List card
A template that allows you to present a set of items vertically.
A list card allows you to render a list of items vertically. It can be rendered in 2 different ways, either with each item presented the same way or a cover image with the first item.
Currently only supported by Facebook Messenger and Meya Web.
Facebook Messenger

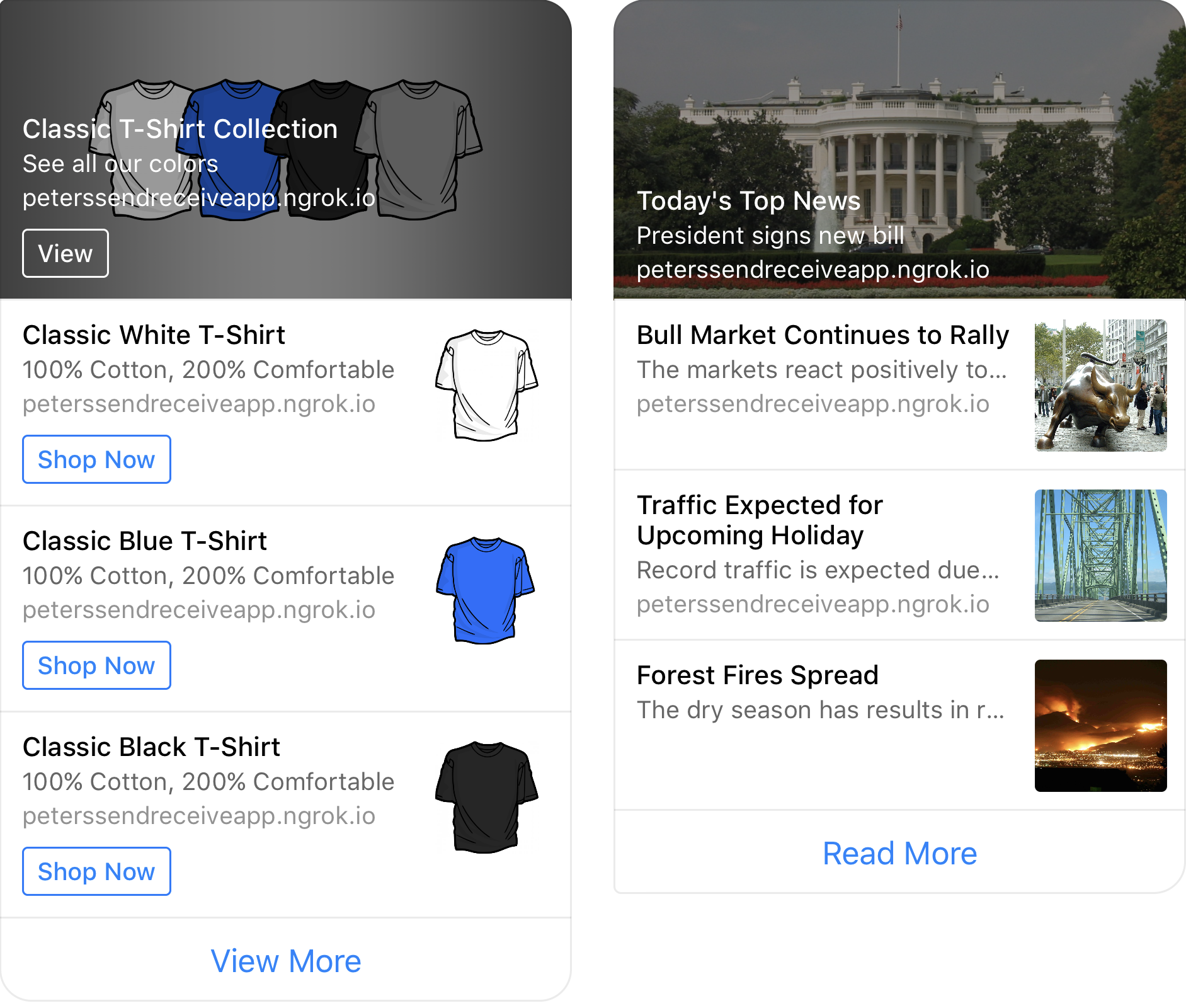
As rendered in Facebook Messenger with top_element_style set to large.
