Creating the app
Create a new app in the Meya Console.
- Open the Meya Console.
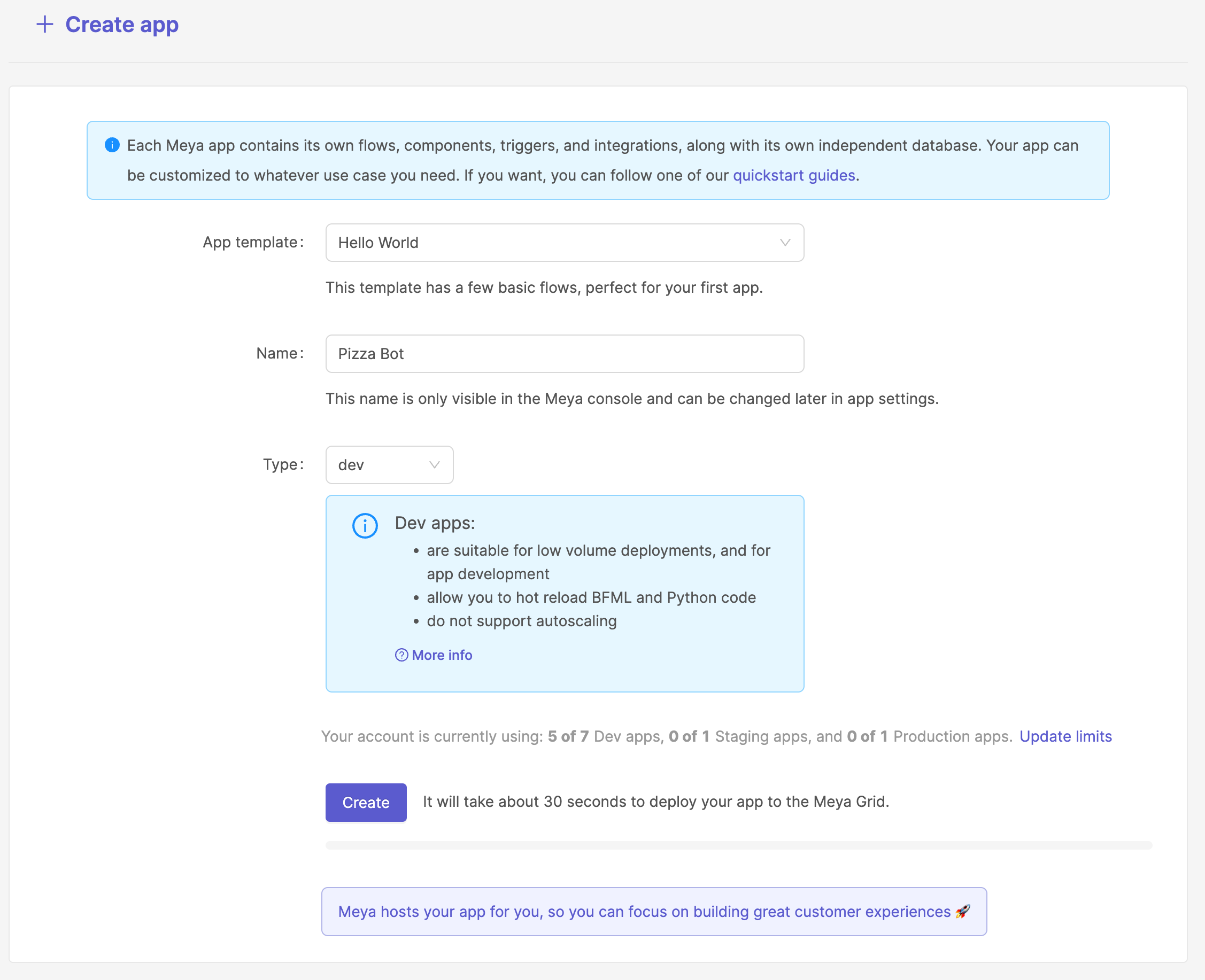
- Click Create app.
- Select the Hello World app template from the drop down menu.
- Give your app a name, like Pizza Bot.
- Select the dev app type from the drop down menu.
- (This allows you to make instant changes to your app's BFML code. Check the App Types & States guide for more info on the different app types.)
- Click Create.

