Typing indicators
Indicate to your user that your bot is "thinking"
The Meya bot engine will automatically emit typing indicator events to supported chat apps. These are useful to indicate to your user that your bot is "thinking" (ie. processing). The user will know not to type during this time, and that a bot response is on its way.
Integrations that support typing indicators
Typing indicators are currently supported for:
- Facebook Messenger
- Meya Test Chat
- Meya Web Chat
- Telegram
- Webhook/API
- Smooch
- Kik

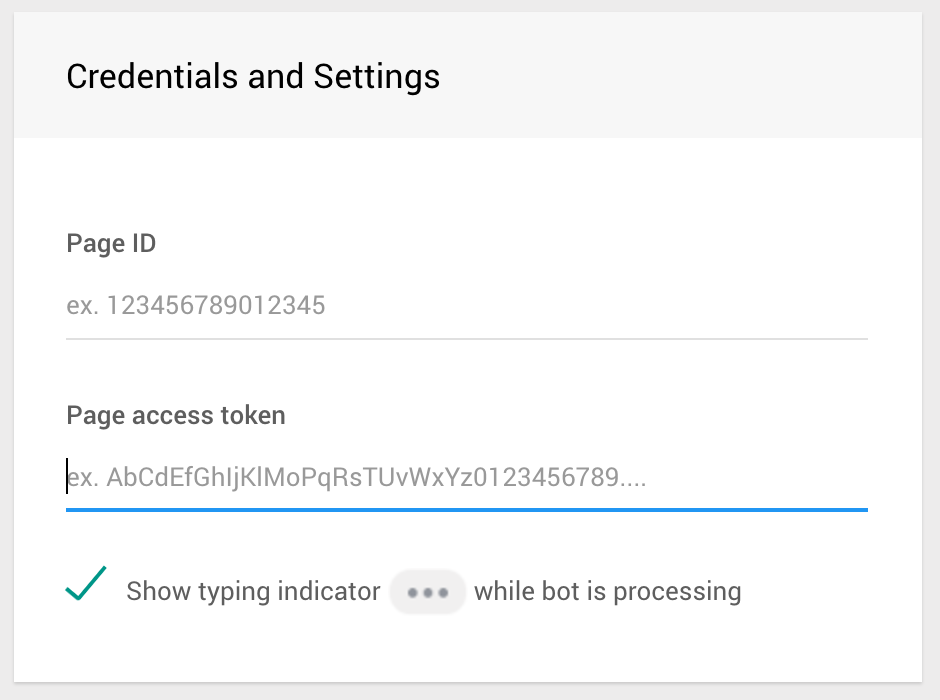
Typing indicators can be turned off or on from the integration page.

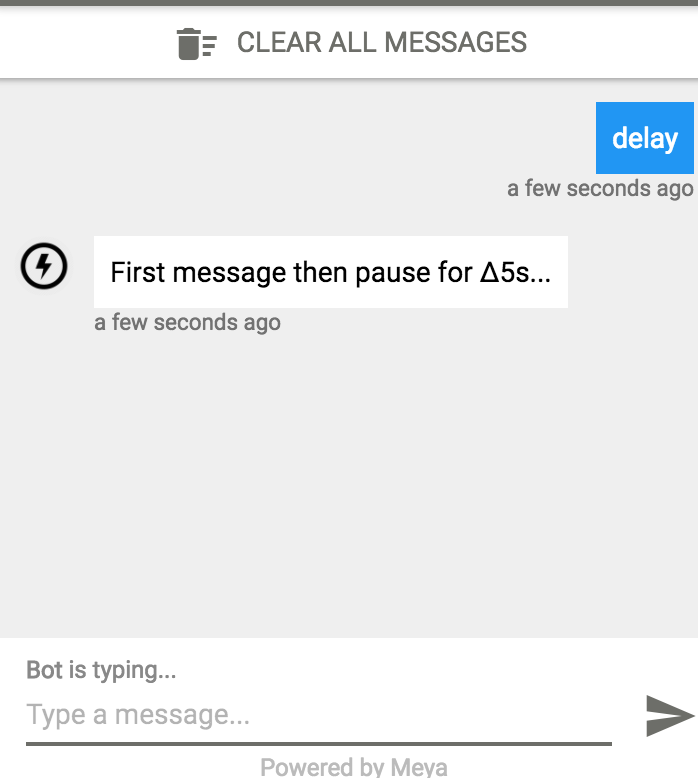
You can see typing indicator status in Meya test chat
Typing indicators off by default for older botsBy default, Messenger bot integrations created before Nov. 11, 2016 will have typing indicator "off" by default. You can turn on in the integrations page.
How it works
Meya flows are a state machine, and states have two important life cycle events:
- state start: prior to any component processing
- state end: after component processing, but just prior to message delivery to end-user (if applicable)

Typing state life cycle
You can specify the default typing behavior at the state level of the Flow YAML using the typing property
states:
state_name:
component: component_name
# default: on or no_change
typing: on|off|no_change|keep_ontyping_mode | state_start | state_end | notes |
|---|---|---|---|
| ✅ | ❌ | This is the default component behavior for built-in components that emit messages and custom components |
| ❌ | ➡ | Useful for manually turning off typing. |
| ➡ | ➡ |
|
| ✅ | ➡ | Leaves typing on until a state turns it off or messaging app turns off via timeout. |
states:
text:
component: meya.text
properties:
text: "Typing on ⏲"
first:
component: process
typing: "keep_on"
second:
component: process
typing: "no_change"
third:
component: meya.pass
last:
component: meya.text
properties:
text: "Done! 💯"Twitter
Twitter only accepts the typing: on typing mode. The indicator will automatically turn off within 3 seconds.
Updated 8 months ago