Web version of Facebook Messenger will only render thetop_element_styleascompact. Mobile Messenger supports bothlargeandcompact

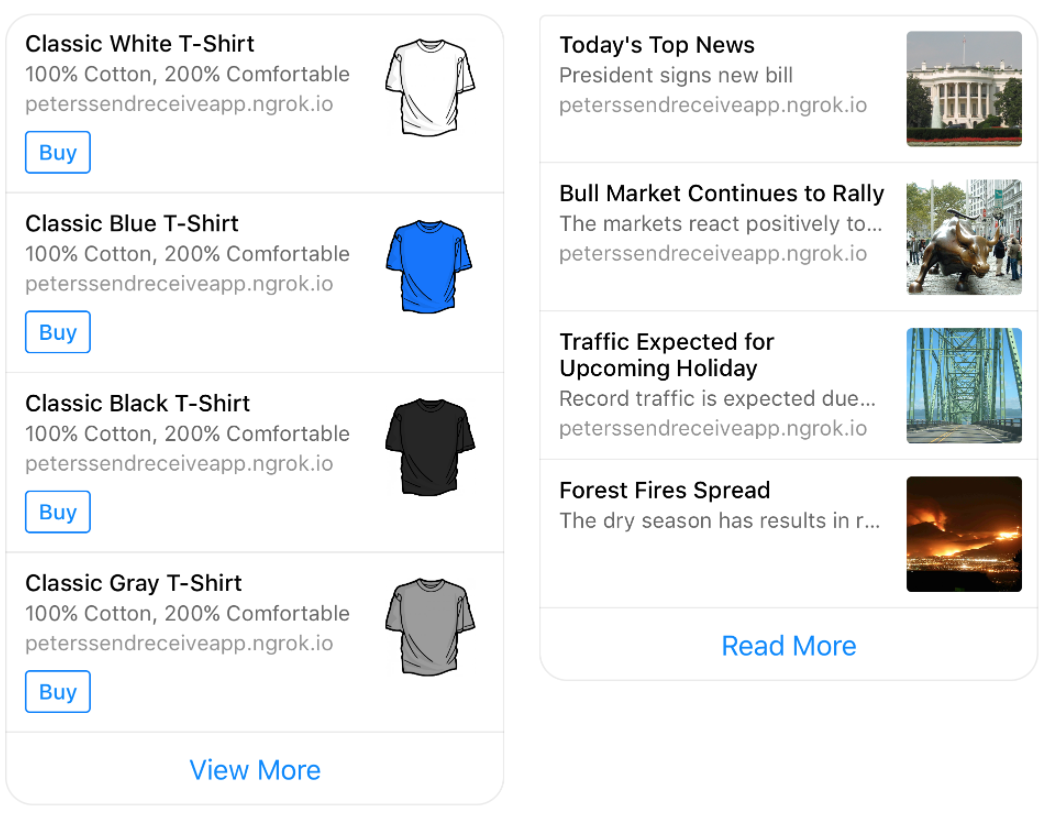
As rendered in Facebook Messenger with top_element_style set to compact.
See Facebook's documentation here: https://developers.facebook.com/docs/messenger-platform/send-api-reference/list-template
Meya Web

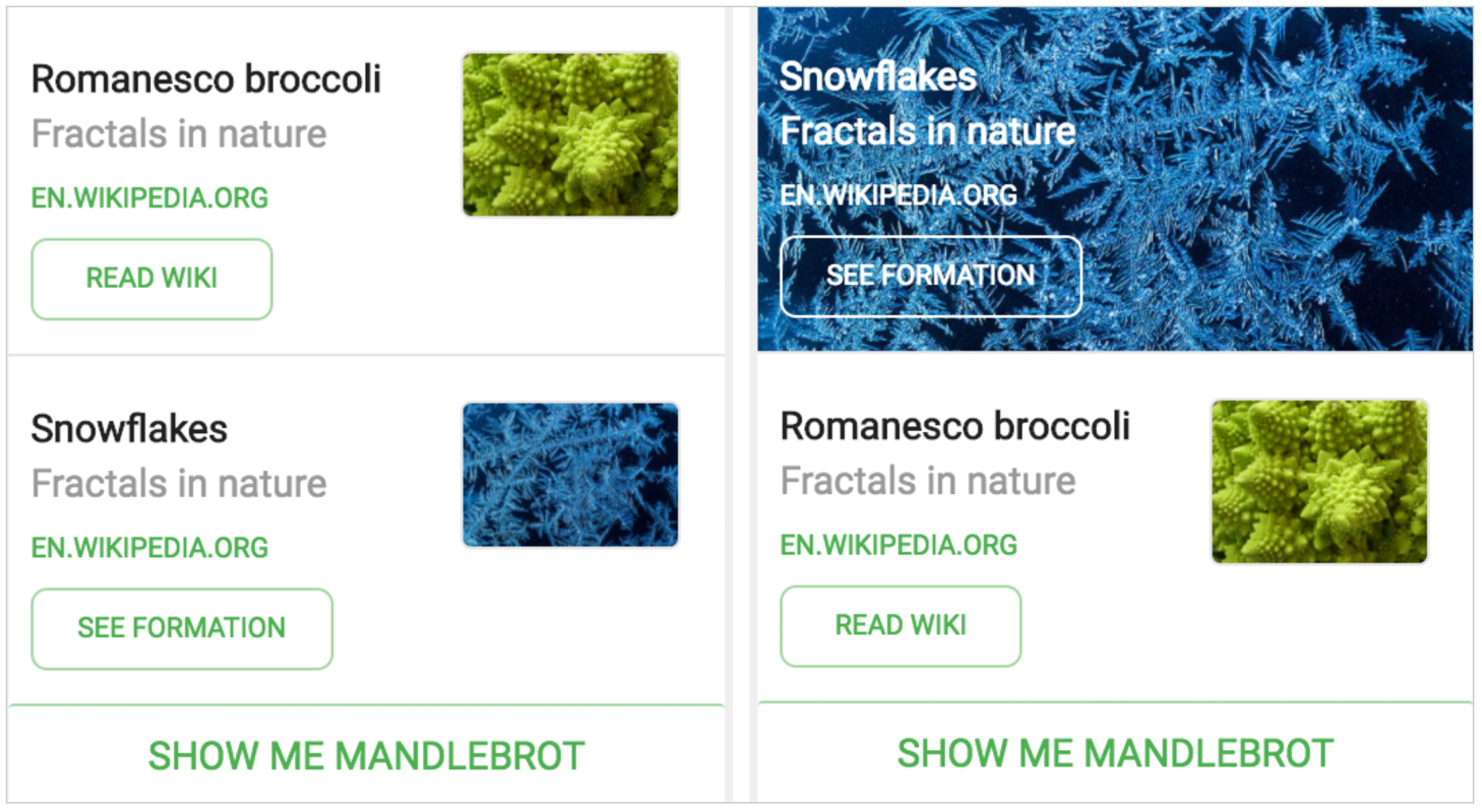
List card in Meya web with top_element_style as compact and large
List properties
Element properties
Property | Description | |
|---|---|---|
title | Title of the element | Required |
subtitle | Subtitle of the element | 80 character limit |
image_url | Url to the image in the list |
|
default_action | A link button. Triggered when the the user taps the entire row. | |
buttons | List of buttons (maximum 1) |
List Example
component: meya.list
properties:
top_element_style: compact
buttons:
- text: "Show me Mandlebrot"
action: next
elements:
- title: Romanesco broccoli
subtitle: Fractals in nature
image_url: "http://i.imgur.com/9Qh3xZF.jpg"
buttons:
- text: Read wiki
url: "https://en.wikipedia.org/wiki/Romanesco_broccoli"
default_action:
url: "https://en.wikipedia.org/wiki/Romanesco_broccoli"
webview_height_ratio: tall
- title: Snowflakes
subtitle: Fractals in nature
image_url: "http://i.imgur.com/AjOFeBV.jpg"
buttons:
- text: See formation
action: more_snowflake
default_action:
url: "https://en.wikipedia.org/wiki/Snowflake"
webview_height_ratio: tallfrom meya.cards import List, Element, Button
elements = []
button = Button(text="Read wiki",
url="https://en.wikipedia.org/wiki/Romanesco_broccoli")
default_action = Button(
url="https://en.wikipedia.org/wiki/Romanesco_broccoli",
