Meya Web
Meya's own bot-optimized live chat app that can be embedded in any web page
Installation
On Meya:
- Select your customizations
- Set your button classname to launch the chat widget (optional - a callout will appear if not set)
- Click Save - a code snippet will appear that will allow you to add to your website
On your website:
- Copy/paste the code snippet provided to your webpage.
Supported customizations
The following customizations are all optional:
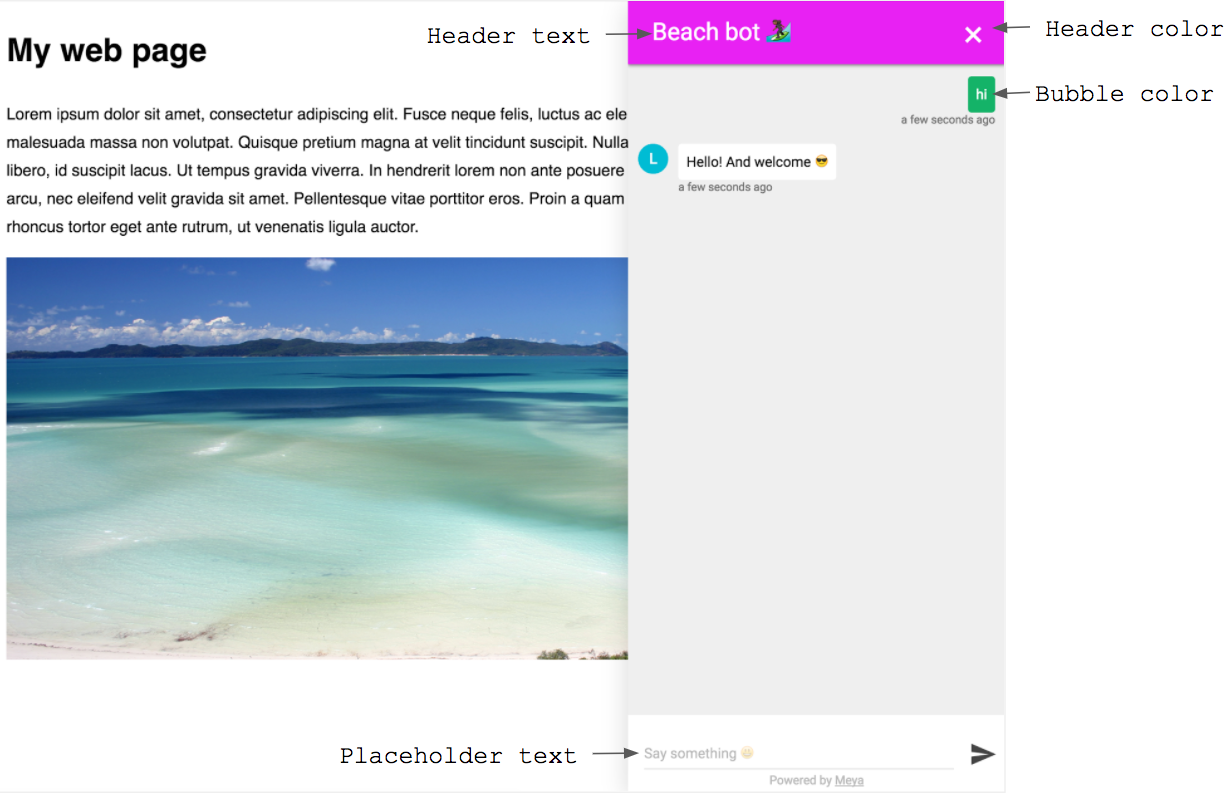
- Header color
- Bubble chat color
- Header text (unicode supported - including emojis)
- Placeholder text (unicode supported - including emojis)
- Chat window height - half, tall or full
