Log Event Types
A canonical list of logging events.
Meya logs a variety of events, including errors, warnings, and other useful information. The table below summarizes the built-in event types and what they mean.
Event | Description |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Logs when a flow has started. |
| The flow is transitioning to the next state. This will be logged at the end of each flow as well, since flows have a final hidden empty state. |
|
|
|
|
|
|
|
|
|
|
| |
| A message was sent to, or received from, the user or the bot. |
| The user clicked a button. |
| The user or bot is typing. |
| The user has read the bot's message. |
| The message was delivered. |
| |
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Integration list
When searching logs using type:<send|receive>.<integration>.<event_type>, use the event form of the integration's name, as provided in the table below.
Integration | Event Form |
|---|---|
Actions on Google |
|
Facebook Messenger |
|
Intercom |
|
Kik |
|
Layer |
|
Meya Test Chat |
|
Meya Web |
|
Slack |
|
Smooch |
|
Telegram |
|
Twilio |
|
| |
Webhook |
|
Inserting custom log messages
In addition to the above list of built-in event types, you can create custom messages and log them within flows using the component.log component, setting the log properties in any built-in component, or inserting self.log() statements in your custom components.
Inserting log messages in a custom component
You can use self.log(<context>, type=<type>, status=<status>) to log events and messages. These messages will appear in the Logging tab.
from meya import Component
class LogComponent(Component):
def start(self):
text = "Hello, world! From inside a component in Messenger"
status = "error"
context = {
"order": "chicken shawarma",
"sauces": [
"garlic",
"hot"
]
}
self.log(context, type="food", status=status)
print text
message = self.create_message(text=text)
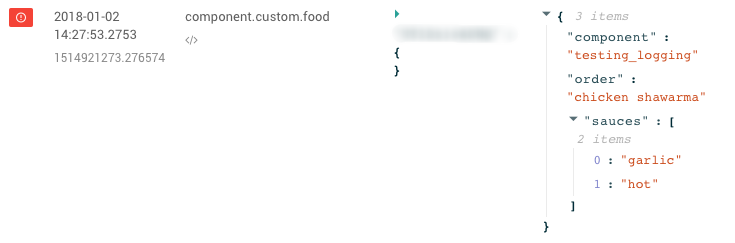
return self.respond(message=message, action="next")Go to the Logging tab to view your logged message.

How the custom log message appears in the Logging tab.
There are three properties you can set: status, type, and context.
Property | Description |
|---|---|
| One of either |
| A user-defined string describing what the log message relates to. You can filter results in the Logging tab using |
| A user-defined dictionary containing any information you might find useful when troubleshooting. |
Inserting log messages in a component
There are two ways to add a logged message to a component: the log property, and the log_text property.
Usinglogandlog_textat the same timeYou should choose either
logorlog_text. Using both on the same component will result in two messages being logged.
The log property
log propertyEvery built-in component has a property, log, which has three sub-properties: context, status, and type.
states:
start:
component: meya.text_buttons
properties:
text: Dog or cat?
output: button_click
buttons:
- text: "dog"
action: next
- text: "cat"
action: next
log_state:
component: meya.text
properties:
text: "You chose {{ flow.button_click }}"
log:
status: "info"
type: "my_log"
context: |
text = {{ flow.value }}
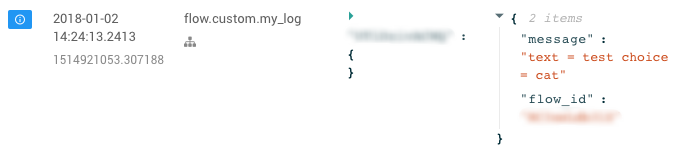
choice = {{ flow.button_click }}Go to the Logging tab to view your logged message.

How the custom log message appears in the Logging tab.
The log property has three sub-properties you can set: status, type, and context.
Property | Description | |
|---|---|---|
| One of either | Optional |
| A user-defined string describing what the log message relates to. You can filter results in the Logging tab using | Optional |
| A user-defined string containing any information you might find useful when troubleshooting. | Optional |
Set at least one propertyWhile all three properties are optional, at least one must be set, or no message will be logged.
The log_text property
log_text propertyIf you just want to print a message to the Logging tab and don't need the level of detail status, type, and context provide, use the log_text property.
states:
log_state:
component: meya.text
properties:
text: "text"
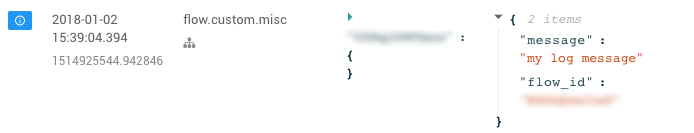
log_text: "my log message"Go to the Logging tab to view your logged message.

How the custom log message appears in the Logging tab.
Event type forlog_textWhen using
log_text, the event type is alwaysflow.custom.misc. You can filter your logs to show only this message type usingtype:flow.custom.misc.
Property | Description | |
|---|---|---|
| A string that will appear in the logs. | Required |
Inserting log messages using the component.log component
component.log componentYou can also use the meya.log component to insert log messages.
states:
start:
component: meya.log
properties:
type: "my_log"
status: "warning"
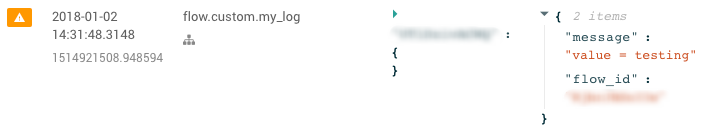
context: "value = {{ flow.value }}"Go to the Logging tab to view your logged message.

How the custom log message appears in the Logging tab.
There are three properties you can set: status, type, and context.
Property | Description | |
|---|---|---|
| One of either | Optional |
| A user-defined string describing what the log message relates to. You can filter results in the Logging tab using | Optional |
| A user-defined string containing any information you might find useful when troubleshooting. | Optional |
Updated 8 months ago
