Image cards
meya.image
Outputs an image specified by the image url. Renders on each integration as an image.
Property | Description | |
|---|---|---|
image_url | the url of the image to output | Required |
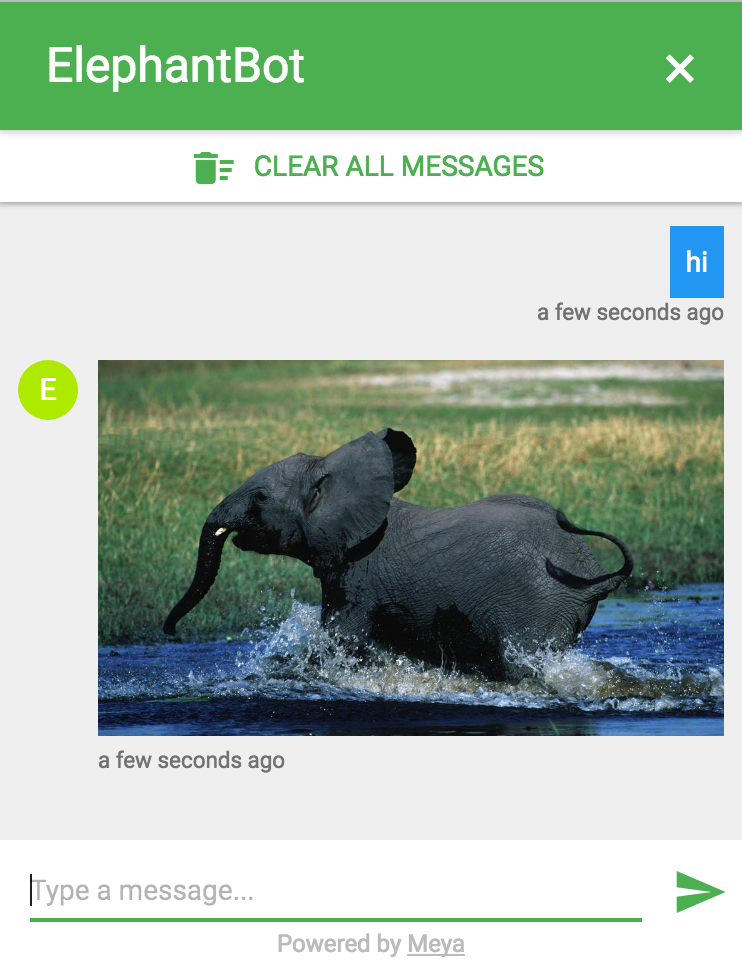
Example of an image card used in flow and a custom component.
component: meya.image
properties:
image_url: "http://bit.ly/1NPO0xx"from meya.cards import Image
image_card = Image(image_url="http://bit.ly/1NPO0xx")
meya.image_suggestions
Outputs an image and suggested responses. Renders on each integration differently, depending on the specifications of the integration (e.g. on Messenger suggestions are buttons, on Kik they are keyboard suggested responses).
Property | Description | |
|---|---|---|
image_url | the url of the image to output | Required |
suggestions | a list of suggested responses | |
mode | either |
|
passthru | automatically advance without waiting on user |
|
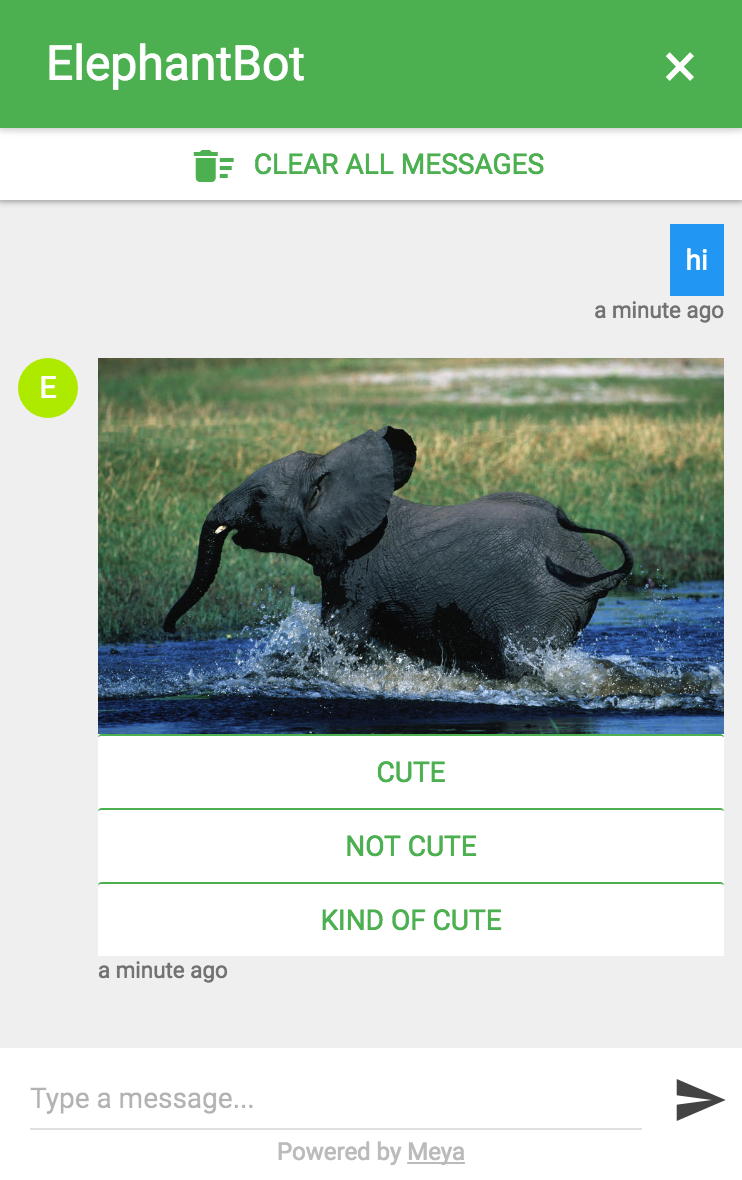
Example of image with suggestions declared in flow and a custom component.
component: meya.image_suggestions
properties:
image_url: "http://bit.ly/1NPO0xx"
mode: quick_reply
suggestions:
- Cute
- Not cute
- Kind of cutefrom meya.cards import ImageWithButtons, Button
image_url = "http://bit.ly/1NPO0xx"
buttons = [
Button(text='Cute'),
Button(text='Not cute'),
Button(text='Kind of cute')
]
card = ImageWithButtons(image_url=image_url, buttons=buttons, mode="quick_reply")
meya.image_buttons
Similar to meya.image_suggestions. Uses buttons instead of suggestions.
Property | Description | |
|---|---|---|
image_url | the url of the image to output | Required |
buttons | an array of Buttons | |
mode | either |
|
passthru | automatically advance without waiting on user |
|
Example of image with buttons used in a flow and a custom component.
component: meya.image_buttons
properties:
image_url: "http://bit.ly/1NPO0xx"
mode: buttons
buttons:
- text: Cute
action: next
- text: Not cute
action: next
- text: Kind of cute
action: nextfrom meya.cards import ImageWithButtons, Button
image_url = "http://bit.ly/1NPO0xx"
buttons = [
Button(text='Cute', action="next"),
Button(text='Not cute', action="next"),
Button(text='Kind of cute', action="next")
]
card = ImageWithButtons(image_url=image_url, buttons=buttons, mode="buttons")Updated 8 months ago