Select code editor
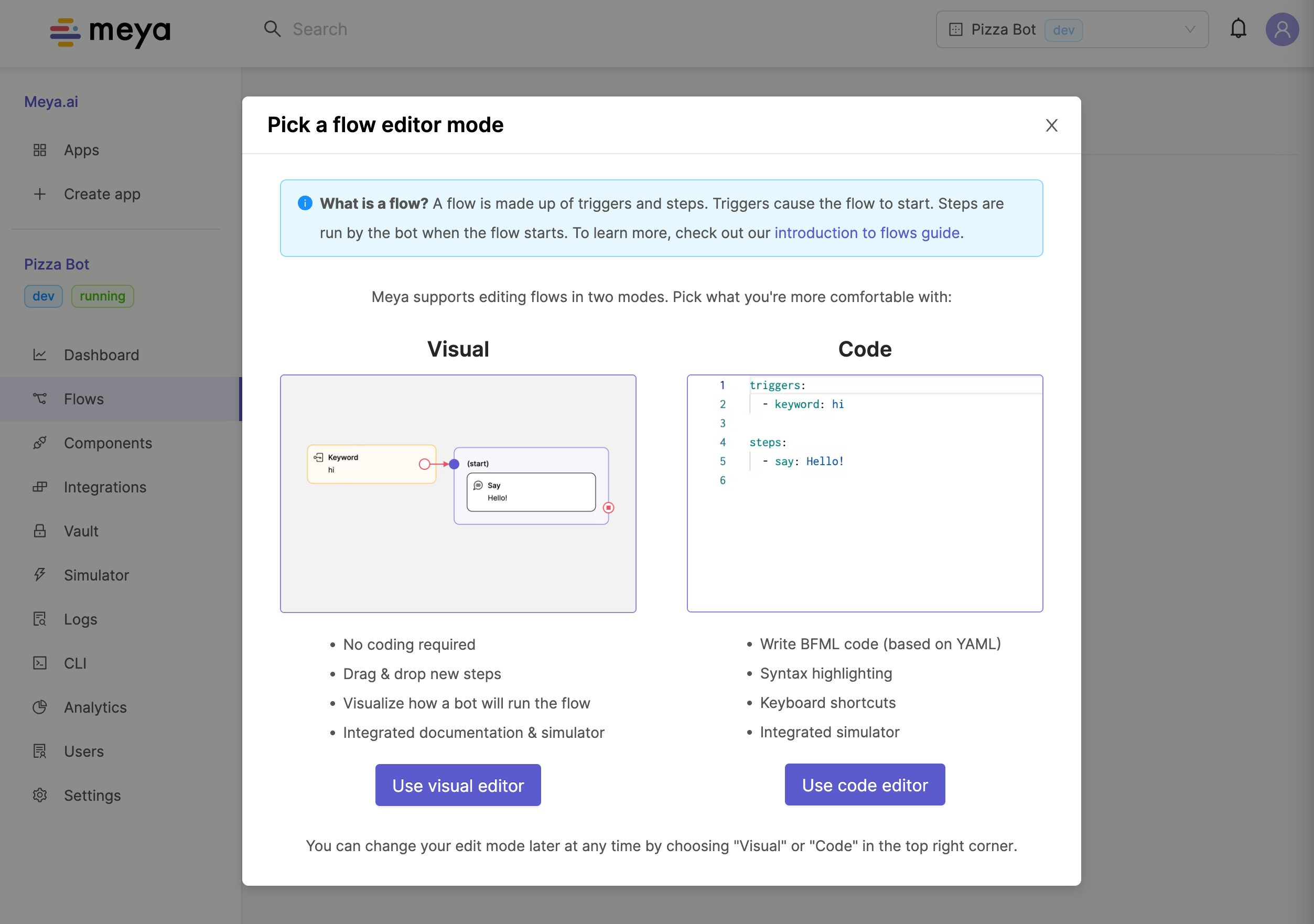
Once your app is created you should see the following screen to choose between Visual mode or Code mode.
- Click the Use code editor button

