Tutorial 3: Internationalize your bot using Bot CMS
Build a bot that can speak and understand multiple languages using Bot CMS
Let’s say you expect to have both users who speak English and those who speak French. They may be more likely to engage with your bot if it can speak the same language they do. With Bot CMS, it's not just possible, it's easy!
Before you begin...
You’ll be using the same bot you built in the previous Bot CMS tutorial. If you didn’t build that bot, clone it in your Meya account: cms-nlu-trigger
If you want to access the finished bot right away, clone cms-nlu-polyglot.
1. Add multi-lingual input content to Bot CMS
Your bot already has a greetings space containing a number of greetings your users might say, but they’re all in English. Let’s add some French ones.
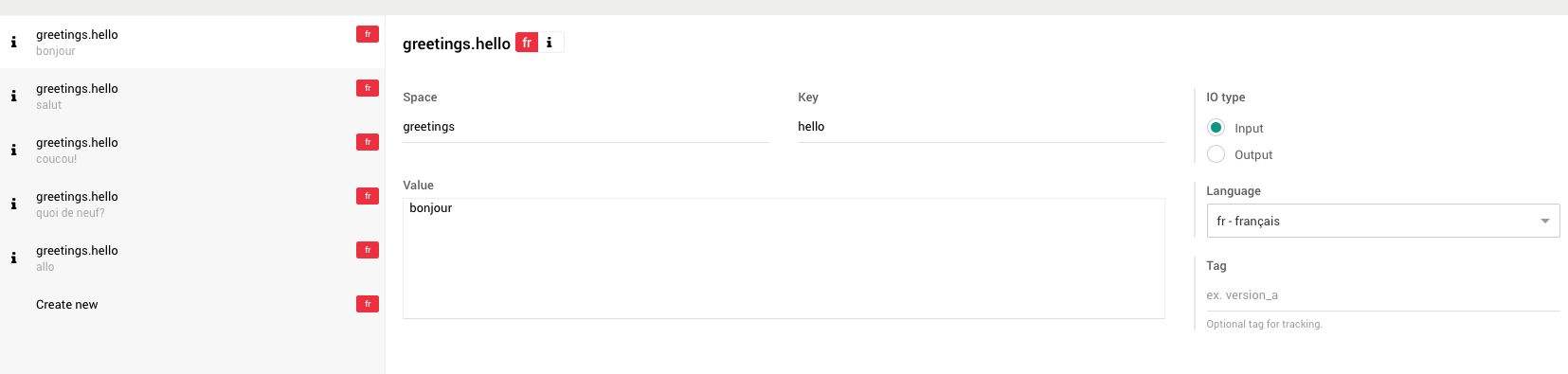
From your bot’s dashboard, select the Bot CMS tab from the top of the dashboard. Open the greetings space by clicking on it. Click Edit Content. Click Create new from the left hand menu. Set Key to hello, Value to salut, IO Type to Input, and Language to fr - français, and click Save and New. Create new entries for each of the following French greetings: coucou!, bonjour, quoi de neuf?, and allô.

French content added to Bot CMS.
2. Add multi-lingual output content to Bot CMS
Before, your bot only spoke English, now it needs to speak two languages. Meya allows you to create multiple flows, one per language, and redirect users to them using the cms_nlu trigger with the language parameter set, but that isn't the best solution. First of all, that solution wouldn't scale very well; The number of flows would quickly balloon as you add more languages. If you’ve been following this series of Bot CMS tutorials, you may have guessed how to solve this: you’ll replace your bot’s text with references to your CMS content. Remember this Mustache syntax?: {{ cms.<space>.<key> }}. Let’s see how it can work for us here.
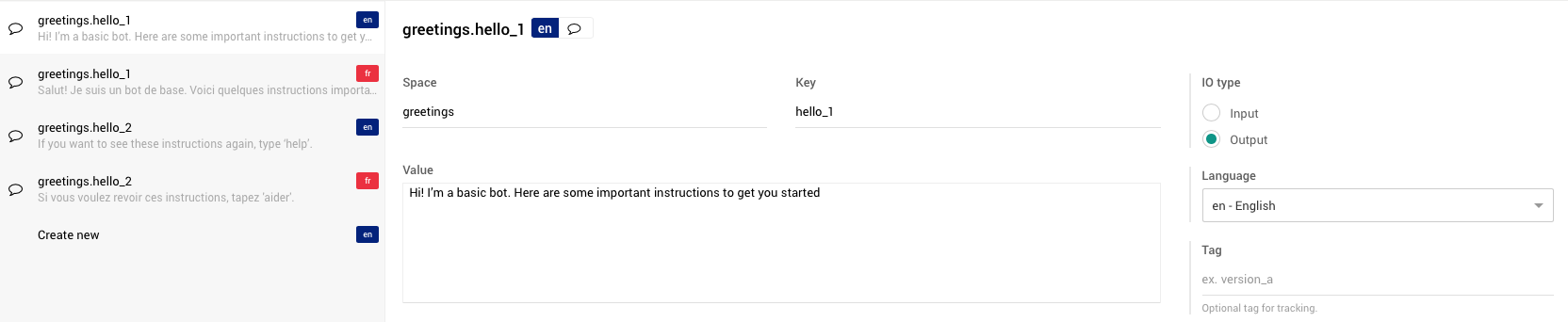
Create a new entry in the greetings space. Enter hello_1 for the key. Set IO Type to Output, and Language to fr - français. For the Value, enter Salut! Je suis un bot de base. Voici quelques instructions importantes pour vous aider à démarrer.
Create a second entry with a Key of hello_2, an IO Type of Output, a Language of fr - français, and a Value of Si vous voulez revoir ces instructions, tapez 'aider'.
Create two more entries for parts 1 and 2 of the English version of the text:
hello_1: Hi! I’m a basic bot. Here are some important instructions to get you started
hello_2: If you want to see these instructions again, type ‘help’.

