Bot visualizer
How to visualize and interact with your bot in flow chart format
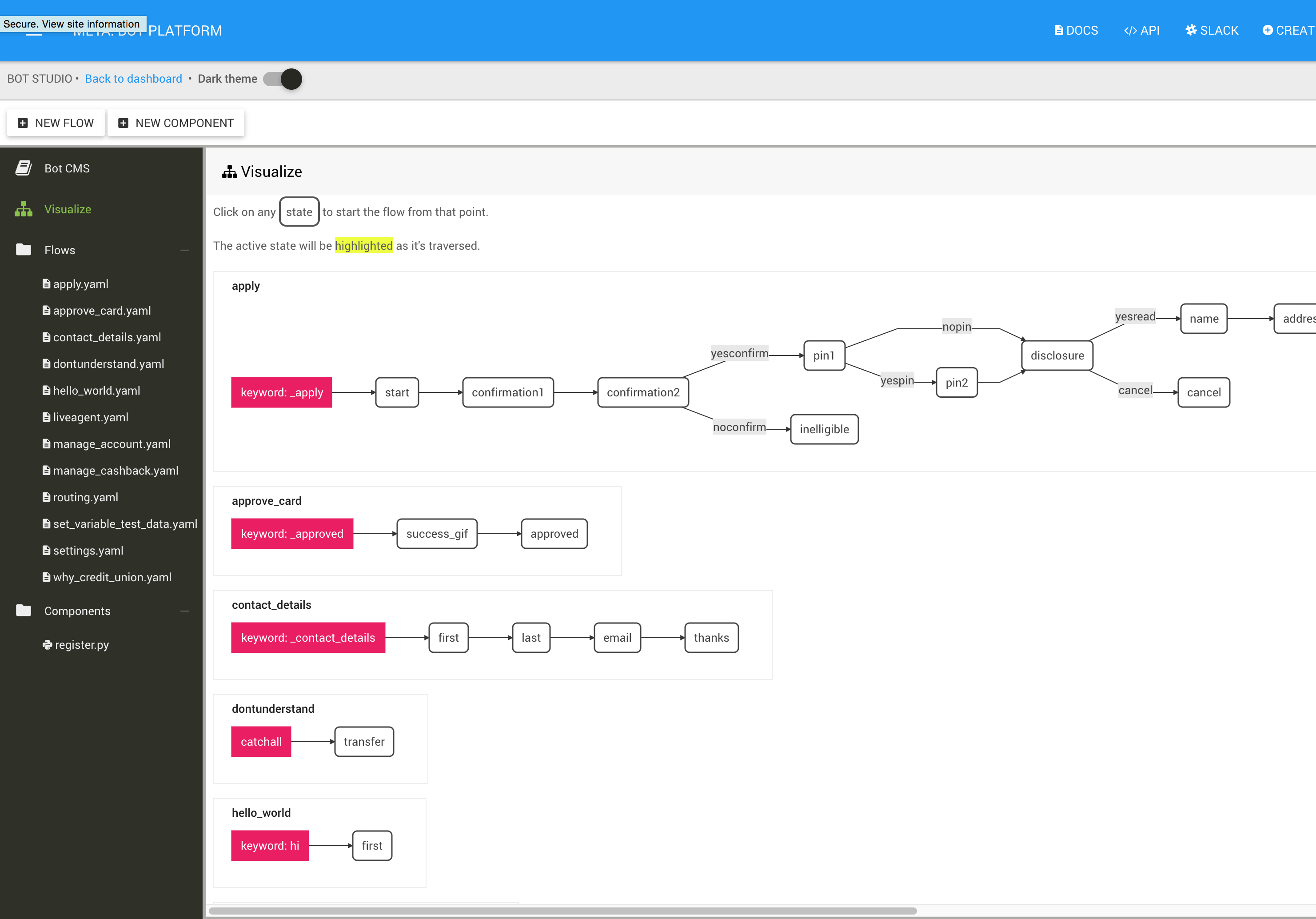
Get a more complete perspective on your bot's functionality with the complete bot visualizer. It is a graphical representation of all your bot's flows in one place.