Make a flow change
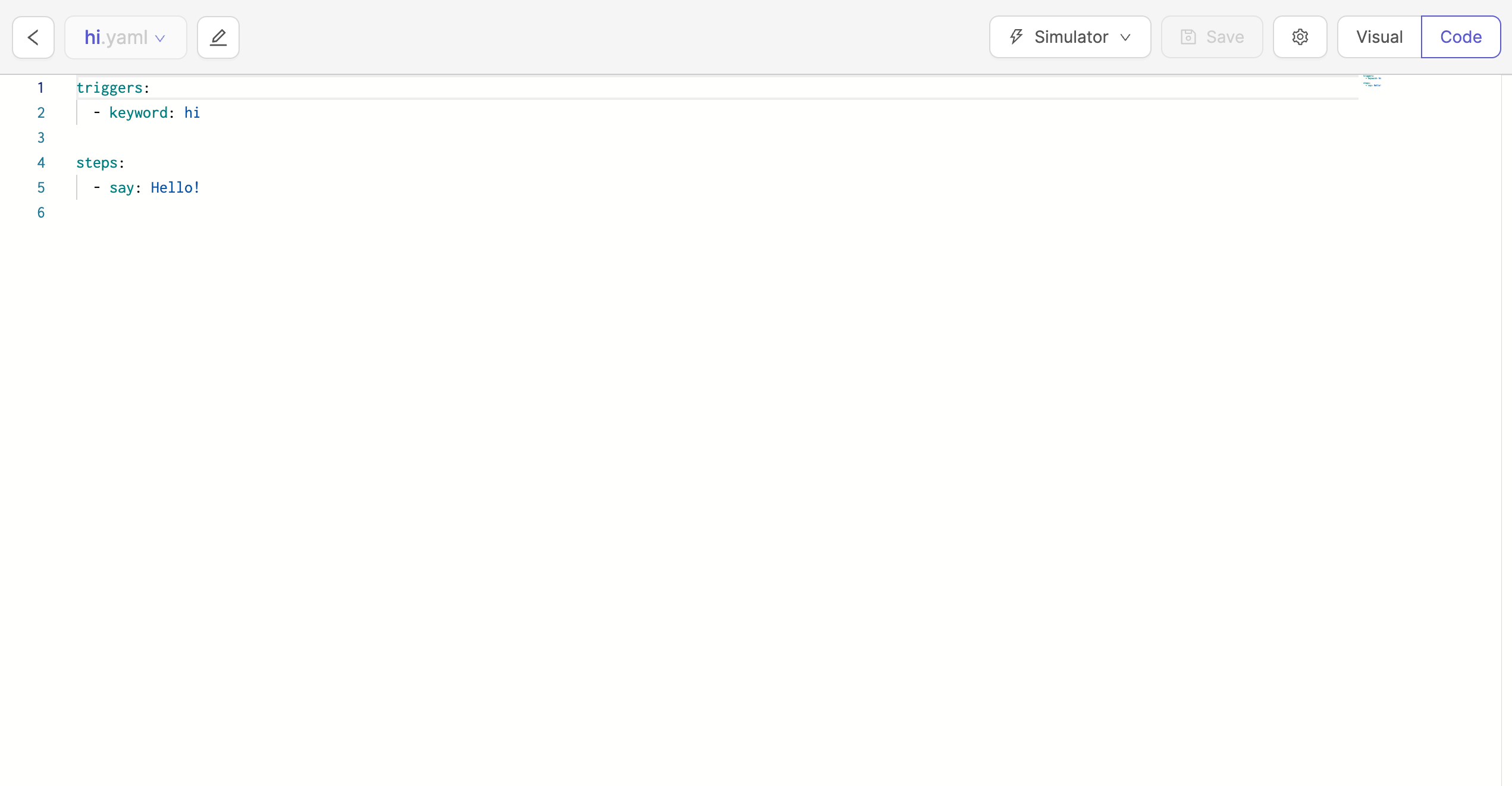
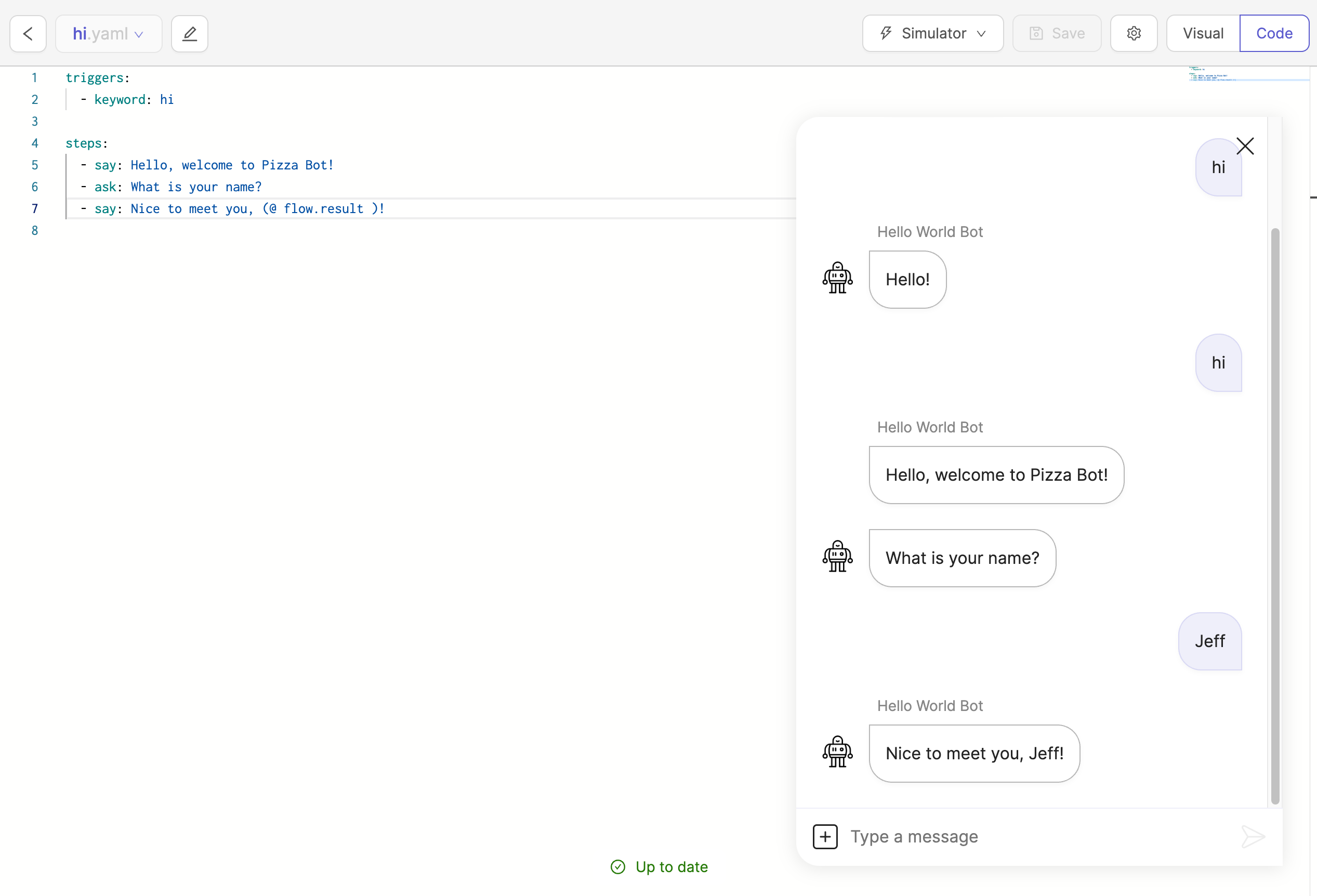
The Console code editor should display the hi.yaml flow file that contains a very basic hello world flow.

