Add an integration
Add the Orb messaging widget to your website or mobile app.
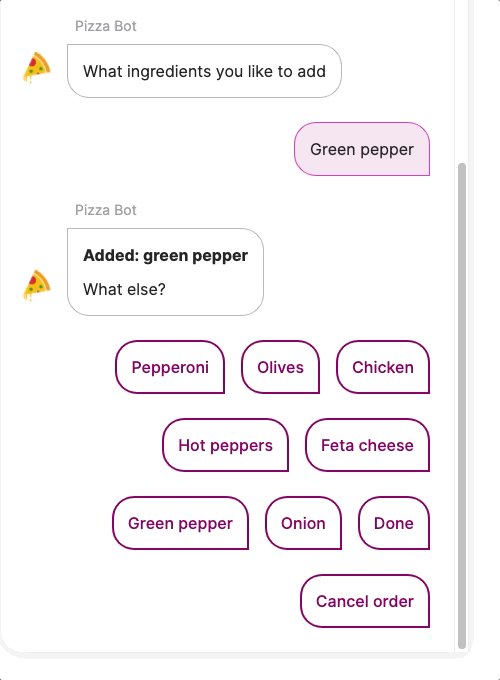
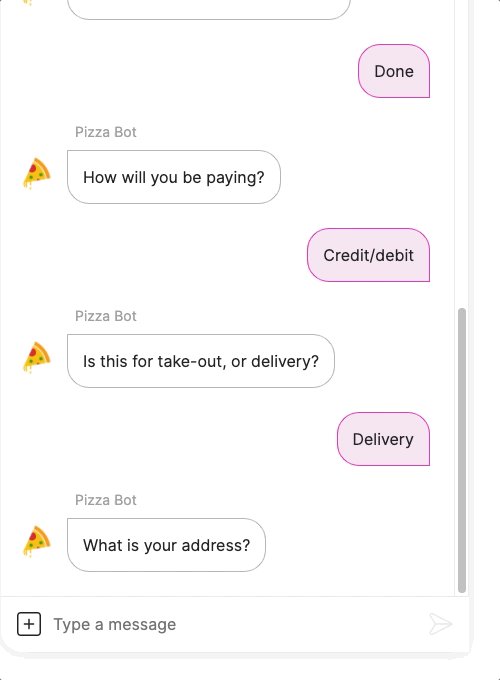
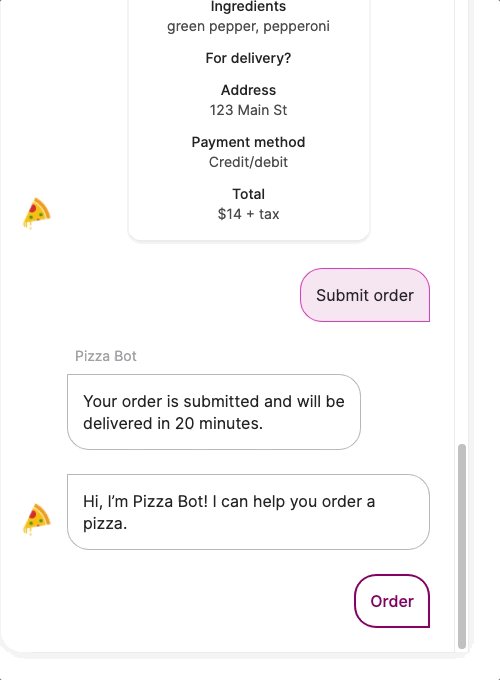
We've built our pizza ordering app, but at the moment there's no way for our users to try it out. Let's add a messaging integration we can put on our website.
Planning aheadAlthough our pizzeria doesn't currently have a mobile app, we want to be able to easily add our pizza ordering bot to a mobile app if we decide to develop one in the future. For that reason, we'll choose the Orb integration. It supports both web and, with the Meya Orb Mobile SDK, iOS and Android platforms as well.
