkdownElementSpec, which takes a list of enum values that each represent a specific Markdown feature.
The markdown spec is also defined as an optional field in the InteractiveComponent class, which enables all basic input and output components, such as the text.ask and text.say components, to control how their Markdown text should be rendered.
format feature
format featureThis enables basic Markdown text formatting such as bold, italics, underscored text, headings, URL links etc.
steps:
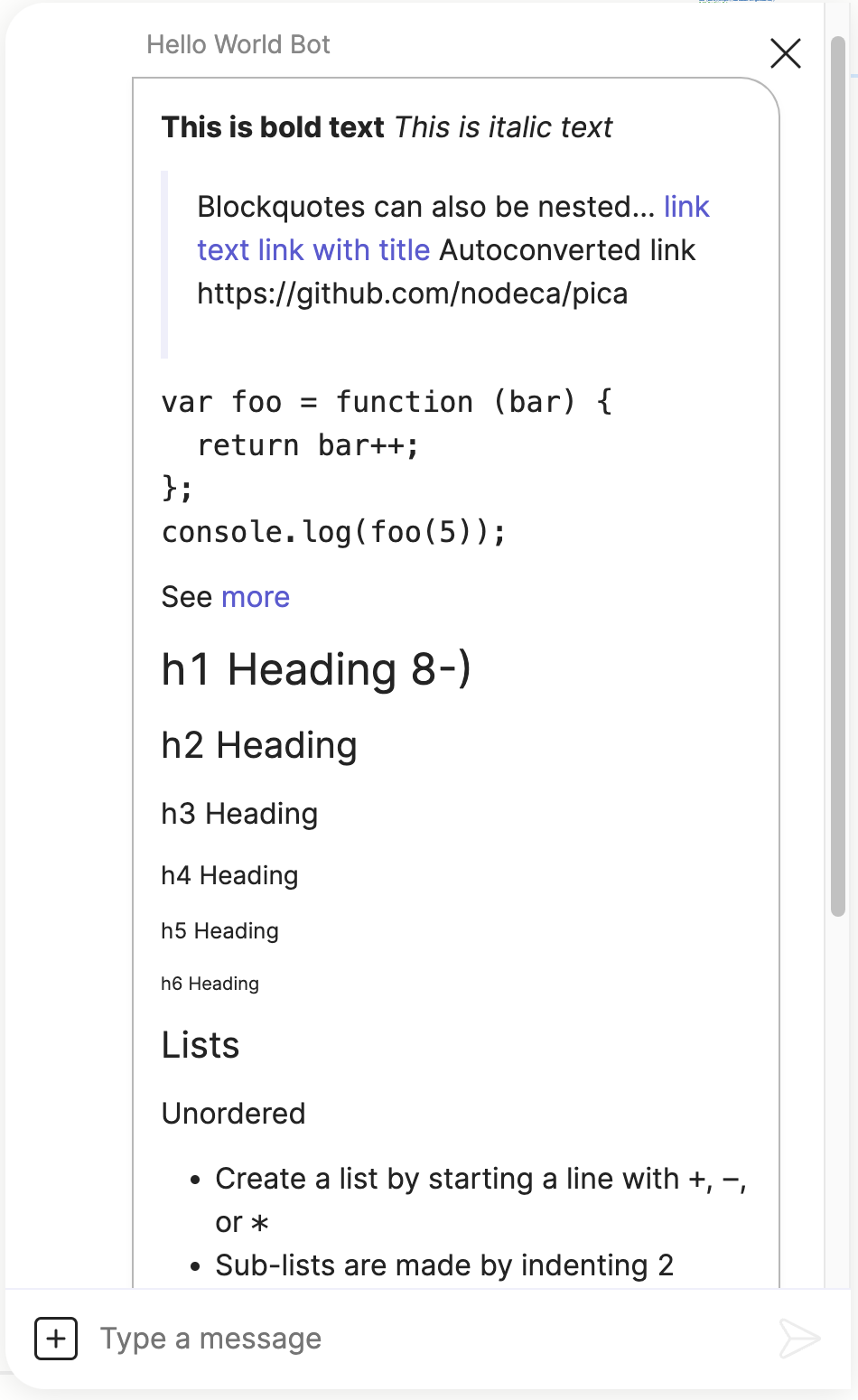
- say: |
**This is bold text**
*This is italic text*
> Blockquotes can also be nested...
[link text](http://dev.nodeca.com)
[link with title](http://nodeca.github.io/pica/demo/ "title text!")