Test the flow
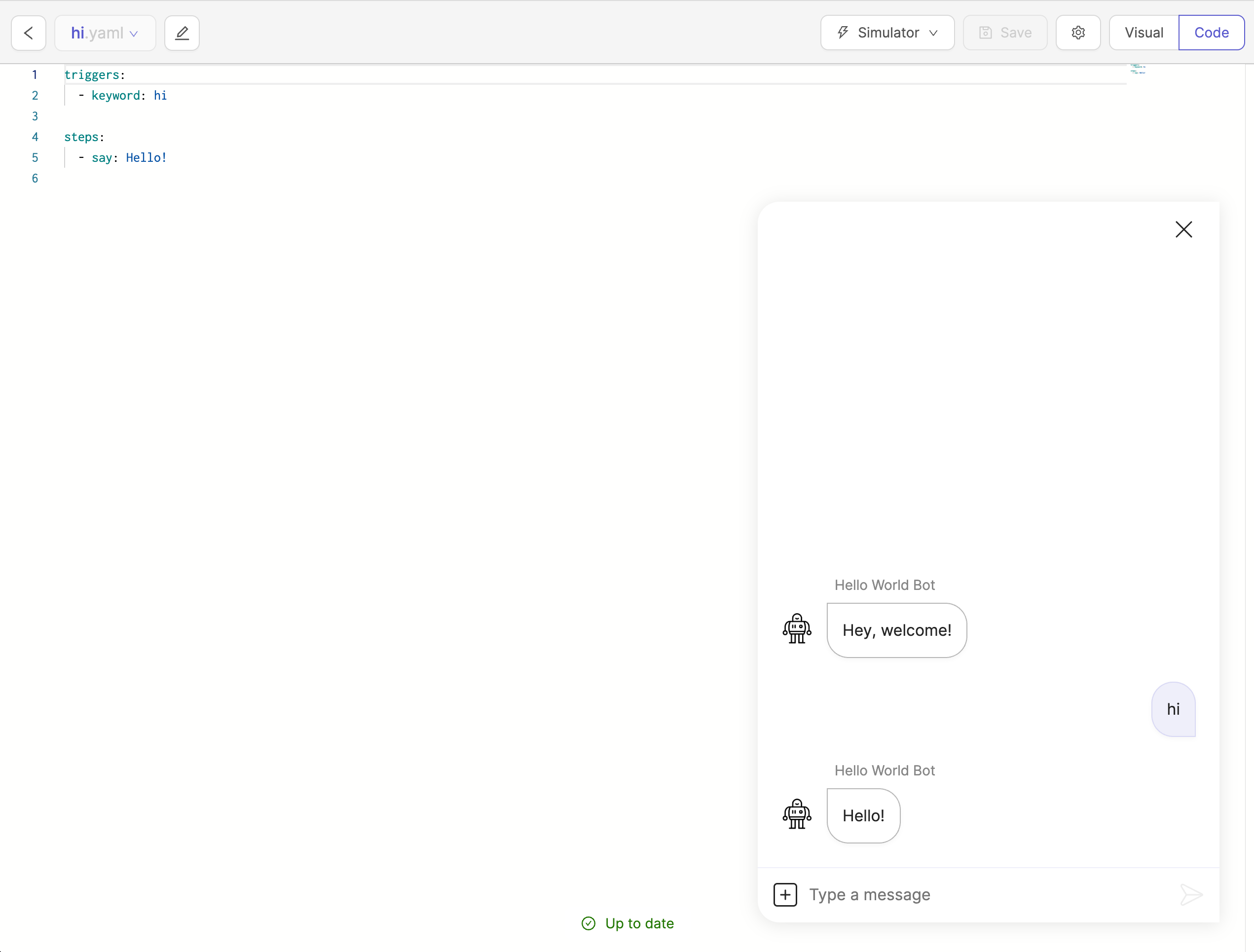
- Click on the Simulator dropdown menu.
- Select the Open chat option.
- This will open the Meya Orb Web SDK simulator.
- Type
hiin the Orb input composer.- The bot should respond with
Hello!
- The bot should respond with

Update the flow
Now make a simple change in the BFML code and test the flow in the simulator.
- Update the flow code to be the following:
triggers:
- keyword: hi
steps:
- say: Hello, welcome to Pizza Bot!
- ask: What is your name?
