Buttons vs. replies
Choose using mode: quick_reply | buttons
Facebook Messenger can either display Meya buttons in their button or quick reply format.

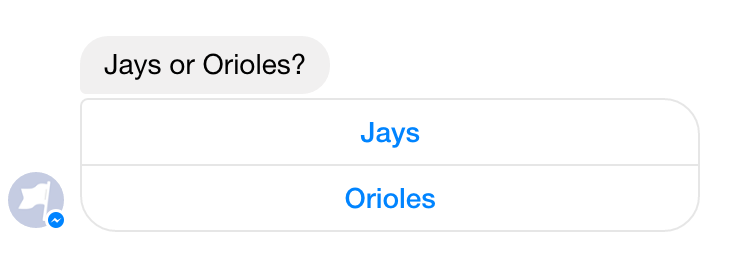
Messenger buttons

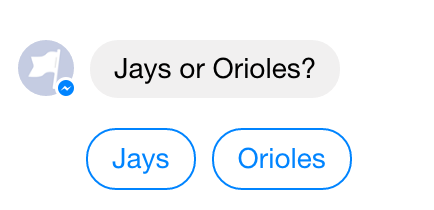
Messenger quick replies
Usage
You can specify which is your preferred format using either:
mode: quick_reply or mode: buttons on
meya.text_suggestions, meya.text_buttons, meya.image_suggestions or meya.image_buttons
See the card component specification for more information.
Defaults
meya.*_suggestions: by default render as quick_reply
meya.*_buttons: by default render as buttons
Custom components: by default render as buttons
Quick replies are incompatible with link buttons. Meya will automatically convert any link buttons to thebuttonsformat overriding thequick_replypreference in that case.
states:
text_buttons_state:
component: meya.text_buttons
properties:
text: Jays or Orioles?
output: team
buttons:
- text: Jays
action: next
- text: Orioles
action: nextstates:
text_buttons_state:
component: meya.text_buttons
properties:
mode: quick_reply
text: Jays or Orioles?
output: team
buttons:
- text: Jays
action: next
- text: Orioles
action: next# -*- coding: utf-8 -*-
from meya import Component
from meya.cards import TextWithButtons, Button
class ReplyExample(Component):
def start(self):
buttons = [
Button(text="Jays"),
Button(text="Orioles")
]
card = TextWithButtons(
text="Jays or Orioles?",
buttons=buttons,
mode="quick_reply"
)
message = self.create_message(card=card)
return self.respond(message=message, action="next")Updated 8 months ago