Bot-level visualizer
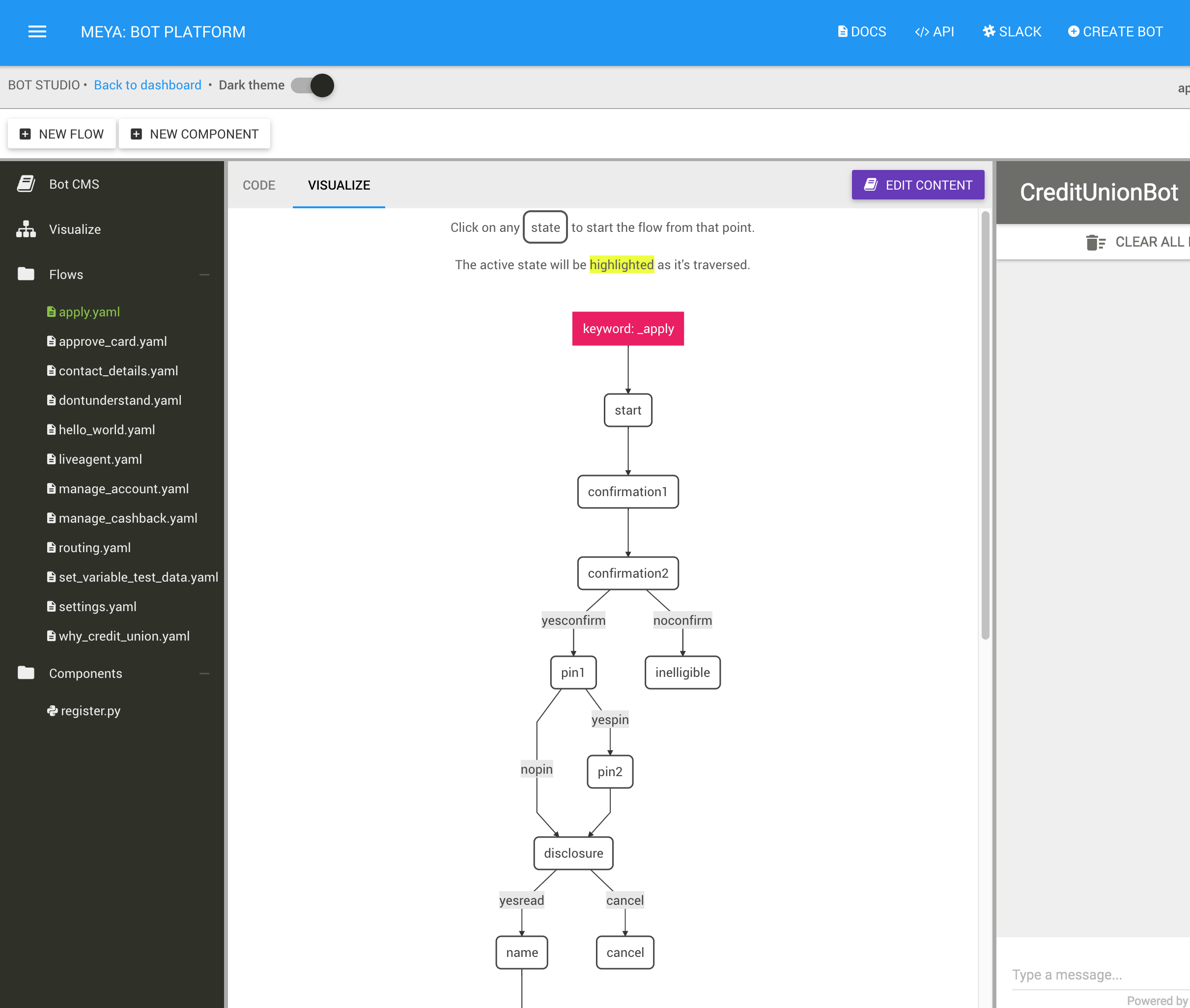
You can also visualize specific flows by clicking the Visualize tab in Bot studio.