- say: Nice to meet you, (@ flow.result )!- Click the Save button, and wait for the
Up to datenotification at the bottom. - Make sure the Orb simulator is still open.
- Type
hiin the Orb input composer.- The bot should display the welcome message,
Hello, welcome to Pizza Bot!. - The bot should ask for the user's name,
What is your name?. - The bot displays the name that was entered,
Nice to meet you, Jeff!.
- The bot should display the welcome message,

🎉 Congratulations, you've just made your first bot flow change! Let's keep exploring.
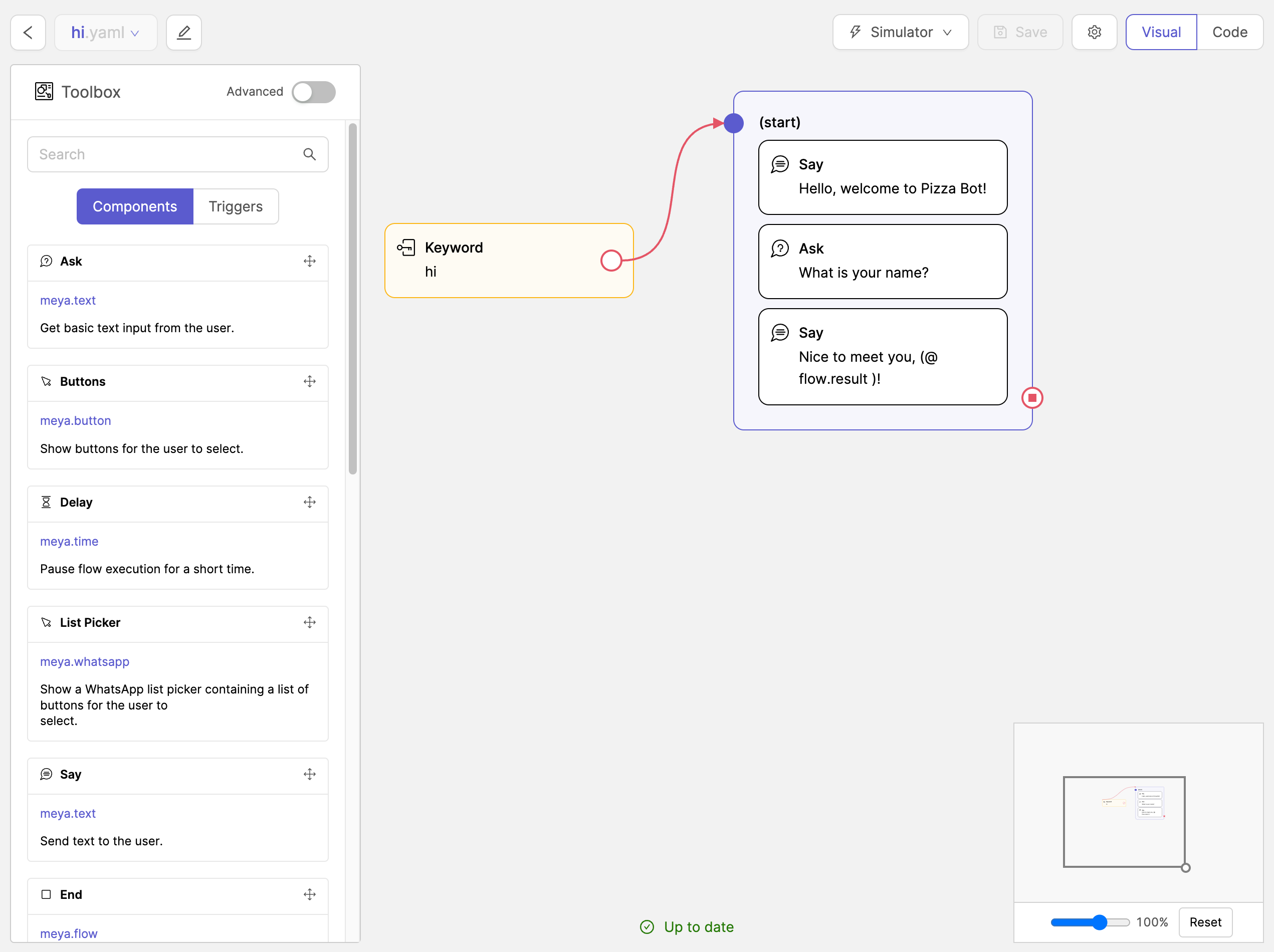
Visualize your flow
For this tutorial we'll mainly be using the the Console code editor to write BFML code, but it is also useful to visualize your flow using the visual flow editor.
- Click on the Visual button.
- Close the Orb simulator chat.

Notes about the visual editor
- The visual editor is a very new feature, so it will still have some user experience issues.
- Please let us know if you have encounter any bugs or have suggestions: [email protected]
- We recommend using the visual editor mainly for flow visualization and minor edits.
- Using only the visual editor to build flows can be a bit tricky when you would like to branch the flow logic.