- Chat window position - left or right
- Auto-open chat on page load
- Disable "Powered by Meya" branding
- Open in same window on mobile
Look and feel

Optional customizations
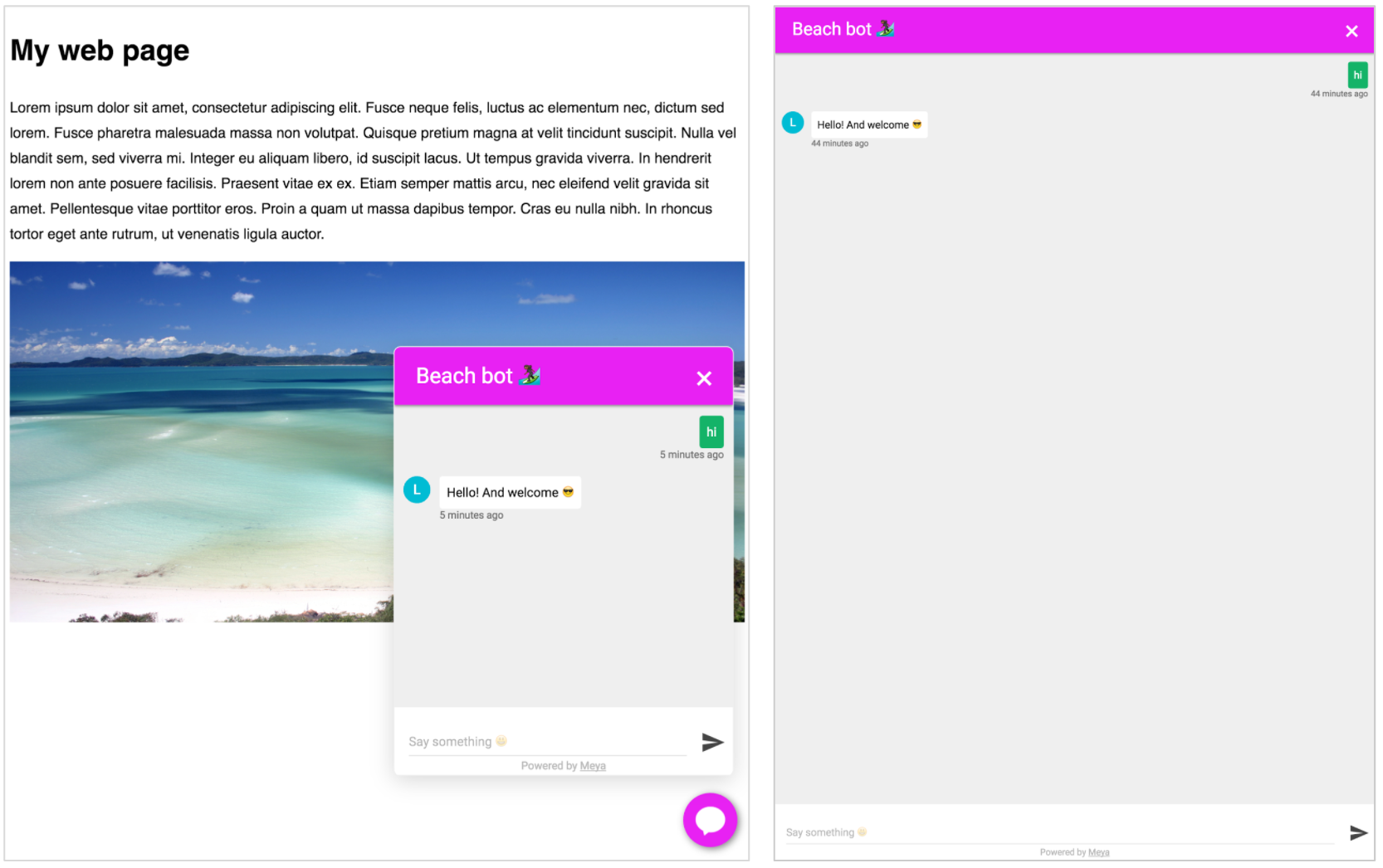
Window size

Left: chat window height set to half
Right: chat window height set to full
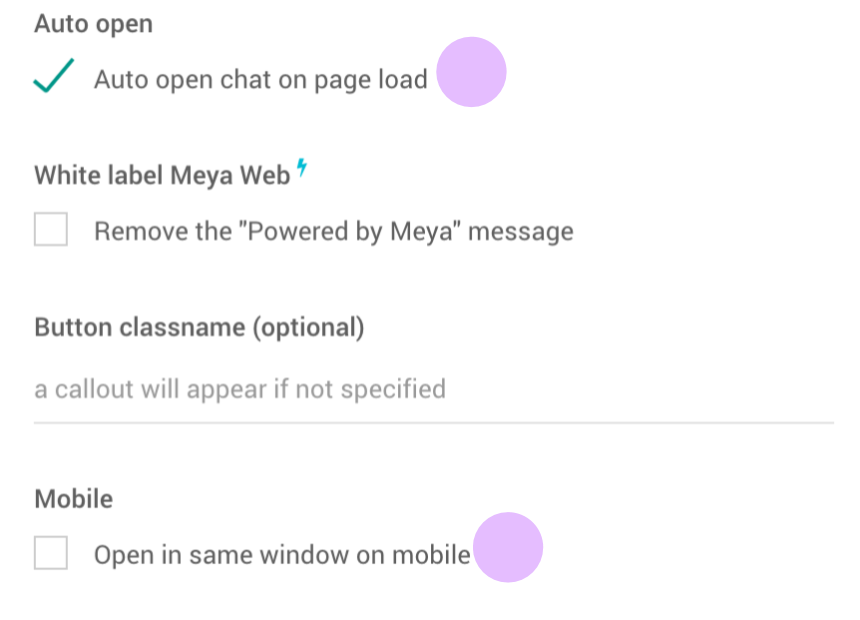
Opening behavior
- You can optionally have the window open automatically when the page is loaded.
- On mobile, you can either have the chat open in a new window or the same window.

Meya Web opening behavior settings
The auto-open behavior is different on mobile and desktop browsers:
Device | Auto open | Mobile same window | Behavior |
|---|---|---|---|