Autoconverted link https://github.com/nodeca/pica
``` js
var foo = function (bar) {
return bar++;
};
console.log(foo(5));
```
See [more](https://markdown-it.github.io/)
# h1 Heading 8-)
## h2 Heading
### h3 Heading
#### h4 Heading
##### h5 Heading
###### h6 Heading
## Lists
Unordered
+ Create a list by starting a line with `+`, `-`, or `*`
+ Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
* Ac tristique libero volutpat at
+ Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
+ Very easy!
Ordered
1. Lorem ipsum dolor sit amet
2. Consectetur adipiscing elit
3. Integer molestie lorem at massa
markdown:
- format
linkify feature
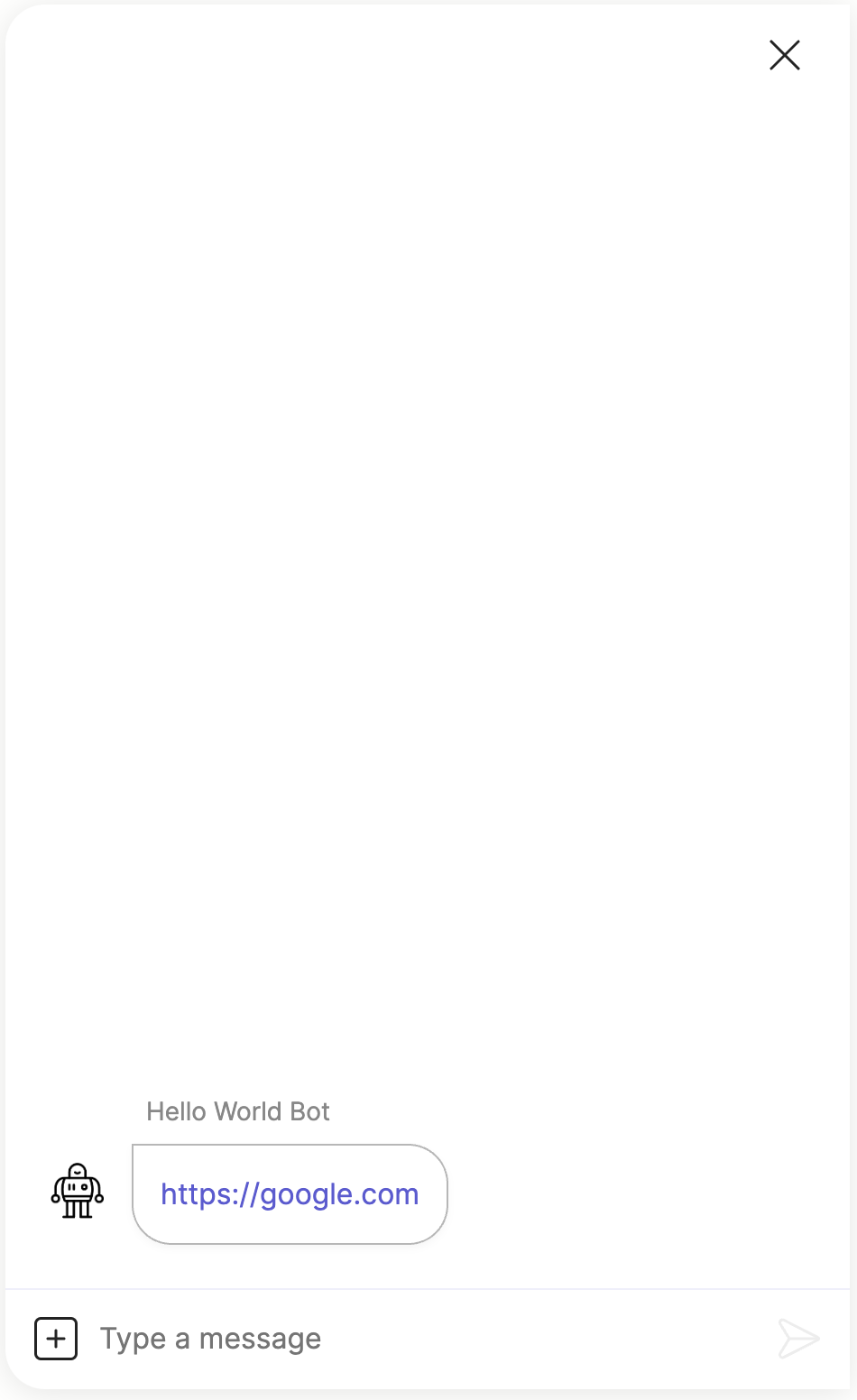
linkify featureThis enables raw URLs to be formatted and made clickable. For example the following text.say component will render a clickable URL.