webview_height_ratio="tall")
element = Element(title="Romanesco broccoli",
subtitle="Fractals in nature",
image_url="http://i.imgur.com/9Qh3xZF.jpg",
buttons=[button],
default_action=default_action)
elements.append(element)
button = Button(text="See formation", action="more_snowflake")
default_action = Button(
url="https://en.wikipedia.org/wiki/Snowflake",
webview_height_ratio="tall")
element = Element(title="Snowflakes",
subtitle="Fractals in nature",
image_url="http://i.imgur.com/AjOFeBV.jpg",
buttons=[button],
default_action=default_action)
elements.append(element)
list_button = Button(text="Show me Mandlebrot", action="next")
card = List(elements=elements,
top_element_style="compact",
buttons=[list_button])name: list
states:
list_state:
component: meya.list
properties:
top_element_style: large
buttons:
- text: "Show me Mandlebrot"
action: next
elements:
- title: Snowflakes
subtitle: Fractals in nature
image_url: "http://i.imgur.com/AjOFeBV.jpg"
buttons:
- text: See formation
action: more_snowflake
default_action:
url: "https://en.wikipedia.org/wiki/Snowflake"
webview_height_ratio: tall
- title: Romanesco broccoli
subtitle: Fractals in nature
image_url: "http://i.imgur.com/9Qh3xZF.jpg"
buttons:
- text: Read wiki
url: "https://en.wikipedia.org/wiki/Romanesco_broccoli"
default_action:
url: "https://en.wikipedia.org/wiki/Romanesco_broccoli"
webview_height_ratio: tall
transitions:
next: fractal_video
more_snowflake: snowflake_gif
fractal_video:
component: meya.video
properties:
url: 'https://www.youtube.com/watch?v=0jGaio87u3A'
return: true
snowflake_gif:
component: meya.image
properties:
image_url: "http://i.imgur.com/9mTZtlQ.gif"Updated 8 months ago