Desktop |
| auto-open | |
Mobile |
|
| |
Mobile |
|
| auto-open |
TipIf you use both auto-open and implement the start_chat intent, you can have your bot automatically greet users as they visit your web page.
Card support
Meya Web supports most cards listed in the card support matrix, including receipt, cards (as a carousel), inline audio and inline video.
Supported media formats for audio & video cards
- YouTube
- Vidme
- Vimeo
- Wistia
- Soundcloud
- Streamable audio and video sources
- Supported file types include mp3, mp4, ogg, webm (see all here)
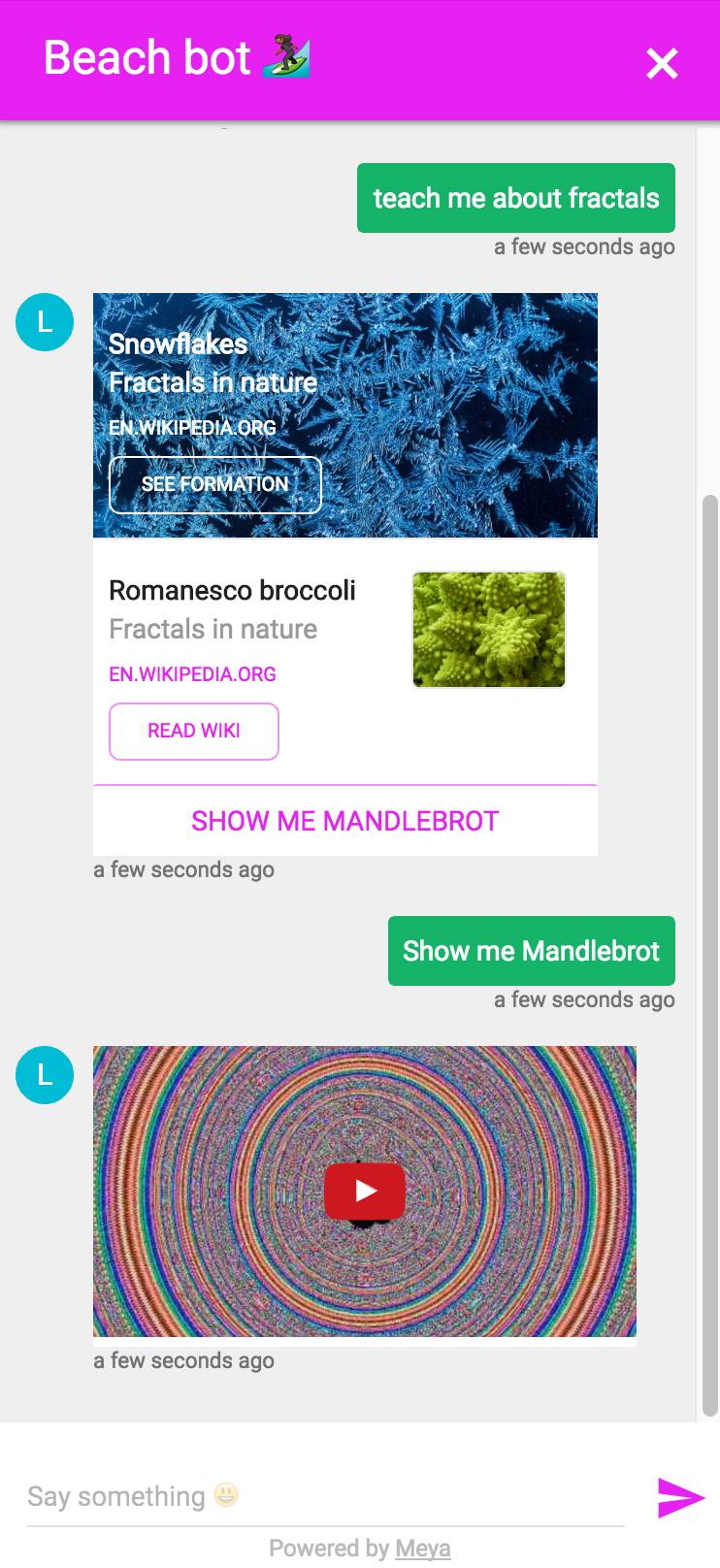
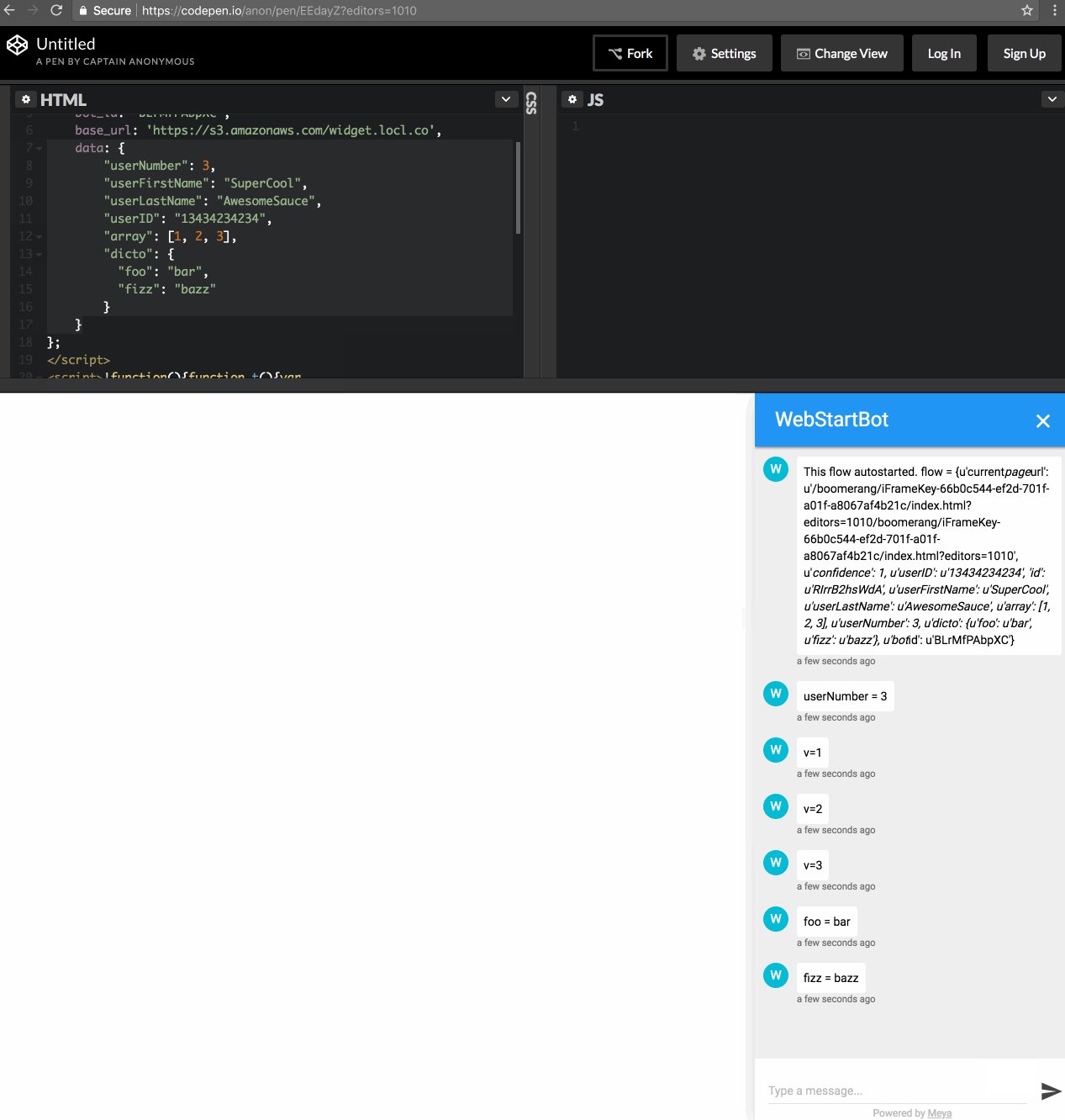
To see a working version of the Meya Web chat, check out this codepen.

Meya web example with a list card and inline YouTube video.
Start chat and open chat events
Start a flow the first time a user opens the Meya Web chat using the start_chat trigger, or every time a user opens the chat using the open_chat trigger.
states:
first:
component: meya.text
properties:
text: >
Hi 🎉! Thanks for visiting my webpage
Do you have any questions?When a user opens the Meya Web chat, they will be greeted with the message in the flow.

TipUse the
current_page_url&keysettings to isolate different use-cases and trigger flows depending on which page the user opens the chat.
Flow scope data
By default, both the start_chat and open_chat triggers populate some flow scope data, if available. If you want this data to persist beyond the current flow, use meya.set, or a Python component, to save the data to the user scope. Data on the flow scope expires once the flow is complete.
Property | Description |
|---|---|
| The URL of the page from which the user is currently accessing the bot. |
| A string identifying the user's web browser and operating system. |
| The URL of the page the user was at immediately prior to coming to the current page. |
| The user's location based on their IP address. Includes |
Here is a simple component that saves each of the above properties to the user scope. The second tab demonstrates how to use the component in a flow.
