Bot Studio
Learn how to navigate the Bot Studio code editor.
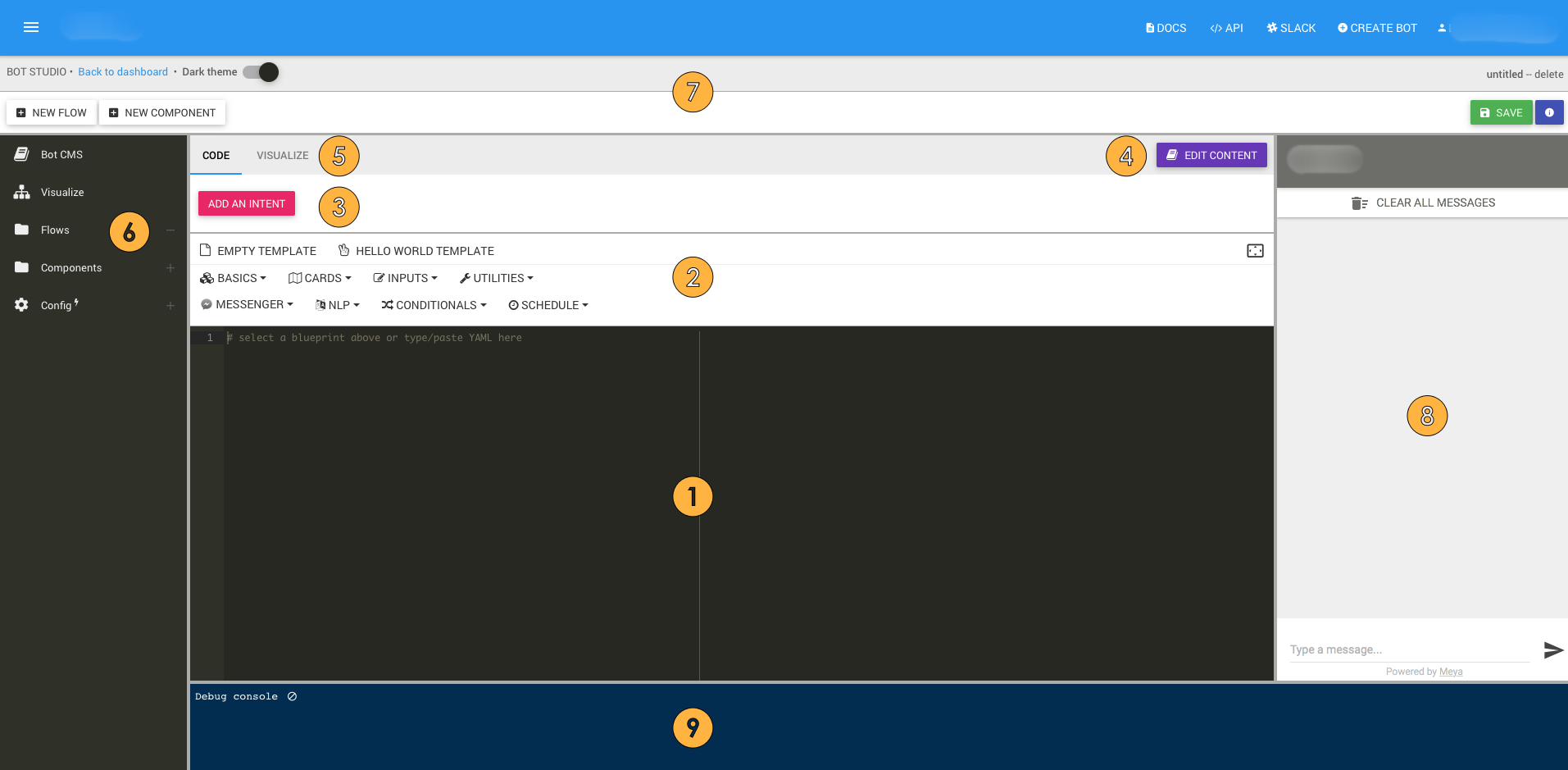
If you're using Meya's online platform to develop your bot, you'll be spending a lot of time in Bot Studio. From here you can manage your flows, custom components, Python dependencies, and Bot CMS content. You can also test your bot, and visualize the possible conversational paths your users might encounter.

- This is the main code editing window. When you open a flow, custom component, or requirements.txt the contents will be displayed here.
- Meya provides many built-in components you'll find handy. You can find them organized in these drop-down menus.
- Triggers launch flows. You can setup or edit a trigger for a flow by clicking this button.
- Click here to edit your Bot CMS content.
- See a flow chart of the current flow's conversational paths by clicking the Visualize tab. You can quickly play and replay conversational paths by clicking on a state.
- The file explorer shows you all of your flows and custom components, as well as your requirements.txt file. You can also open Bot CMS for editing, or visualize your entire bot conversational path from here.
- This toolbar contains several important features, such as saving, creating new flows and components, exiting Bot Studio to go back to your bot's dashboard. You can even change the Bot Studio colour theme from here.
- This is the test chat window. From here you can test your bot manually (as opposed to using the Visualize tool to quickly jump to a flow state). You can quickly add inputs and edit outputs for Bot CMS from the test chat window by clicking the Add and Edit buttons that appear under user and bot text, respectively.
Updated 8 months ago
What’s Next
When you're having trouble getting your bot to work, knowing where to look is critical. Using the Logging tab to view errors and other useful info.
