Typing Indicators
Users, agents and bots can emit typing indicators which appear in messaging apps and live agent software.
Typing indicators are a helpful way to indicate to a user that the agent or bot is active and in the process of responding. Likewise, agents can also appreciate being able to see when the user is responding.
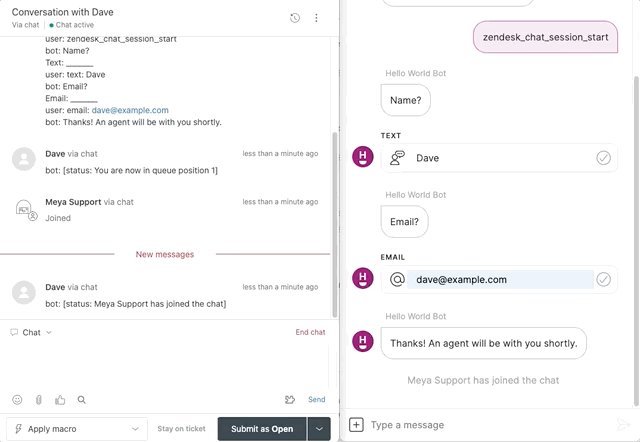
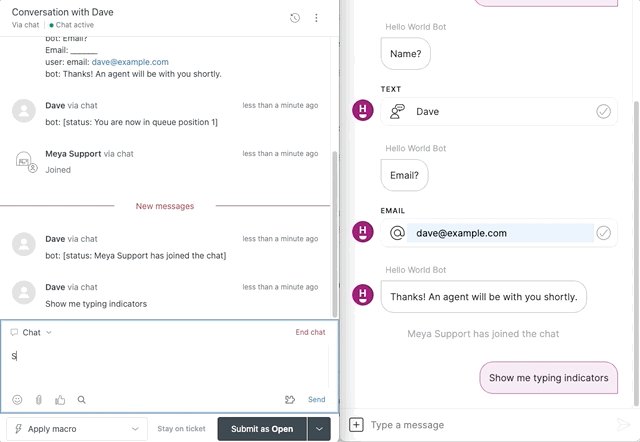
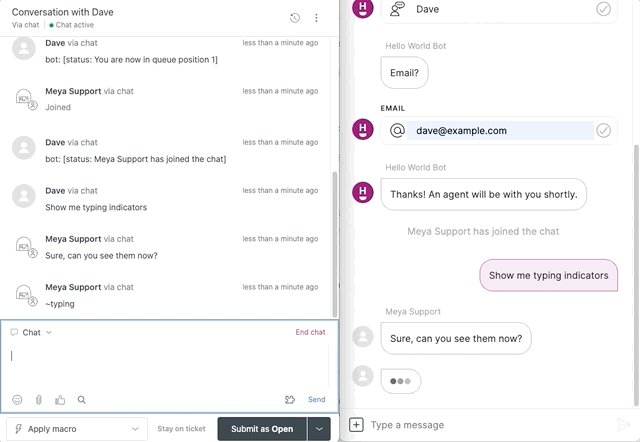
Take a look at what typing indicators look like in Zendesk Chat (left) and the Orb (right):

This guide covers everything you need to know to use typing indicators effectively.
Types of indicators
There are three types of typing indicators: user, agent, or bot.
The user and agent will see each other's typing indicators. Both the user and the agent will see the bot's typing indicators.
Type of indicator | Seen by |
|---|---|
| Agent |
| User |
| User and agent |
Integrations
Not all integrations support typing indicators. Refer to the table below for a list of integrations that currently support typing indicators.
Integration | Category | user | bot | agent |
|---|---|---|---|---|
Messaging | ✅ ➡️ send | ✅ ⬅️ receive | ✅ ⬅️ receive | |
Messaging | ❌ ➡️ send | ✅ ⬅️ receive | ✅ ⬅️ receive* | |
Sunshine Conversations | Messaging | ✅ ➡️ send | ✅ ⬅️ receive | ✅ ⬅️ receive |
CSP | ✅ ⬅️ receive | ✅ ⬅️ receive | ✅ ➡️ send | |
CSP | ✅ ⬅️ receive | ✅ ⬅️ receive | ✅ ➡️ send |
* appear as "Bot is typing..."