steps
- say: "https://google.com"
markdown:
- linkify
Without the linkify feature, the URL will be displayed as plain text and cannot be clicked.
breaks feature
breaks featureConvert newline characters \n in paragraphs into HTML break elements <br>.
typographer feature
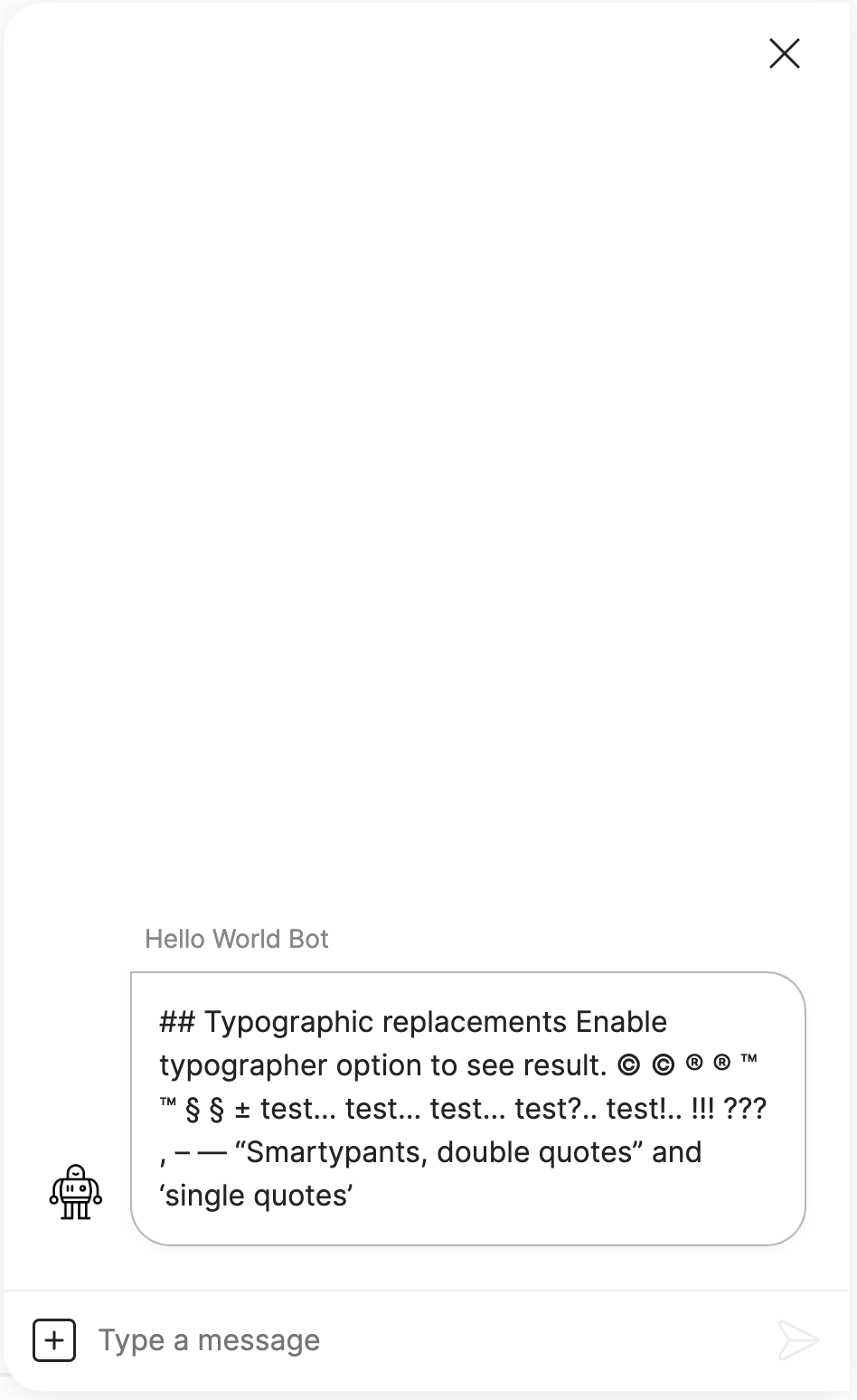
typographer featureEnable some language-neutral replacement and quotes beautification.
steps:
- say: |
## Typographic replacements
Enable typographer option to see result.
(c) (C) (r) (R) (tm) (TM) (p) (P) +-
test.. test... test..... test?..... test!....
