Web v1
How to set up the Web v1 integration
Did you know the Grid supports the Meya Web integration from Meya's v1 platform? If you've developed a custom Meya Web UI, but want to supercharge your app with the Grid, this is the best option for you.
Web v1 vs OrbThis integration is intended to support customers migrating from Meya's v1 platform. New customers will want to check out the Orb, Meya's next-gen frontend integration, instead.

Adding the Web v1 integration to your app is quite straightforward. Keep reading to learn how.
Add the integration
In your app's integration folder, create a file called webv1.yaml and copy this code into it:
type: meya.webv1.integrationAdd the HTML snippet
In your app's root folder, create a folder called public. Inside, create a file called webv1.html and copy this code into it:
<script>
window.loclSettings = {
app_id: 'web',
account_id: 'ACCOUNT_ID',
bot_id: 'APP_ID',
base_url: 'https://cdn.meya.ai/webv1',
locl_base_url: 'https://grid.meya.ai/gateway/v2/webv1/integration.webv1'
};
</script>
<script>!function(){function t(){var t=n.createElement("script");t.type="text/javascript",t.async=!0,t.src=e.loclSettings.base_url+"/js/embed.js?x="+Math.random();var a=n.getElementsByTagName("script")[0];a.parentNode.insertBefore(t,a)}var e=window,a=e.Locl;if("function"==typeof a)a("reattach_activator"),a("update",loclSettings);else{var n=document,c=function(){c.c(arguments)};c.q=[],c.c=function(t){c.q.push(t)},e.Locl=c,e.attachEvent?e.attachEvent("onload",t):e.addEventListener("load",t,!1)}}();</script>
Make sure to updateACCOUNT_IDandAPP_IDto the appropriate values.
We're putting this HTML snippet in this folder so it's committed to version control. To place the Web v1 chat widget on your website, just drop this snippet before the page's closing</body>tag.
Save your work and push the changes to the Grid using these commands in your terminal:
meya format
meya pushTest it out
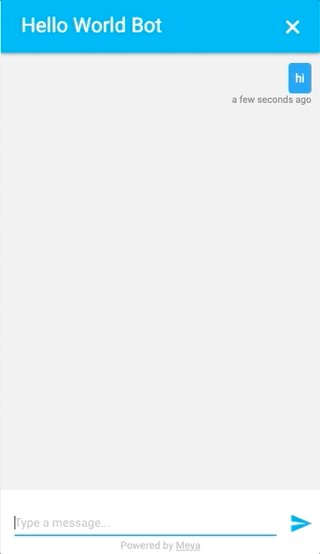
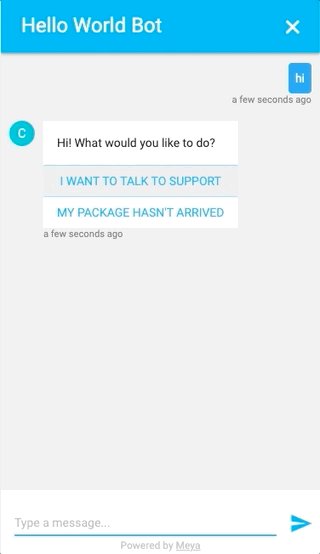
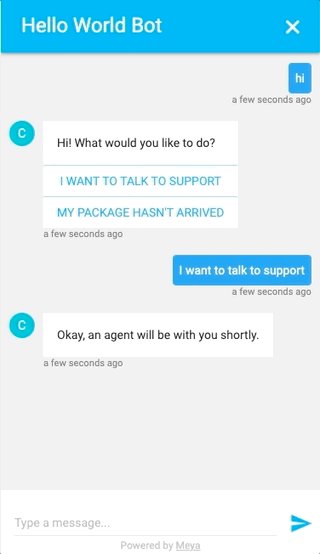
Let's try it out.
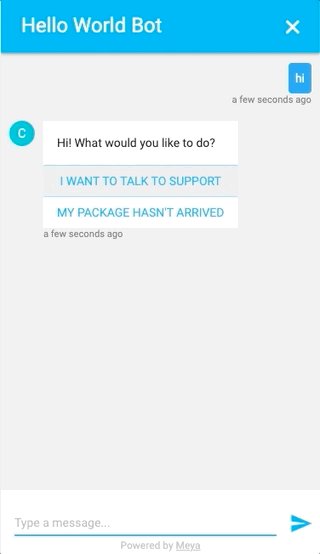
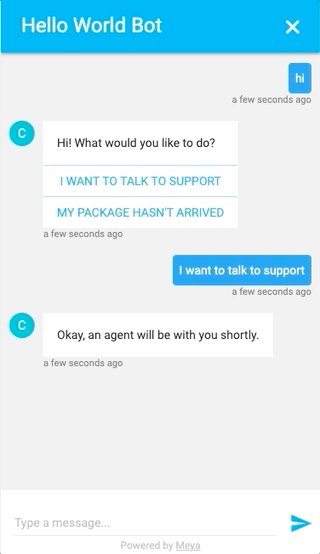
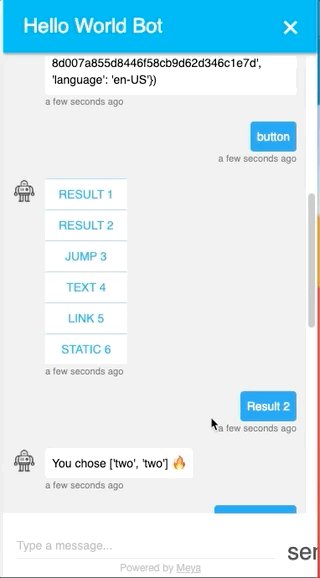
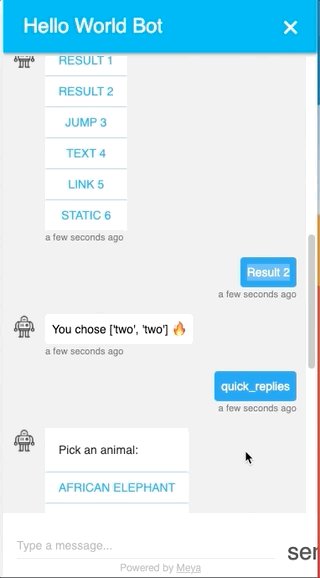
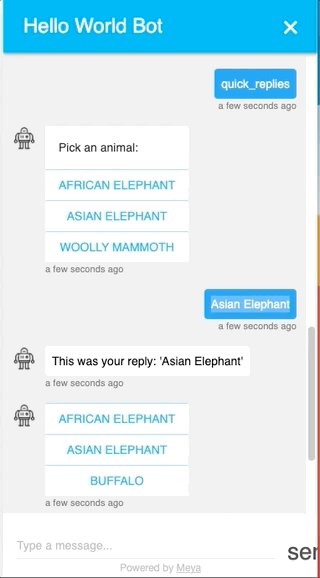
Open the public/webv1.html file in your browser and trigger one of the flows.