Disabling typing indicators
Typing indicators are turned on by default, but can be disabled.
Bot
To prevent the bot from generating typing indicators, add typing: false to your app's bot/default.yaml file. Here's an example:
type: meya.bot.element
name: Hello World Bot
markdown: true
typing: falseIntegrations
Typing indicators can be disabled on a per-integration basis. This means that any presence.typing.on and presence.typing.off entries received by the integration will be ignored.
To disable typing indicators, add typing: false to the integration file. Here's an example for the Orb integration:
type: meya.orb.integration
typing: falseIn this case, an agent would no longer see the Orb user's typing indicators, but would still see the bot's typing indicators. The Orb user would still see the agent and bot typing indicators.
Since typing indicators are turned on by default there's no need to add
typing: trueto your integration file orbot/default.yamlfile unless you want to be explicit.
The typing component
typing componentFor users and agents, presence.typing.on and presence.typing.off entries are sent automatically when the user or agent starts or stops typing.
For the bot, however, typing indicators are explicitly turned on and off using the typing component. Here's an example:
- typing: on|offUsing delay with typing
delay with typingWhen the bot is speaking, it can be helpful to add delays to some flow steps. From a user experience perspective, this helps prevent the bot from displaying messages too quickly and overwhelming the user.
Also, if the bot works too quickly, it is likely the presence.typing.on and presence.typing.off entries will be received in rapid succession causing the typing indicator to flash on and off, or to not display at all.
For these reasons, we recommend adding a 1-2 second delay to steps that display messages to the user, like this:
steps:
- say: Here is some text.
- typing: on
- delay: 2
- say: Here is some more text.
Implicit typing off eventsNotice in the above example that there was no need to explicitly turn off the typing indicator. Components that generate output, like the
saycomponent, also create apresence.typing.offentry.
Examples
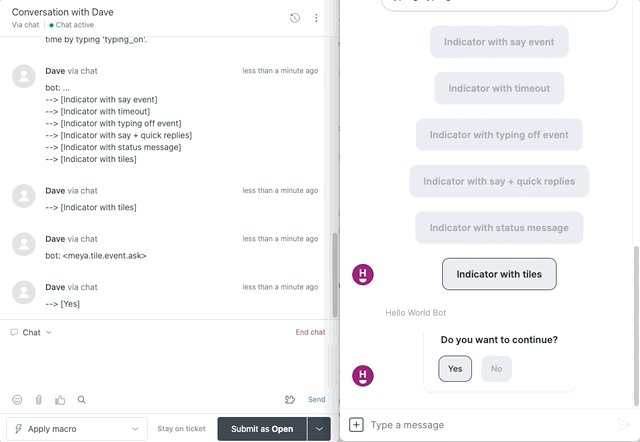
To demonstrate the different ways typing indicators can be used, try adding the code below to your app.
In your app's flow folder, create a subfolder called typing_indicator. Inside the new folder, create a file called typing_indicator.yaml and copy this code into it:
steps:
- typing: onsteps:
- say: Typing on...
- typing: on
- delay: 2
- say: Typing off...
- typing: offsteps:
- typing: offsteps:
- typing: on
- delay: 2
- say: Done.steps:
- typing: on
- delay: 2
- say: Choose
quick_replies:
- text: First
- text: Secondsteps:
- typing: on
- delay: 2
- type: component.tile.yes_no
text: Do you want to continue?steps:
- typing: on
- delay: 2
- status: This is a status
Test with a supported messaging integrationTo run these examples, we recommend using the Orb integration with the chat window open (i.e. not in embed mode).
Updated 8 months ago