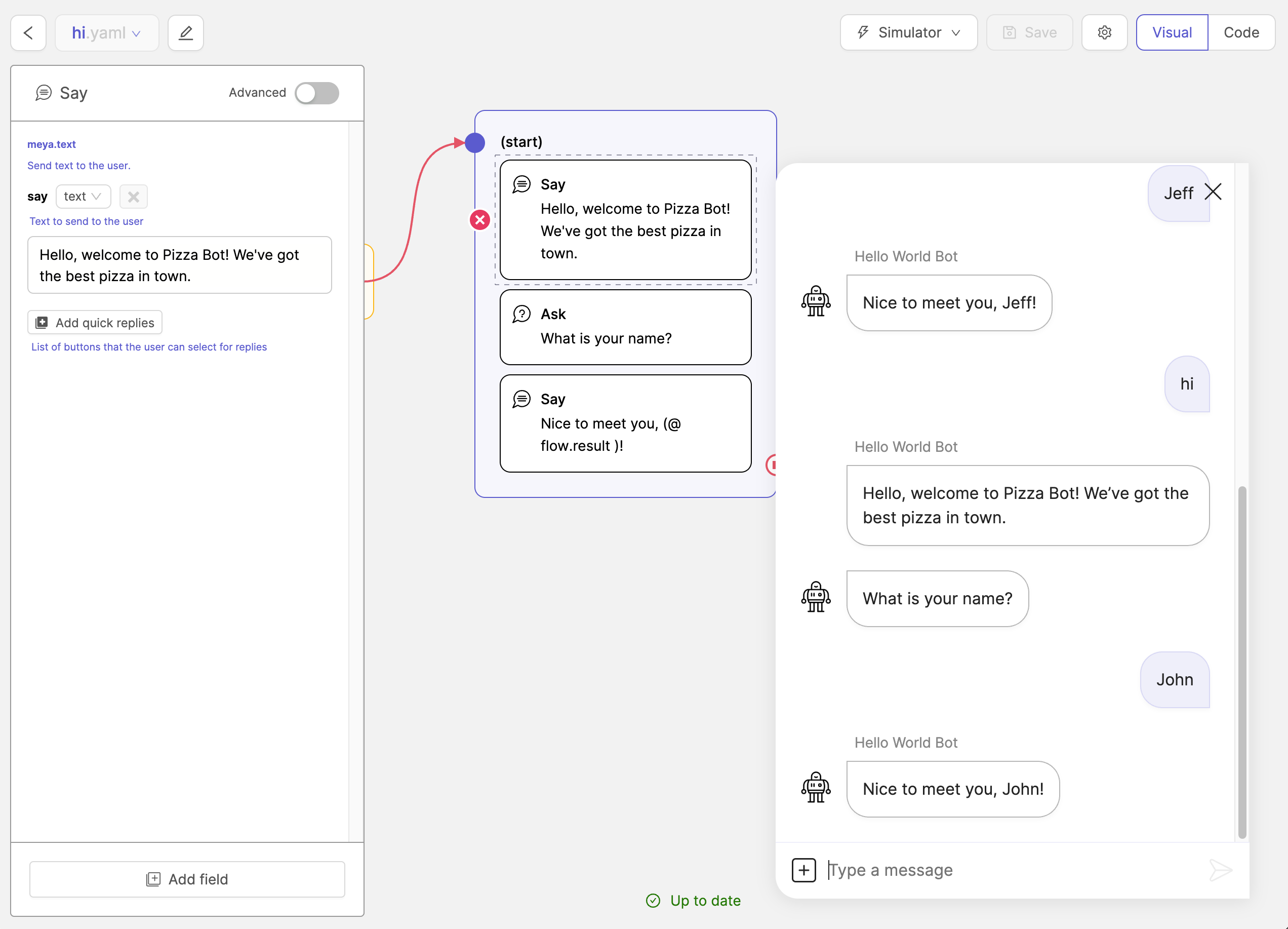
Let's make a small change with the visual editor:
- Select the
Saycomponent in the purple block.- This will open the component's property panel in the left.
- Update the text in the Text to send to the user text input to:
Hello, welcome to Pizza Bot! We've got the best pizza in town. - Click the Save button.
- Open the Orb simulator.
- Type
hiin the Orb input composer.- The bot should now display the welcome message,
Hello, welcome to Pizza Bot! We've got the best pizza in town..
- The bot should now display the welcome message,

(Optional) Local code IDE
The Meya Console provides basic BFML code editors which is fine for building a simple Meya app, making minor changes, or for non-technical users to visualize the flows and make minor changes. However, if you are a software developer, or are looking at building your own custom components, triggers or integrations, then you will likely prefer to use a full IDE (integrated development environment).
You are free to use any Python IDE or local editor of your choice, however, we strongly recommend using either PyCharm or Visual Studio Code, as both these IDEs have excellent Python support.
Installing the Meya CLI
When developing an app using an IDE, you will need to setup the Meya CLI to be able to clone an app and push code changes to your running app.
- First get your app's ID:
- If you are in the code/visual editor, click the back arrow button next to the
hi.yamlfile name in the top left corner. - Go to the Settings page.
- Click the Copy button next to the App ID field.
- Take note of this App ID, you will need it to run the Meya CLI commands in the next step.
