Nested flows
Flows can invoke components, but they can also invoke other flows. This allows for flow reuse and organization of complex bots. It is a powerful tool when used effectively.
Nested flow tip #1Nested flows are useful for authorization (asking for keys, login, tokens) and retrieving one-time user profile information (email, location, preference, DOB)
Nested flow tip #2You can create flows with unlikely keyword triggers like
_flow_name_to create flows that you call from other flows that won't be called directly from the user. You can invoke them by typing_flow_name_from within the chat.
1. Retrieve information
Note that the first state check_age will invoke another flow and then move forward either to state ask or block based on the return value. (ie. if the user is under 18, they can't order pizza).
states:
age_check:
flow: check_age
transitions:
allow: ask
block: fail
ask:
component: meya.input_string
properties:
output: pizza_type
text: What type of pizza?
done:
component: meya.text
properties:
text: "Thanks, we've received your order!"
return: true
fail:
component: meya.pass
return: true2. Custom intent + data
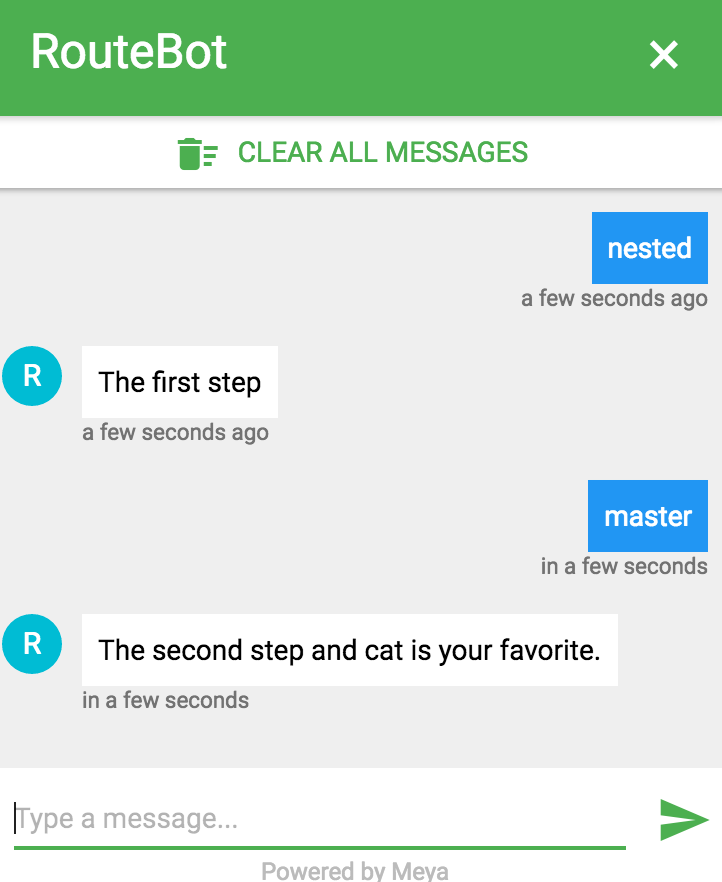
In this case, a master flow will invoke a nested flow at an alternative starting point and pass in some data that the flow will use.
states:
first:
flow: nested_flow
intent: alternative
data:
favorite: catNote that alternative intent points to the second state.
intents:
start: first
alternative: second
states:
first:
component: meya.text
properties:
text: The first step
return: true
second:
component: meya.text
properties:
text: The second step and {{ flow.favorite }} is your favorite.
return: true
Nested flow /w custom intent + data
Not all launched flows are sub-flowsFlows launched from buttons are not considered sub-flows, instead they launch a separate chain of events. Once complete, the flow will not return to the flow that called it.
Flows launched from states are considered sub-flows and will return to the flows from which they were called.
Getting a return value from a child flow
You may need insight into what happened in the child flow. While the child flow could store data in a table which is then retrieved from the parent, return values are another option.
When a child flow ends, the name of the final state that was executed in the child flow becomes the action that is sent back to the parent flow. Recall that actions are used to select transitions. So you can use the child flow's returned action to select which parent state to move to next.
Example
Try creating these two flows:
states:
first:
component: meya.text
properties:
text: "parent flow; first state"
launch:
flow: child
transitions:
yes_state: second
no_state: third
second:
component: meya.text
properties:
text: "parent flow; second state"
return: true
third:
component: meya.text
properties:
text: "parent flow; third state"
return: truestates:
first:
component: meya.text
properties:
text: "child flow; first state"
yes_no_state:
component: meya.nlp_yes_no
properties:
text: "Yes or no?"
transitions:
'yes': yes_state
'no': no_state
yes_state:
component: meya.text
properties:
text: "child flow; yes state"
return: true
no_state:
component: meya.text
properties:
text: "child flow; no state"
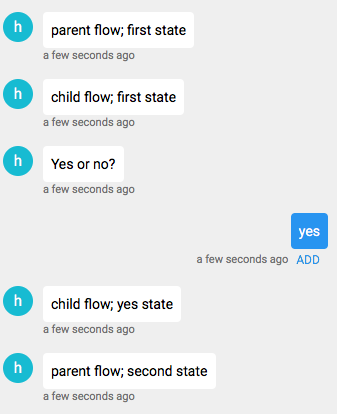
return: trueStart the parent flow and answer yes.

Because you entered yes, the child flow executed the yes_state. The value yes_state was then returned to the parent flow as an action, which then selected the second state to execute next.
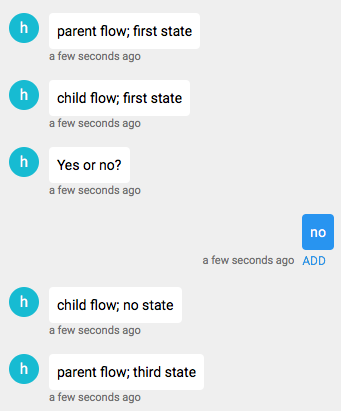
Restart the parent flow and answer no.

This time, no_state was the returned action, and so the third state in the parent flow was executed.
Updated 8 months ago
