Quick replies
Speed up customer service with quick replies
Quick replies let businesses prompt people with the best ways to reply to a Direct Message, whether by choosing from a list of options or guiding users to enter specific text values.

Quick replies behave similarly to buttons used by other messaging channels.
Types of quick replies
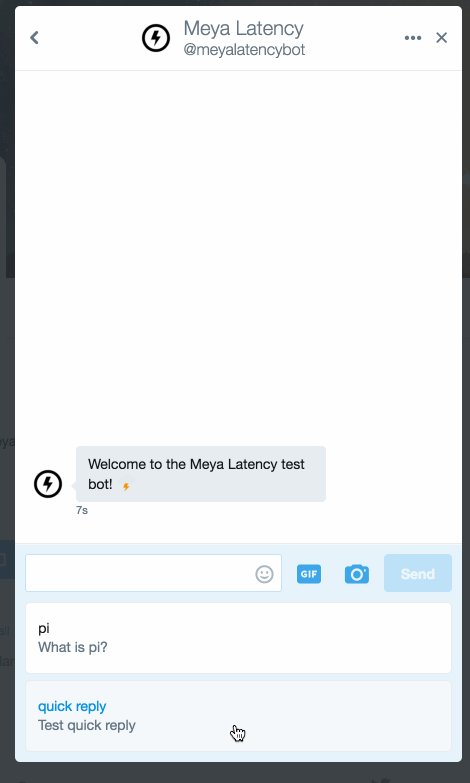
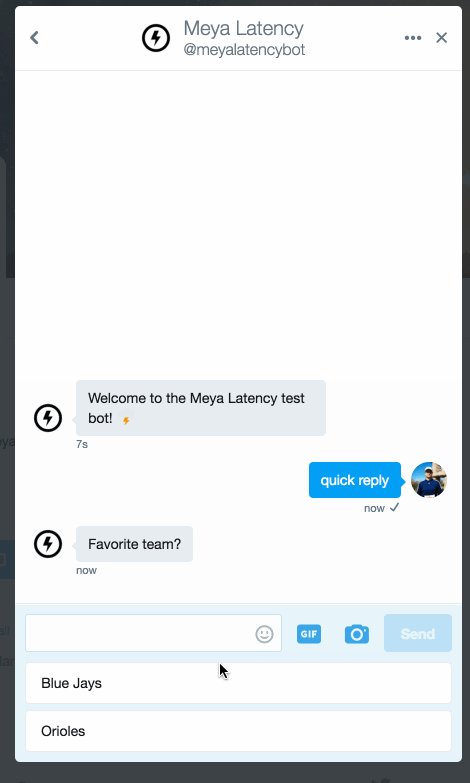
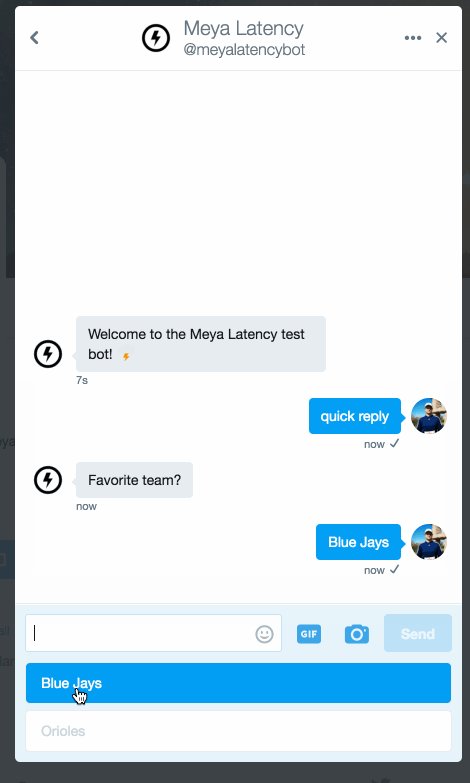
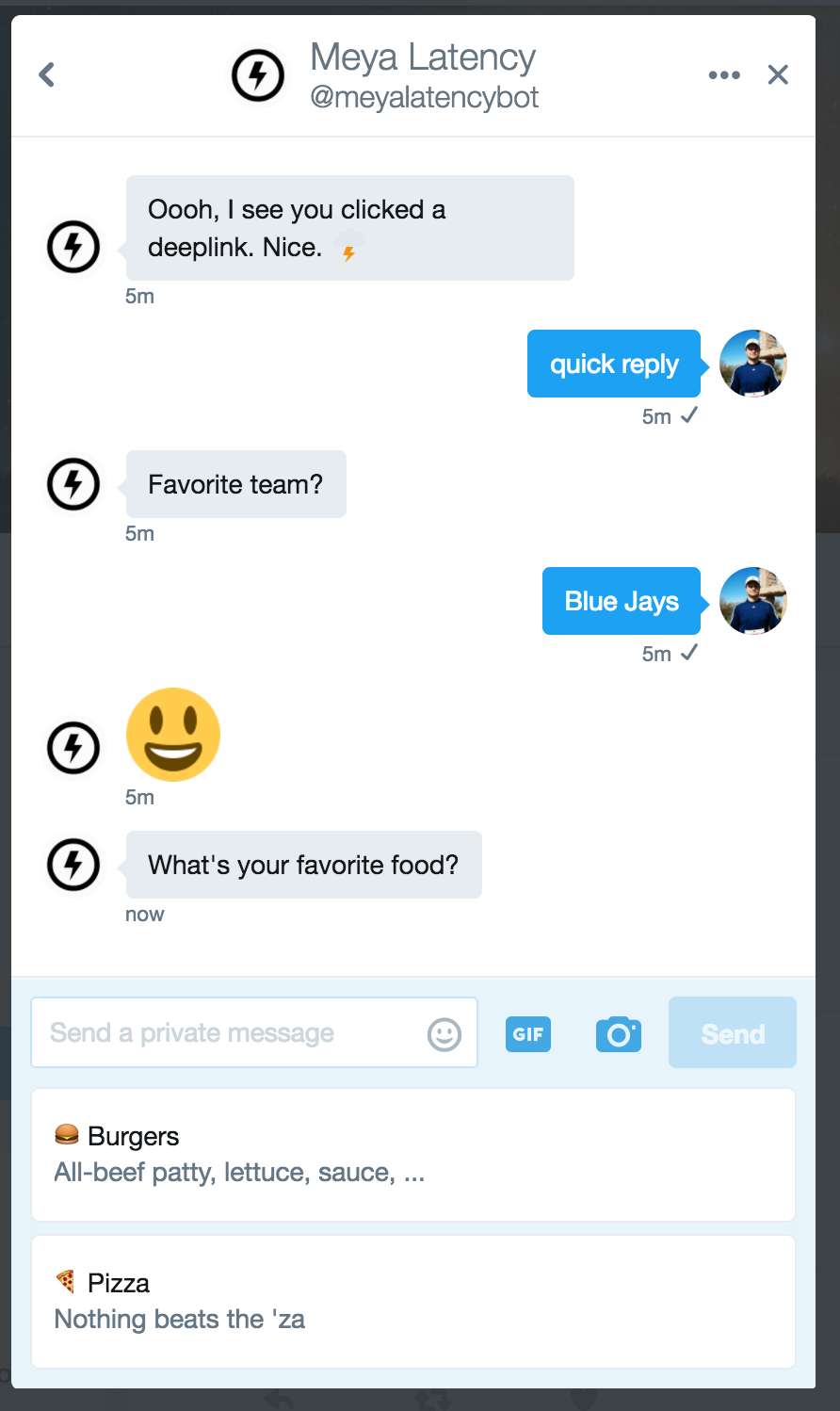
- Options List: List of up to 20 predefined options presented for a user to choose from.