- If you are in the code/visual editor, click the back arrow button next to the
- Install the Meya CLI
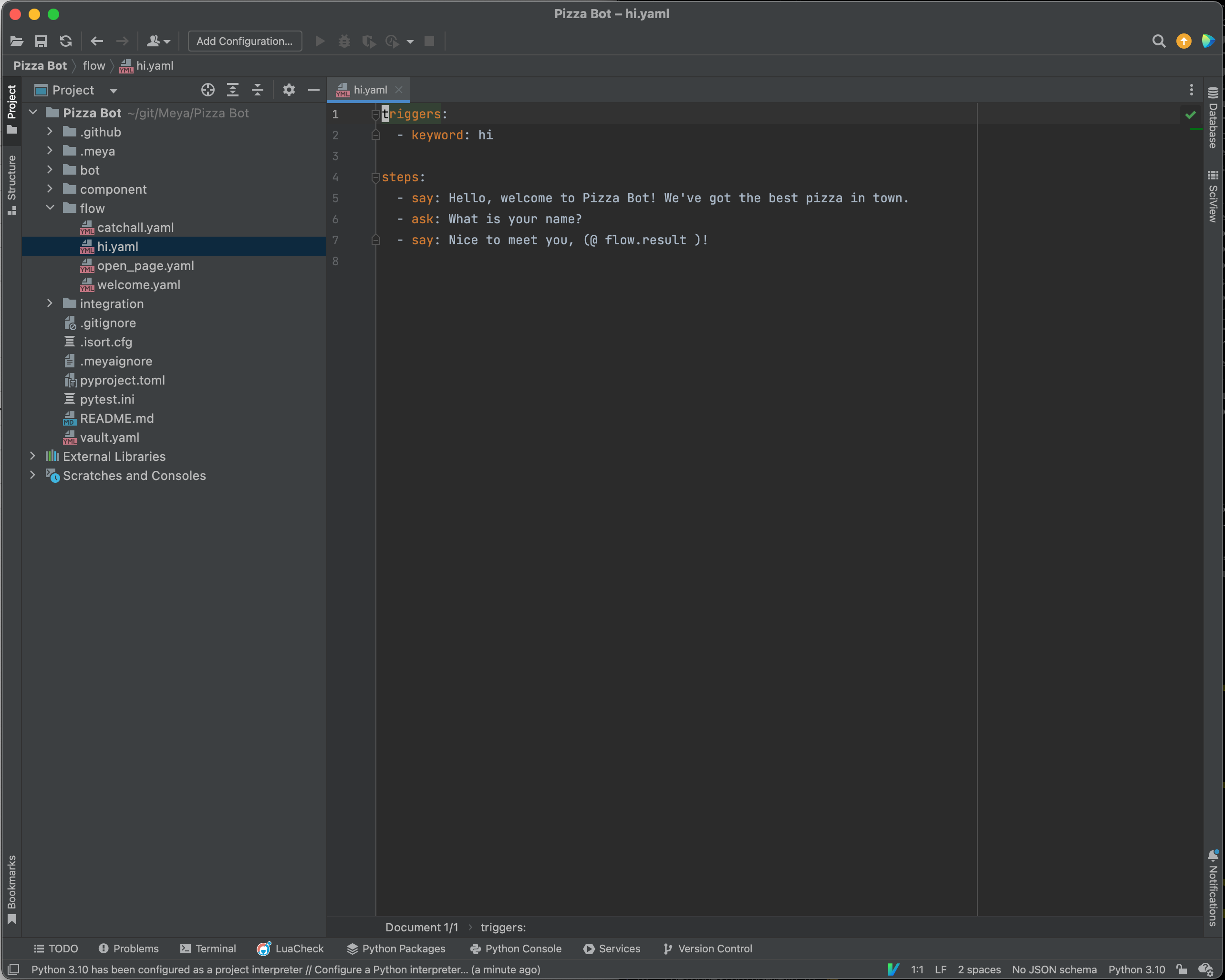
- Open your newly cloned app in your Python IDE - we used Pycharm in this example.

The first thing you will notice is that the file structure of the app is more detailed than what is shown in the Meya Console. The Meya Console shows a simplified version of the file structure to keep the interface simple for less complex apps.
Check the App structure guide to get a summary of what each of the files and folders are used for.
Check the app status
One of the most useful Meya CLI commands is to inspect the app's status. This command does the following:
- check if there are any local code changes (similar to
git status), - checks if the Meya CLI is authenticated,
- checks the app type and state, and
Let's run the command:
- Open a terminal window on your local computer (you could use the built-in terminal in your IDE).
- Navigate to your app's folder.
- Run the
meya statuscommand.
Pizza Bot$ meya status
i Hi, r******@meya.ai 👋
i Connected to Pizza Bot 🔌
i Grid URL: https://grid.meya.ai
i App ID: app-****
i App type: DEV
i App state: RUNNING
i Account: Meya.ai
i Account ID: acct-****
i Account enabled: True
i Last push at: 2022-12-16 20:51:26.249057+00:00
i Last push state: COMPLETE
i Checking for local changes...