Awesome! You've successfully added the Web v1 integration to your app.
Page context
Just like on Meya's v1 platform, you can pass contextual information to your app using the Web v1 HTML snippet's optional data field.
Example
Let's pass some data to the app when the user opens the chat widget.
Update the HTML snippet
First, let's update the HTML snippet to pass in some data:
<script>
window.loclSettings = {
app_id: 'web',
account_id: 'ACCOUNT_ID',
bot_id: 'APP_ID',
base_url: 'https://cdn.meya.ai/webv1',
locl_base_url: 'https://grid.meya.ai/gateway/v2/webv1/integration.webv1',
data: {
"userNumber": 3,
"userFirstName": "SuperCool",
"userLastName": "AwesomeSauce",
"userID": "13434234234",
"array": [1, 2, 3],
"dicto": {
"foo": "bar",
"fizz": "bazz"
}
}
};
</script>
<script>!function(){function t(){var t=n.createElement("script");t.type="text/javascript",t.async=!0,t.src=e.loclSettings.base_url+"/js/embed.js?x="+Math.random();var a=n.getElementsByTagName("script")[0];a.parentNode.insertBefore(t,a)}var e=window,a=e.Locl;if("function"==typeof a)a("reattach_activator"),a("update",loclSettings);else{var n=document,c=function(){c.c(arguments)};c.q=[],c.c=function(t){c.q.push(t)},e.Locl=c,e.attachEvent?e.attachEvent("onload",t):e.addEventListener("load",t,!1)}}();</script>Create a start_chat flow
start_chat flowIn your flow folder, create a file called start_chat.yaml and copy this code into it:
triggers:
- lifecycle_id: start_chat
steps:
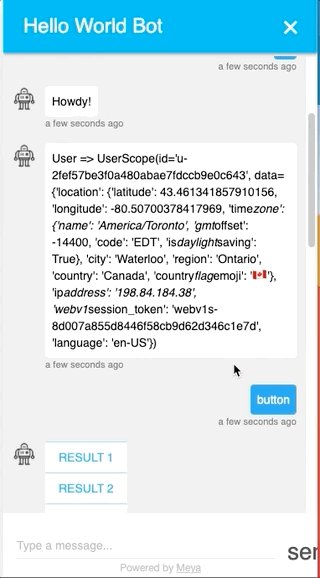
- say: Context data => (@ flow.event.data.context )Line 2: This flow will be triggered when the user opens the chat widget.
Line 5: Contextual data passed in using the data property will be available at flow.event.data.context.
Save your work and upload it to the Grid with these commands in your terminal:
meya format
meya pushOpen the public/webv1.html file in your browser and test out the new flow!

Data collection
The Web v1 integration can be configured to collect information, like the page URL, browser language, location, and more. To learn how to enable this feature, check out the data collection guide.
Encryption
On Meya's v1 platform, the Meya Web integration had settings to manage encryption. To learn how sensitive data is handled on the Grid, check out our sensitive data guide.
Updated 8 months ago