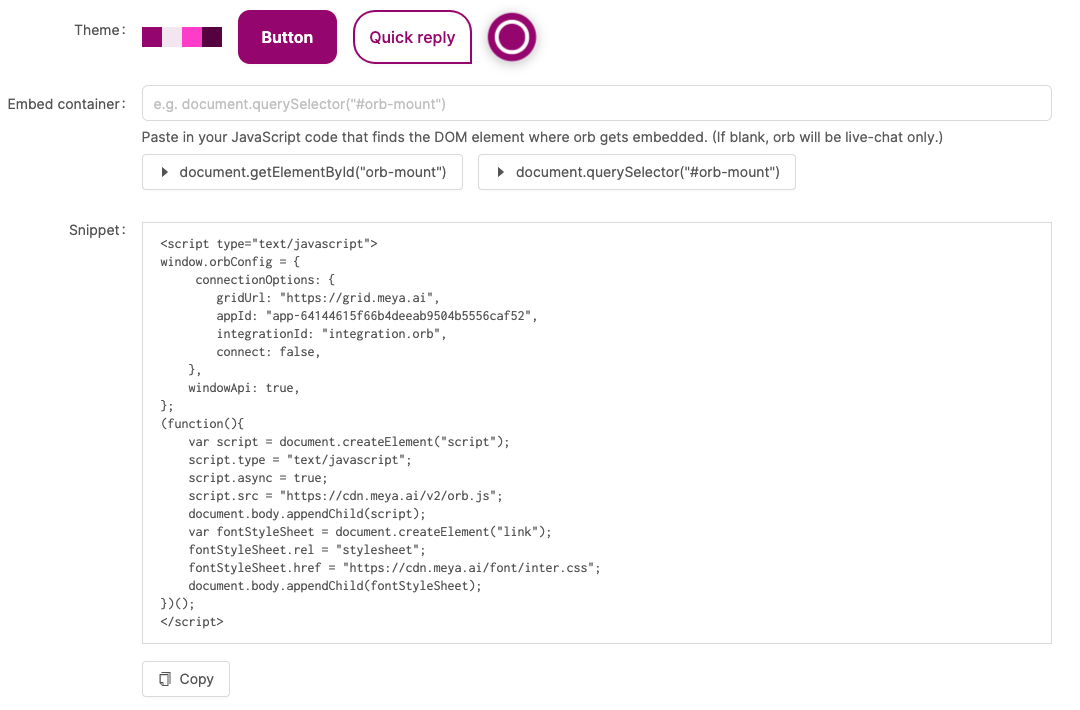
Retrieve the Orb JS snippet
- Open your app in the Meya Console.
- Select the Integrations page.
- Search for the Meya Orb Web SDK.
- Click the Add button.
- You should see the Orb configuration page.
- Click Save.

Add the Orb JS snippet to your website
From the Meya Orb Web SDK integration page, copy the Javascript snippet and paste it just before the </body> tag in your website’s code.
If you want to test the Orb integration before adding it to your website, create a free Codepen and paste the code snippet in the HTML box.
🎉 Congratulations!
You just learned how to create new apps, ask the user questions, store information, and even extend Meya functionality using custom components.

Now that you know the basics, continue to unlock your app’s full potential by learning more advanced concepts, tips, and tricks. It’s all here in our documentation!
Suggested reading
- BFML: overview of how flows work in Meya.
- App structure: summary of an app's file structure.
- Flows: the anatomy of a typical bot flow in BFML.
- Triggers: how your bot reacts to external and internal events.
- Components: the elements that allow your bot to display output and process user input.
- Template syntax: the advanced template system to evaluate and render data in BFML.
- Data Scopes: the bot's database (or memory 🧠).
- How to Store Scope Data: how to store and retrieve data in BFML.
(Optional) Local IDE
Create the integration file
In your app’s root folder, create a folder called integration. Inside the integration folder, create a file called orb.yaml. Copy this code into the file:
type: meya.orb.integrationPush changes
Save the file and push it to the Grid using these commands in your terminal:
meya format
meya pushUpdated 8 months ago