!!!!!! ???? ,, -- ---
"Smartypants, double quotes" and 'single quotes'
markdown:
- typographer
Bot config
You can set the default Markdown configuration for the entire bot by setting the markdown spec in the bot config file. Here is an example of setting the markdown configuration for the default bot:
type: meya.bot.element
name: Hello World Bot
avatar:
image: https://images.prismic.io/meya-website/c63a142a-a049-4da2-8c83-842325e31449_scifi-robot.png
markdown:
- format
- linkifyNote, that currently the Meya Console does not show the bot/ folder so you will need to edit this file on your local machine using the Meya CLI, or you will need to create a bot config file in your Flows section.
Tables
You can also render basic data tables using Markdown in the Meya Orb Web SDK.
steps:
- say: |
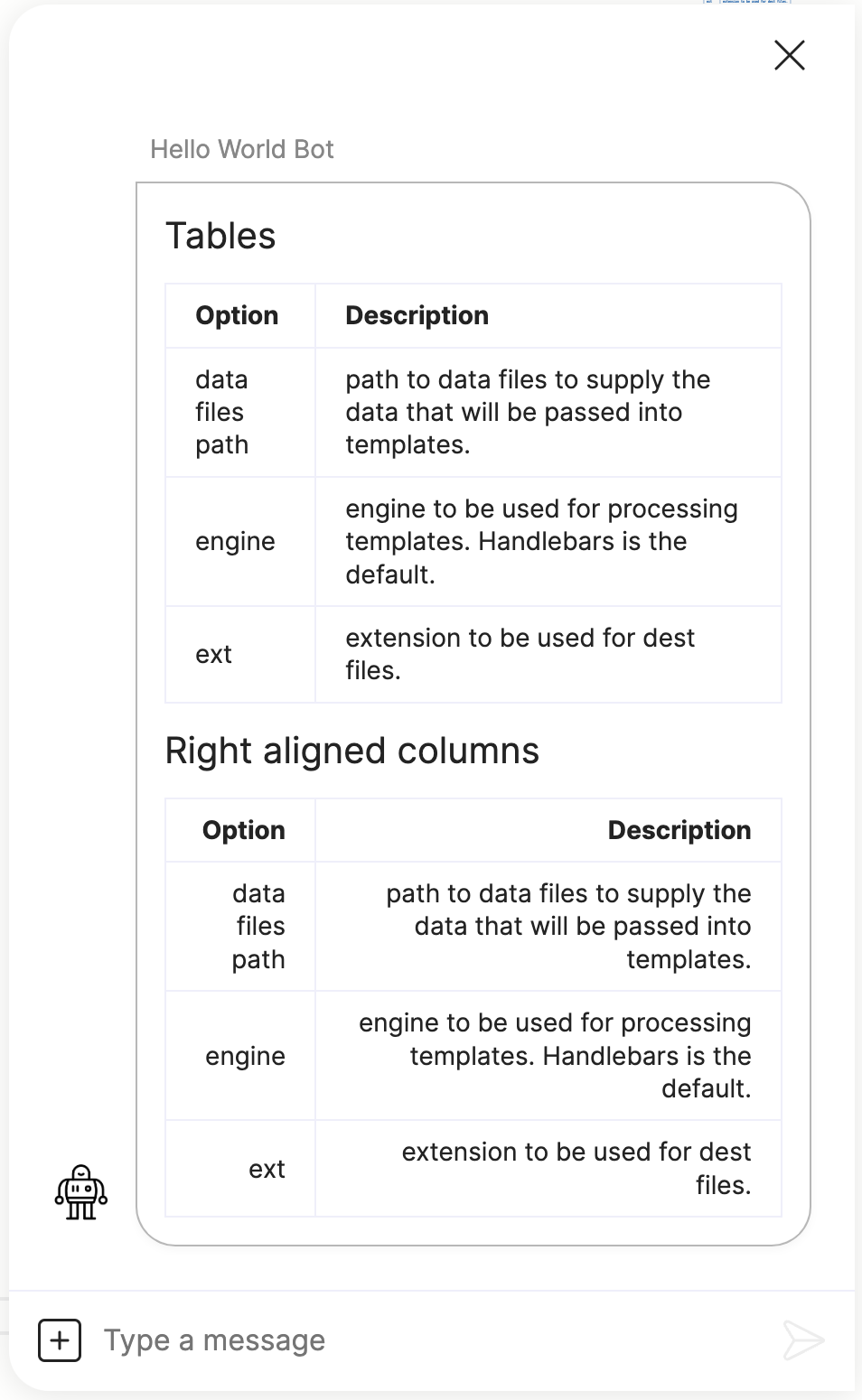
## Tables
| Option | Description |
| ------ | ----------- |
| data files path | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Right aligned columns
| Option | Description |
| ------:| -----------:|
| data files path | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Updated 8 months ago