# -*- coding: utf-8 -*-
from meya import Component
class Save(Component):
def start(self):
for key in ["current_page_url", "user_agent", "referrer", "location"]:
value = self.db.flow.get(key)
self.db.user.set(key, value or "")
return self.respond(message=None, action="next")states:
save_data:
component: save_dataPassing external data to the bot
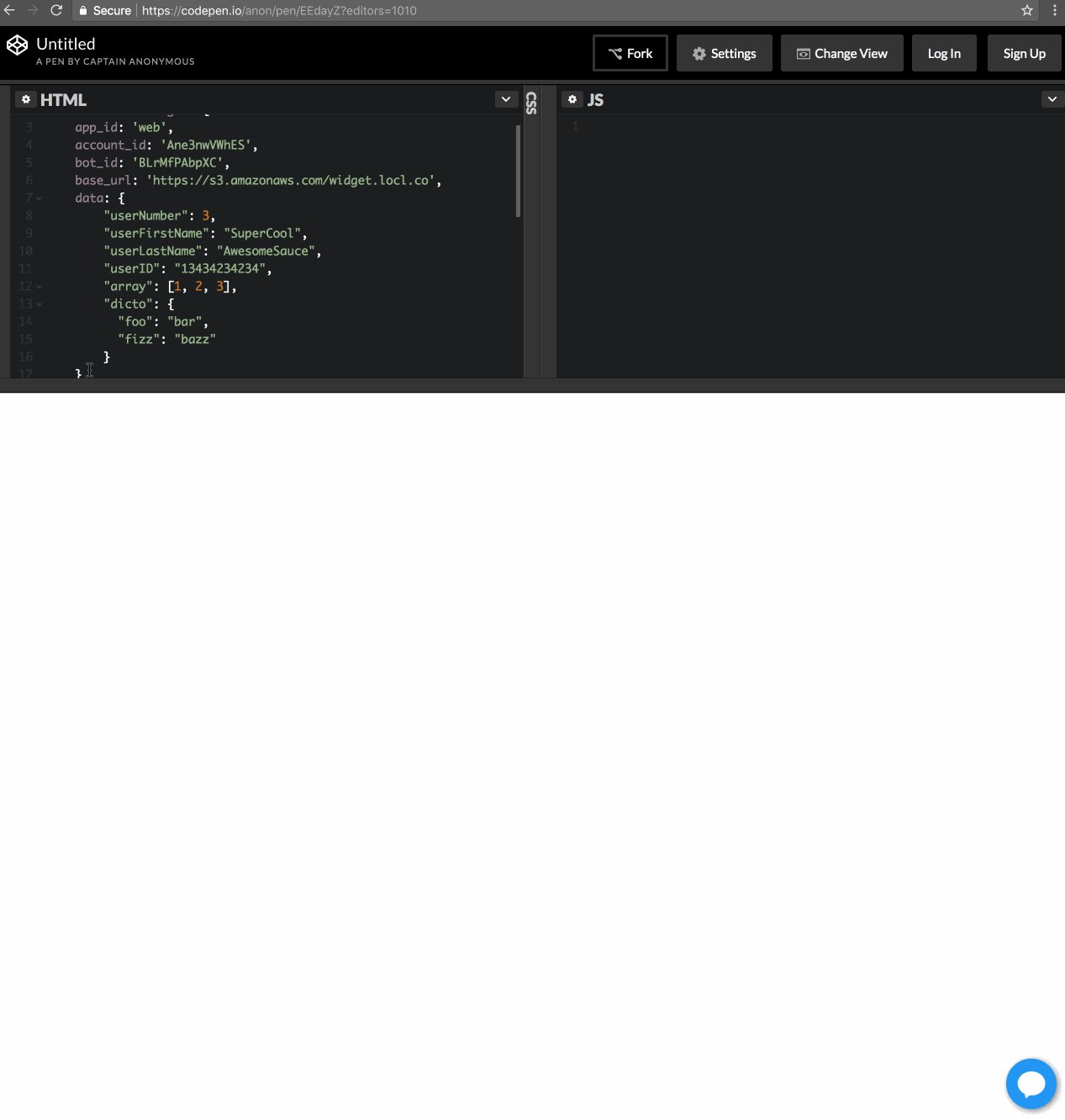
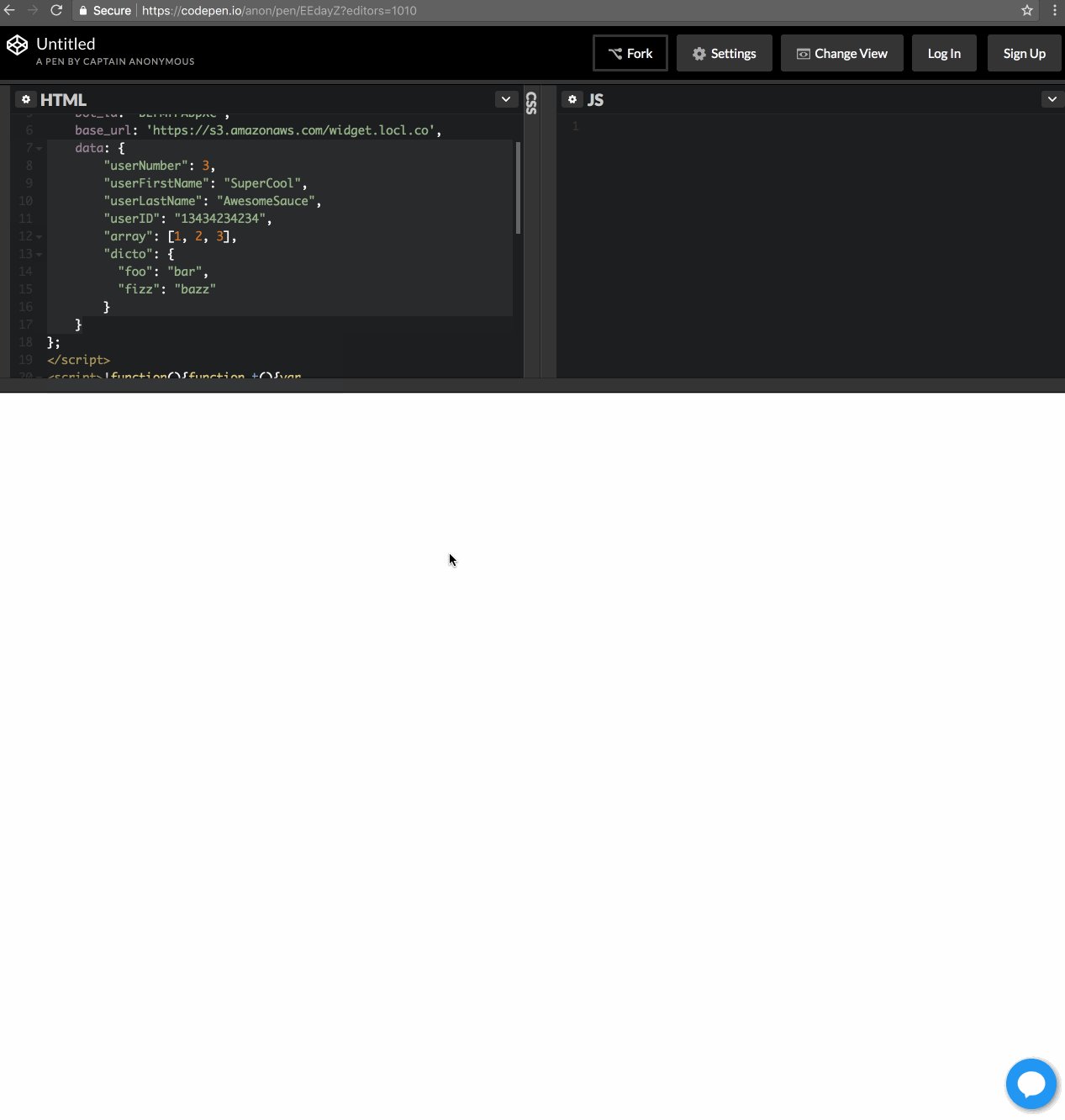
The Meya Web JS code snippet allows you to pass data to your bot via a data parameter, which can contain any number of variables and nested variables. These data then become available on the flow scope.