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree clean
Pizza Bot$Update the flow
- Open the
flow/hi.yamlfile in your IDE. - Update the flow to be the following:
triggers:
- keyword: hi
steps:
- say: Hello, welcome to the best pizza ordering bot in the world!
- ask: What is your name?
- say: Nice to meet you, (@ flow.result )!- From your terminal, run the
meya pushcommand.
Pizza Bot$ meya push
i Hi, r******@meya.ai 👋
i Connected to Pizza Bot 🔌
i Gathering for local changes...
i Checking for remote changes...
i Pushing local changes...
i Reading vault...
i Reading source files...
i Parsing templates...
i Finding types...
i Building specs...
i Validating elements...
i Pushing changes...
i Pushed! Your app is ready 🚀
Pizza Bot$- Open the Meya Console.
- Select your app from the list of apps in your account.
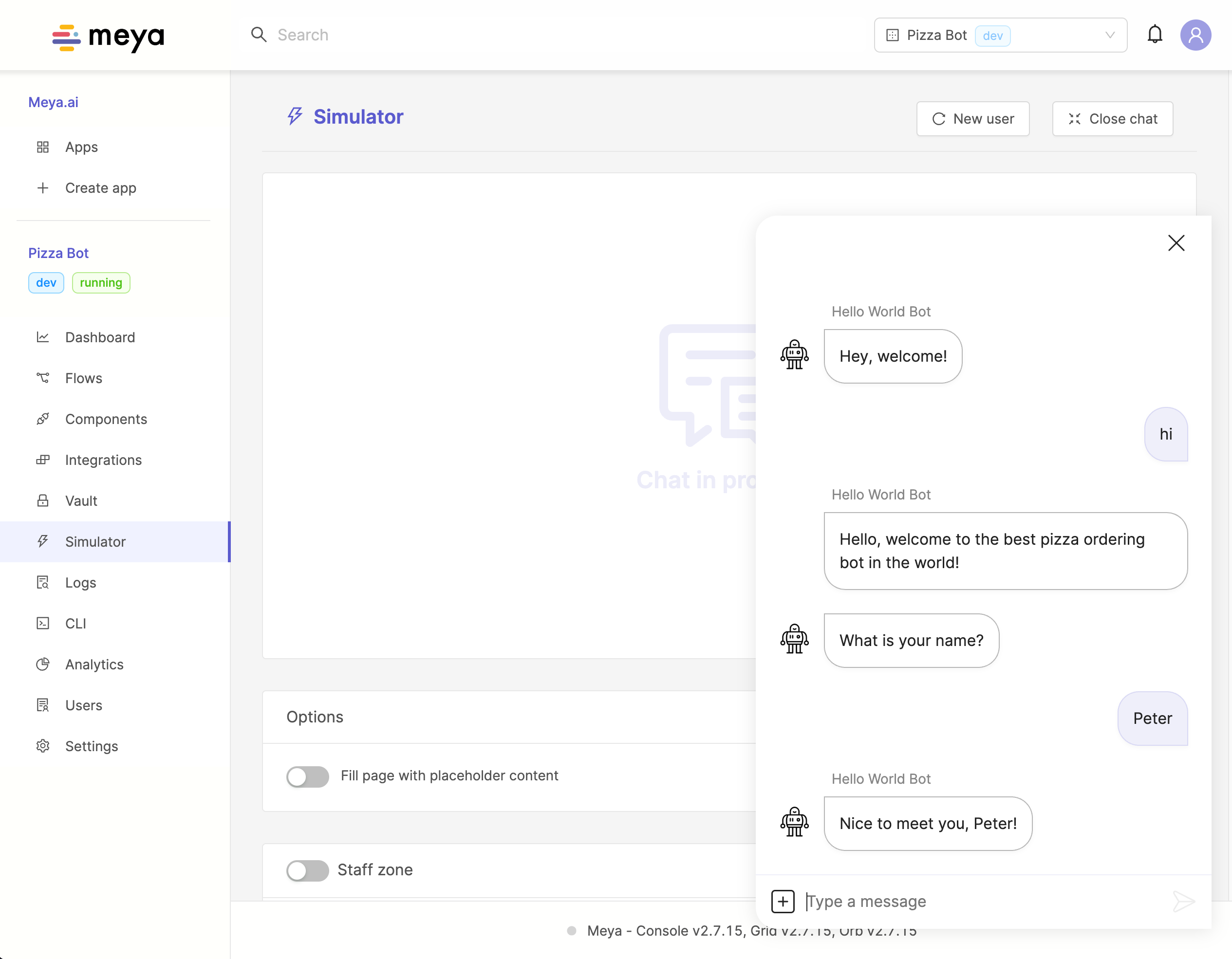
- Select the Simulator page.
- Click the Open chat button.
- Type
hiin the Orb input composer.- The bot should display the welcome message,
Hello, welcome to the best pizza ordering bot in the world!. - The bot should ask for the user's name,
What is your name?. - The bot displays the name that was entered, e.g.
Nice to meet you, Peter!.
- The bot should display the welcome message,

🙌🏻 *Nice work! You successfully made a local change and pushed the code changes to your running app. The following pages in this tutorial will also include specific instructions for local IDE development.
Updated 8 months ago