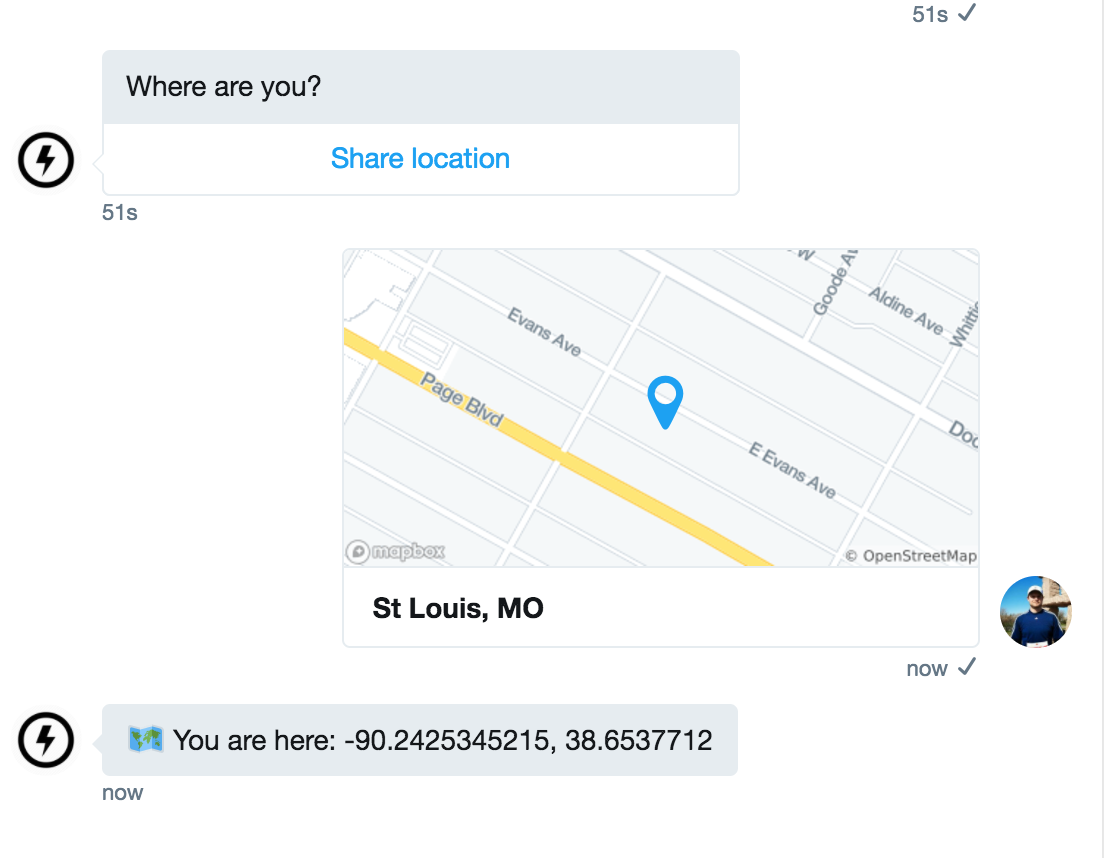
- Location: Present an interactive map to the user to request their location.
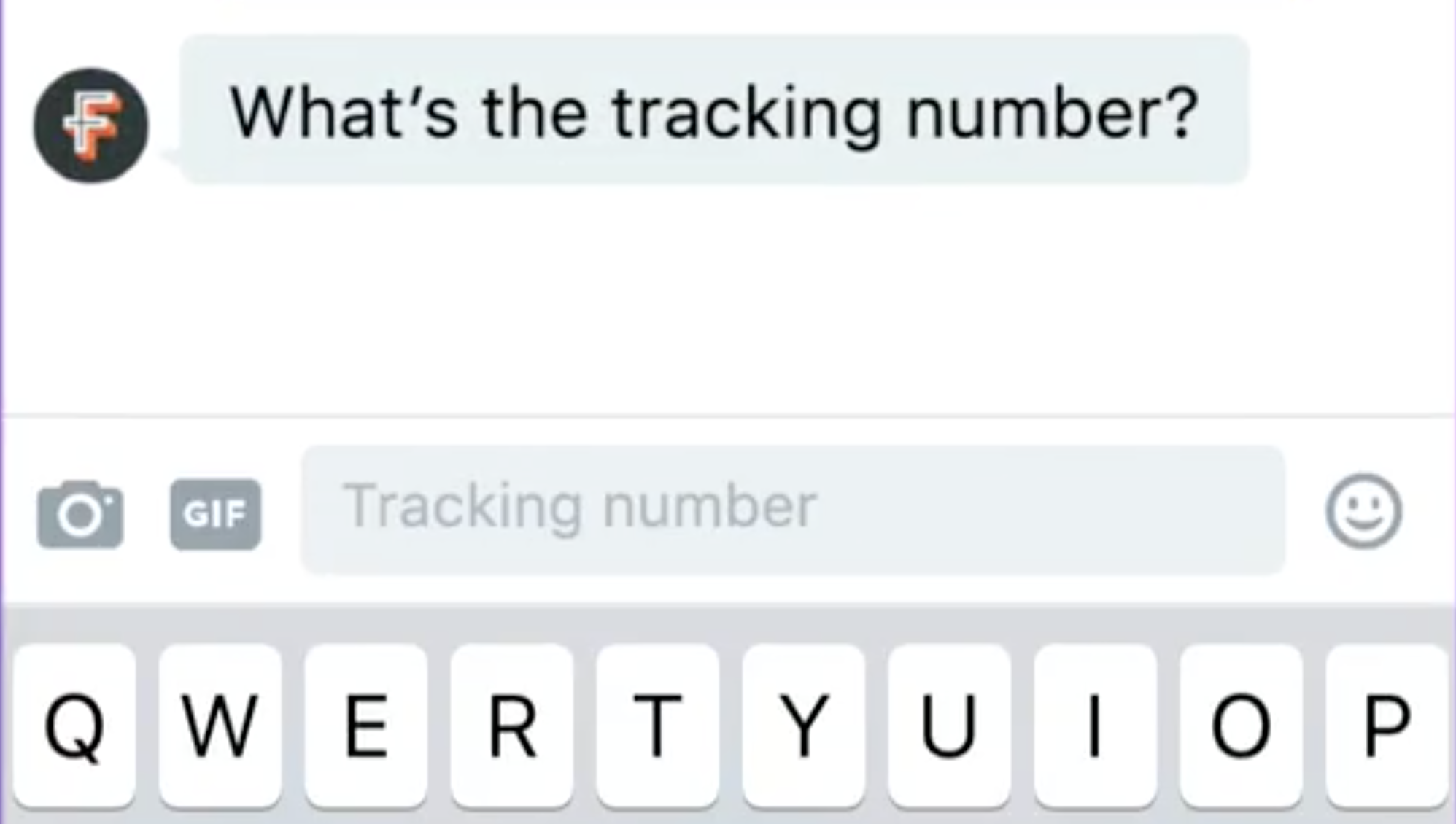
- Text Input: A text field with custom label to guide a user’s text input.
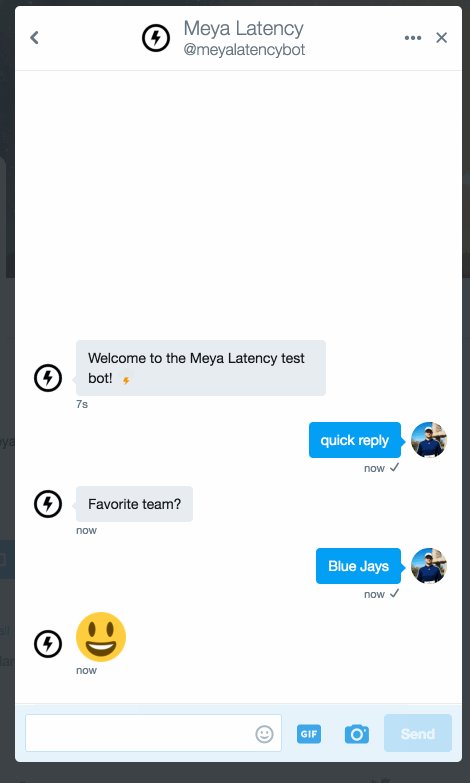
Options List
The options list behaves similarly to other buttons on other messaging platforms. It can be used for start or transition type buttons (link buttons are not supported).
Twitter supports an optional description field not common to other messaging channels.

Location
Twitter support usage of the meya.input_location (read docs) card to have the user share their current location using a location pin. Read more about location quick replies

states:
location:
component: meya.text_buttons
properties:
text: Where are you?
output: button_click
scope: flow
buttons:
- type: location
action: sendlocation
transitions:
sendlocation: location_out
location_out:
flow: location2
return: true
done:
component: meya.text
properties:
text: "You're entitled to your privacy."
return: true
Single button onlyThere can only be one button when using the
locationbutton
Text Input
Specify the keyboard as of one default (standard text entry) or number for numeric entry. You also specify a label. The hint text in the text input. String, max length of 36 characters including spaces.

Not yet supportedSupport for Text Input quick replies coming soon.
Updated 8 months ago
