Bot CMS Overview
The Bot CMS allows you to manage your bot's content without writing code.
What is Bot CMS?
Bot CMS (Content Management System) allows you to create, manage, and access your bot’s content. Instead of hard-coding bot responses into flows and components, you can have your flows and components access your CMS using Mustache syntax. This makes it easy to make changes to your bot’s content later on.
Content can include text, media assets, UI elements, and objects.
Use-cases
- Tier 1 customer service FAQs using question / answer pairs
- Internationalization of content (multiple languages)
- Natural Language Understanding training from prior user interactions
- Separate content from code, so non-technical content managers can write text-copy
- Rapid UX iterations using test chat add / edit links
- Storing media assets (images, video, audio)
- Product / service databases
- News content
- Content re-use within and across bots
- Randomizing the content a user sees
Basic usage
- BFML:
{{ cms.<space>.<key> }}
Here's an example:
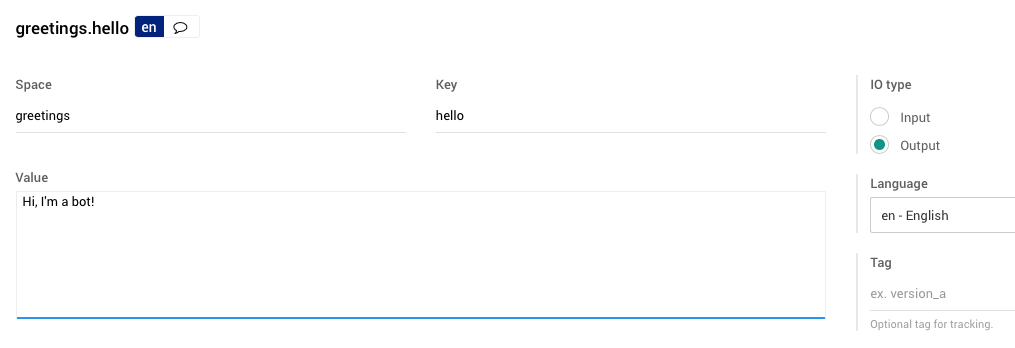
Create an entity in the Bot CMS Entity Editor.

An entity in Bot CMS.
You can access the entity's content in a flow using Mustache syntax, like this:
states:
start:
component: meya.text
properties:
text: "{{ cms.greetings.hello }}"Use the test chat window on the right side of the Bot Studio to see it work!
- Python:
value, entity = self.cms.get(<space>, <key>, [languages=<languages>])
You can also access the entity from within a custom Python component. The code looks like this:
from meya import Component
class CMSComponent(Component):
def start(self):
value, entity = self.cms.get("greetings", "hello")
message = self.create_message(text=value)
return self.respond(message=message, action="next")Change the flow code to this:
states:
start:
component: cms_component
transitions:
next: next
next:
component: meya.text
properties:
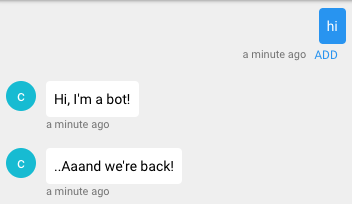
text: ..Aaand we're back!Test it out in the chat test window!

Accessing Bot CMS content using a custom Python component.
Accessing Bot CMS
There are several ways to access the Bot CMS:
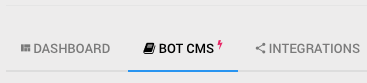
Method 1 From within your bot’s dashboard, select Bot CMS from the list of tabs at the top of the dashboard.

Accessing Bot CMS from the dashboard tabs.
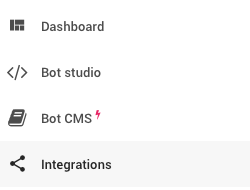
Method 2 From within your bot’s dashboard, select Bot CMS from the list of options in the menu on the left side of the dashboard.

Accessing Bot CMS from the dashboard menu.
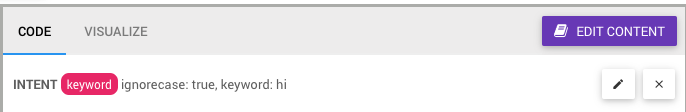
Method 3 Above the flow editor window in Bot Studio, click the Edit Content button.

Accessing Bot CMS from the flow editor.
NoteThe Edit Content button won’t appear when editing custom components or using Visualize.
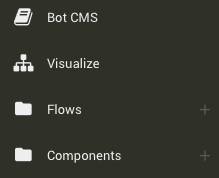
Method 4 From within Bot Studio, click Bot CMS from the file explorer on the left side of the screen.

Accessing Bot CMS from the file explorer in Bot Studio.
Creating spaces
There are two ways to create spaces in Bot CMS.
- If you open Bot CMS from the dashboard, click the Create A New Space button.

-
If you open Bot CMS from within Bot Studio using the button in the file explorer, you’ll see the same Create A New Space button that you would see on the dashboard.
-
If you open Bot CMS from within Bot Studio using the Edit Content button, you’ll go straight into the Bot CMS Entity Editor window. You can create a space by creating a new entity in that space. If you want to create a space, but aren’t ready to create any entities, use one of the methods above.
Deleting spaces
Open Bot CMS from the bot’s dashboard or from the file explorer in Bot Studio, and click on the space you want to delete. This will open the space’s settings. Click the red trashcan icon in top right corner of the settings.

Click Yes, Delete It! to confirm deletion.
Adding content to spaces
All bot content is stored within a space, so you must have at least one space created before you can add content. After a space has been created, click on the space to open its settings. Click the Edit Content button to open the Entity Editor.
The content of your CMS is organized into spaces, which you can think of as folder of related content.
At the top of the editor, you’ll see a search bar. You can filter your bot’s content by space, key, tag, language, and IO type, or perform an empty search to view all bot content.
CMS Bot exampleFeel free to clone
cms-botor see the example code on GitHub.
Updated 8 months ago
