Orb
How to set up an Orb integration
The Orb is Meya’s own frontend integration for your conversational app. Its customization options allow it to blend in with your website, SaaS platform, or web app. It contains dozens of beautifully-designed UI elements out of the box. And if you prefer to design your own custom UI from scratch, you can build a custom solution using the Orb’s powerful event-based architecture.
Want to see it in action? Check out the Orb’s embed and live-chat modes on our homepage: https://www.meya.ai/
Instructions
- In your app’s root folder, create a folder called
integration. Inside theintegrationfolder, create a file calledorb.yaml. Copy this code into the file:
type: meya.orb.integrationSave the file and push it to the Grid using these commands in your terminal:
meya format
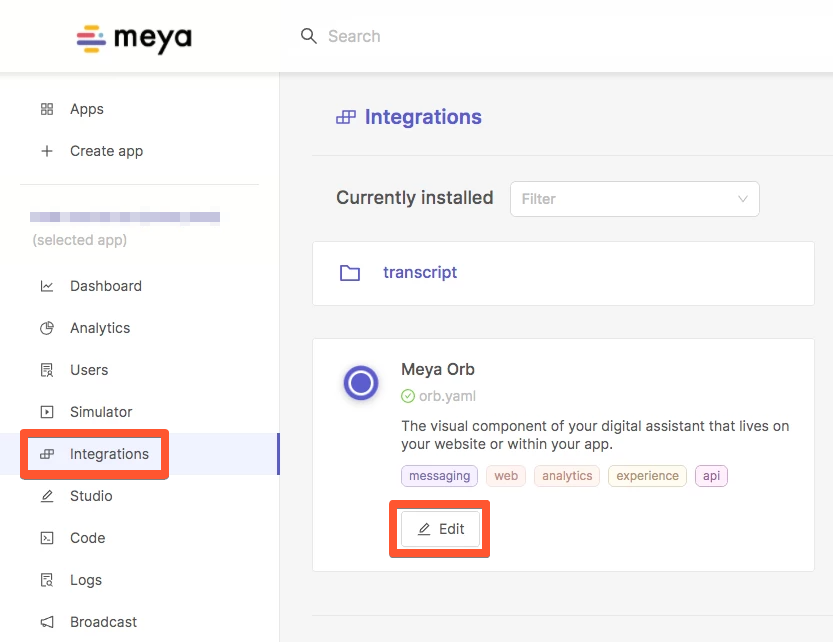
meya push- In your browser, navigate to your app’s console. Click the Integrations tab. You should see a new entry for the Orb. Click the Edit button.

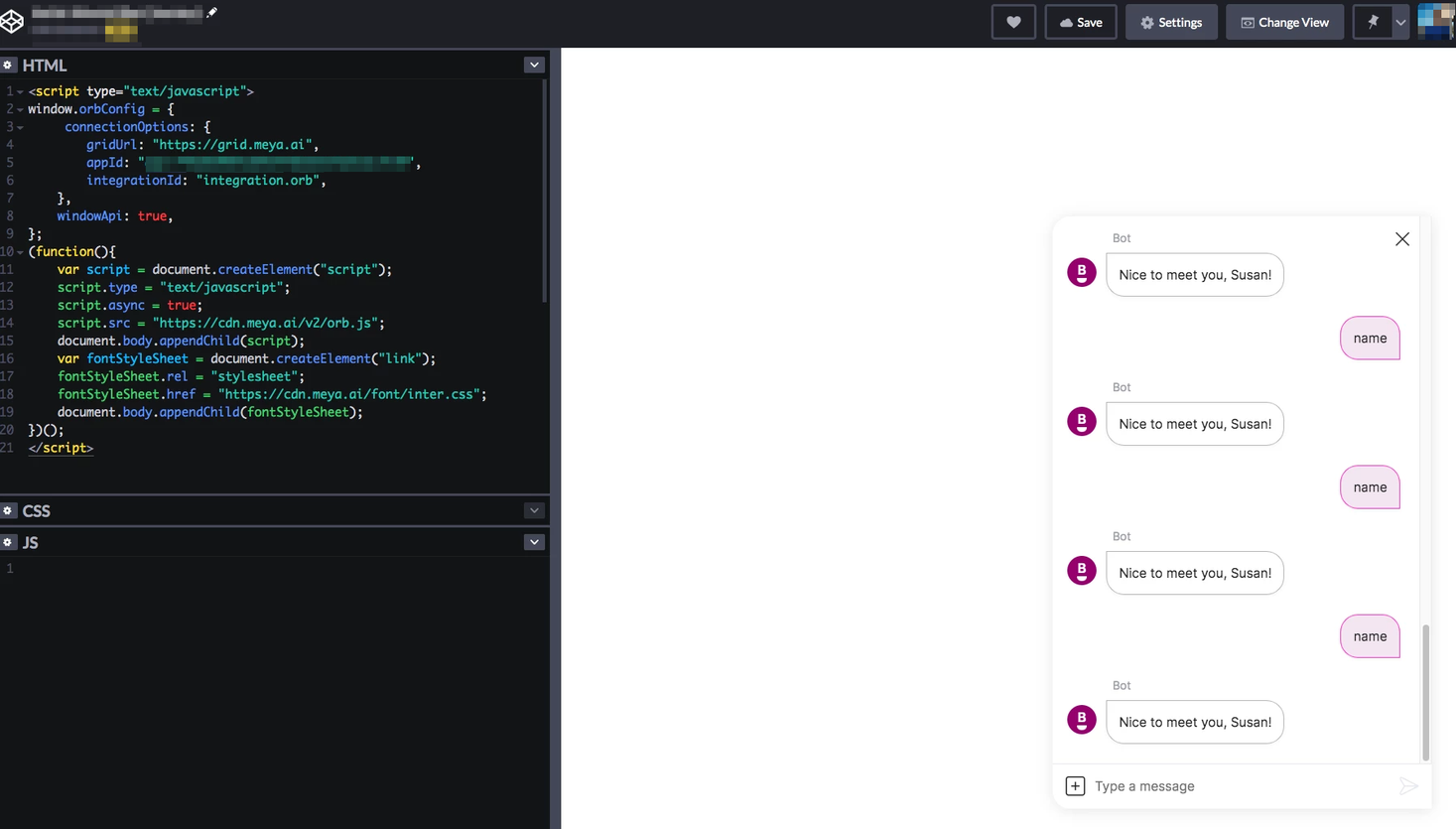
Copy the Javascript snippet and paste it just before the </body> tag in your website’s code.
If you want to test the Orb integration before adding it to your website, create a free Codepen and paste the code snippet in the HTML box.

You’ve finished the Orb integration setup process.
Next Steps
The Orb is a powerful integration. To unlock its full potential, check out the topics below.
Orb Modes
While most frontend integrations only operate in a traditional live-chat format, the Orb supports other modes of operation which allow it to blend in with your website or app. Follow these links to learn more.
Embed mode: Use Orb in embed mode
Headless mode: (Guide coming soon!)
Passing data to the Orb
Passing contextual information to your app allows you to make your app aware of the page it’s on and the user it’s interacting with.
Learn more: Pass page context from Orb to BFML
Building a custom Orb integration
If you want to build your own custom Orb UI be sure to check out the video tutorial in the Github repo below.
This repo is only accessible to customers. If you are a customer and are unable to access the repo, please contact us via your private Slack channel or at [email protected].
View repo: Github
Customizing the Orb launcher
When in live-chat mode, the Orb launcher uses Meya’s modern icons and animations. For a more traditional look, or to match your brand’s style, you can customize the color, icon, text, and style of the Orb launcher.
Learn more: Using custom Orb launcher
Updated 8 months ago