Flow-level visualizer
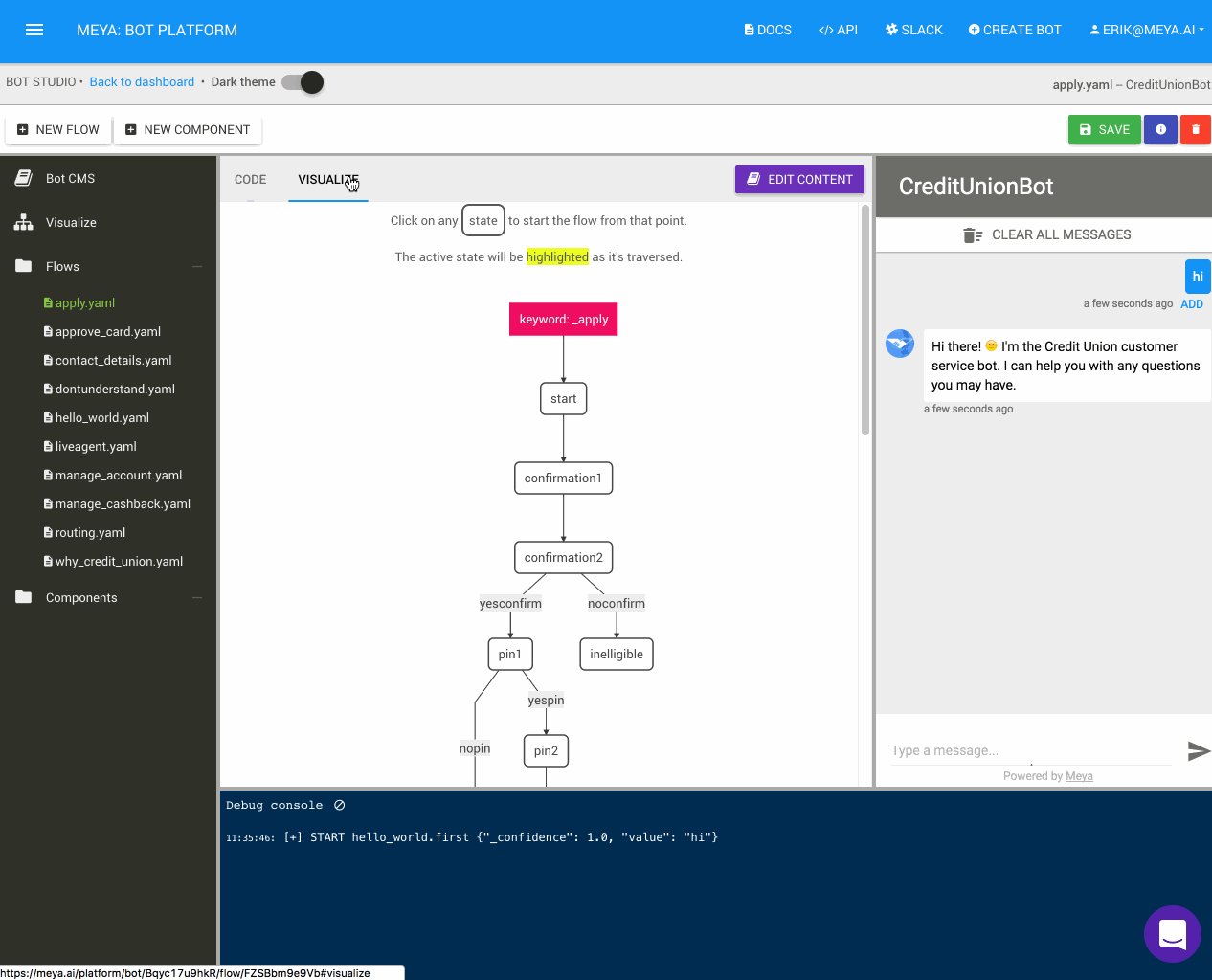
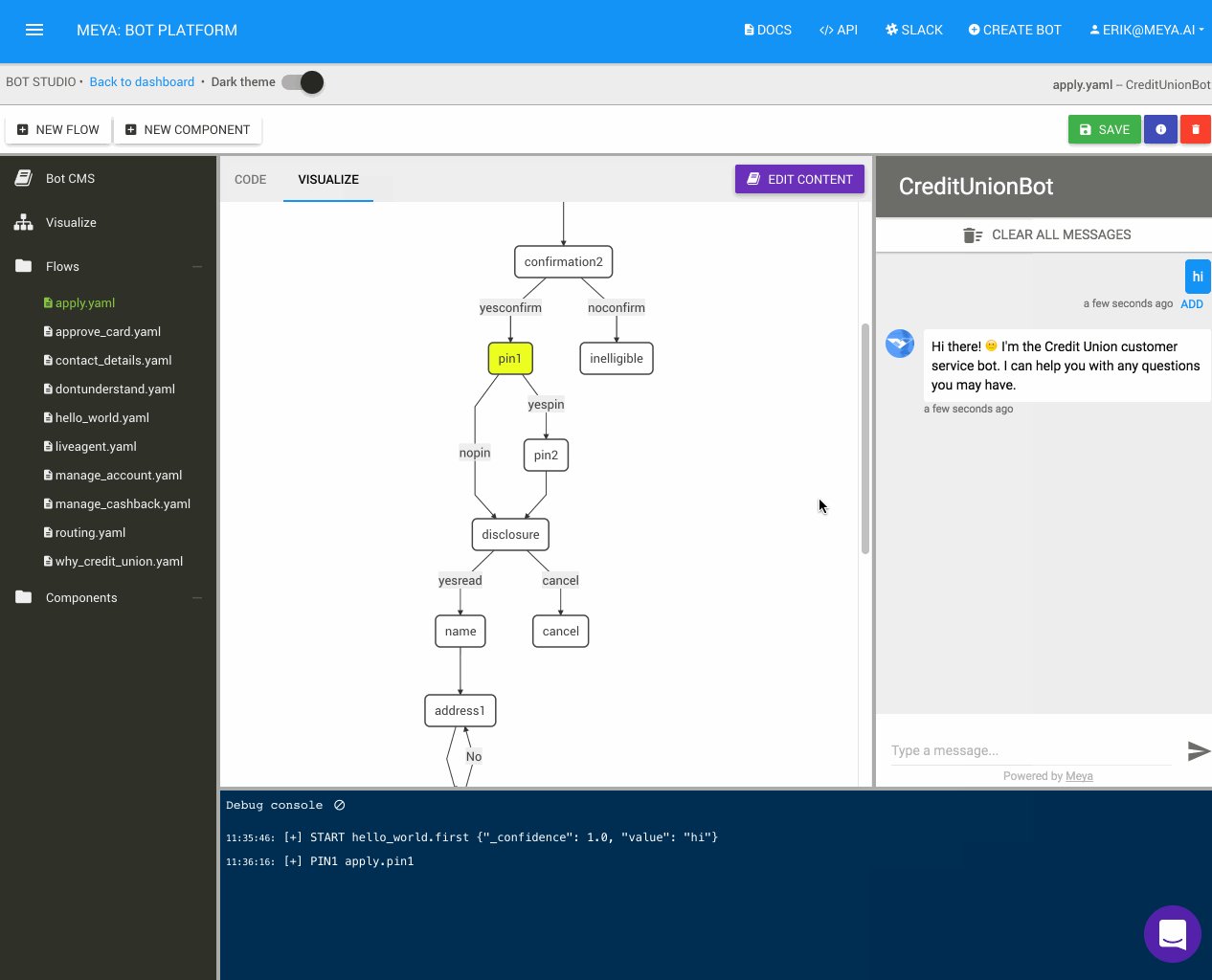
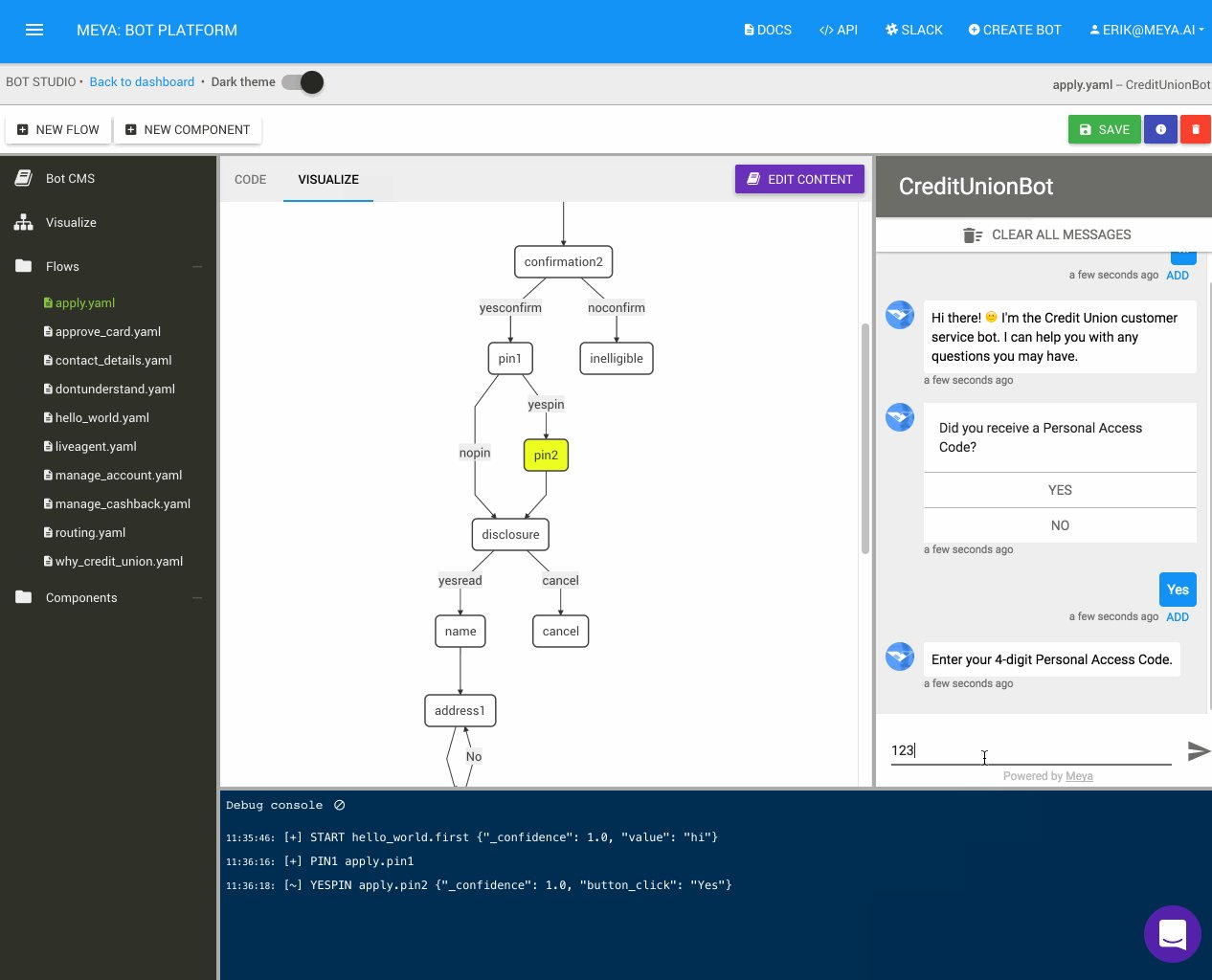
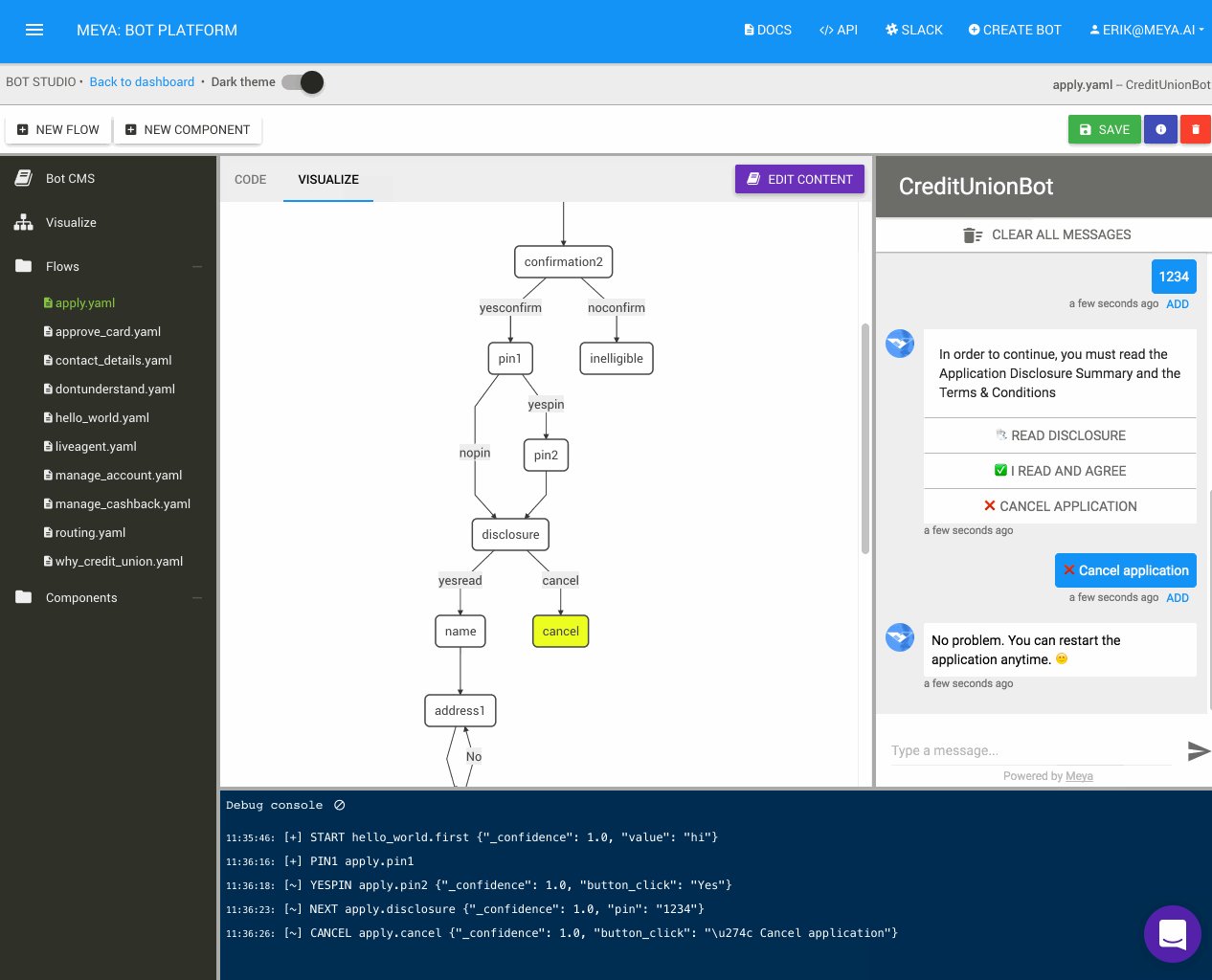
Play flow from any state
You can start any flow from any state by clicking on the state in the bot or flow visualizer. When the state is active it will get highlighted and give you a good idea of how users traverse through your flows.

Mocking test data
If the state you want to play requires context data for your user from previous flows or states, you can set this data through a set data flow that you create. See the examples below on how you can achieve this.
TipCreate this flow without a trigger and use the visualizer + play functionality to set one or more specific states.
states:
set_first_key:
component: meya.set
properties:
key: YOUR_TEST_DATA_KEY
value: YOUR_TEST_DATA_VALUE
scope: user
set_second_key:
component: meya.set
properties:
key: YOUR_TEST_DATA_KEY2
value: YOUR_TEST_DATA_VALUE2
scope: username: set_variable_test_data
states:
ask_key:
component: meya.input_string
properties:
text: Which variable would you like to set?
output: variable_name
scope: flow
ask_value:
component: meya.input_string
properties:
text: What do you want to set it to?
output: variable_value
scope: flow
set_keyvalue:
component: meya.set
properties:
key: "{{ flow.variable_name }}"
value: "{{ flow.variable_value }}"
scope: user
confirm:
component: meya.text
properties:
text: Your data is all set!Updated 8 months ago