Things the bot can say in French and English.
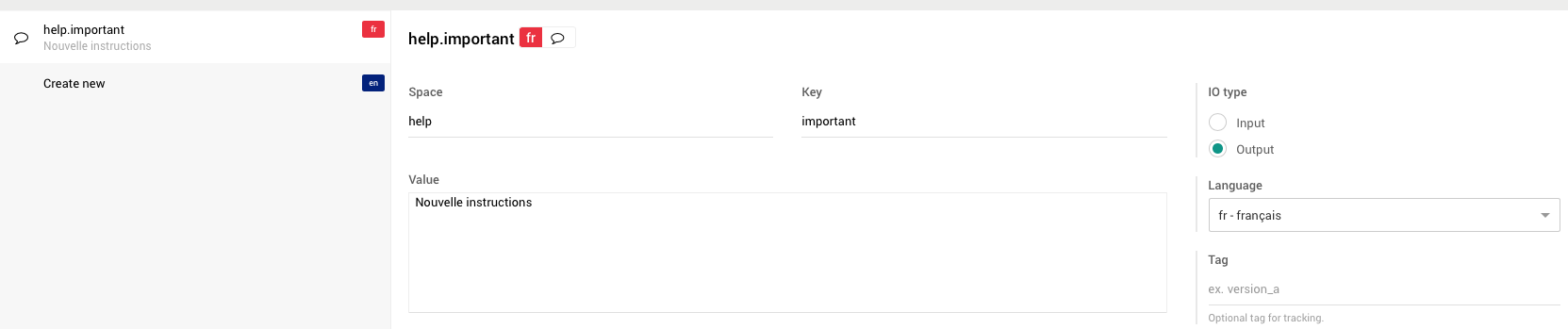
Finally, add a French version of the important instructions. Set Space to help, Key to instructions, IO Type to Output, Language to fr - français, and Value to Nouvelles instructions.

Adding the important instructions in French.
3. Update the flow with references to Bot CMS content
Go to the welcome flow in Bot Studio. Replace the text with references to your CMS content. The flow code should look like this:
states:
start:
component: meya.text
properties:
text: >
{{ cms.greetings.hello_1 }} --> {{ cms.help.instructions }}.
{{ cms.greetings.hello_2}}Remember to click Save near the top right of the Bot Studio to save these changes to your flow.
4. Make the NLU agent multilingual
Now that you’ve added a second language to the greetings space, you’ll need to go back to DialogFlow and add French to the language your NLU agent will encounter.
In your DialogFlow console, click the gear icon next to your agent's name.
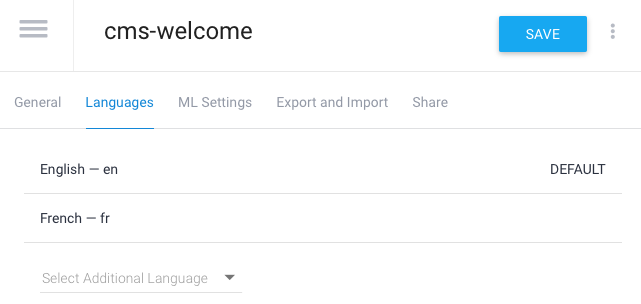
Click the Languages tab and select French - fr from the Select Additional Language drop-down. Click Save.

Add French to the list of languages your NLU agent should understand.
Click the General tab. Under the API Keys section, note your client access token and developer access token.
5. Connect the NLU agent to your French Bot CMS content
Return to your bot’s dashboard and click the Bot CMS tab near the top of the screen. Click the greetings space. Under the Natural Language Understanding section, notice that a message is displayed warning you that there is input that has not been connected to an NLU provider. Let’s fix that now.

Additional languages require additional NLU agents.
In the warning message, click Add français. Select api.ai from the Select A Provider drop-down (DialogFlow used to be called api.ai). Copy-paste your client access and developer access tokens into their respective text fields and click Save.
6. Test the French content
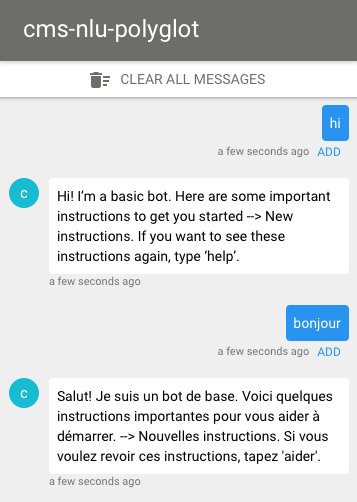
In the top right corner of the dashboard, click the green Test button. This opens a test chat window. Say hi to your bot. Now say bonjour! If all went well, you should have received both an English and French response to your inputs.

Test the new language content.
How does it work?Your NLU agent recognized both your English and French inputs as belonging to the greeting trigger and launched the welcome flow because you used the cms_nlu trigger. Your flow code then grabbed the appropriate English or French content from Bot CMS and displayed it.
You’ll notice that the text in your help flow is still only available in English, and a user can only trigger the help flow by typing help. See if you can make this flow multilingual as well!
Tip: If your bot doesn't work, clone the cms-nlu-polyglot bot and compare it with your own.
Congratulations!You now know how to use Bot CMS to internationalize your bot!
Updated 8 months ago
Right now your bot replies with the same response each time a user says hi. To make your bot sound more natural, you can let it randomly select a response from your Bot CMS content. The next tutorial shows you how!