<script>
window.loclSettings = {
app_id: 'web',
account_id: 'Axxxxxxxx',
bot_id: 'Bxxxxxxxxx',
base_url: 'https://s3.amazonaws.com/widget.locl.co',
data: {
"userNumber": 3,
"userFirstName": "SuperCool",
"userLastName": "AwesomeSauce",
"userID": "13434234234",
"array": [1, 2, 3],
"dicto": {
"foo": "bar",
"fizz": "bazz"
}
}
};
</script>
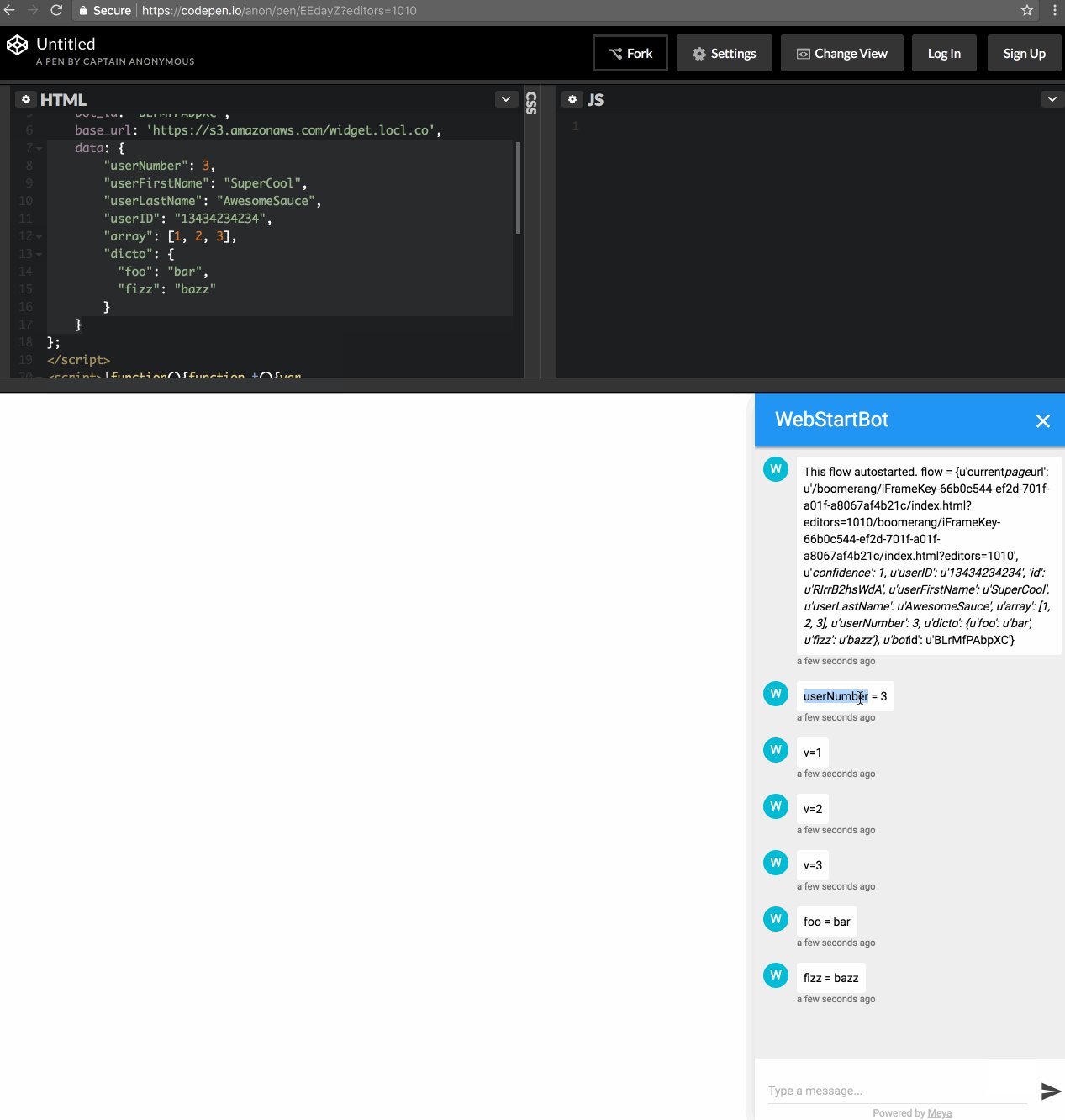
<script>!function(){function t(){var t=n.createElement("script");t.type="text/javascript",t.async=!0,t.src=e.loclSettings.base_url+"/js/embed.js?x="+Math.random();var a=n.getElementsByTagName("script")[0];a.parentNode.insertBefore(t,a)}var e=window,a=e.Locl;if("function"==typeof a)a("reattach_activator"),a("update",loclSettings);else{var n=document,c=function(){c.c(arguments)};c.q=[],c.c=function(t){c.q.push(t)},e.Locl=c,e.attachEvent?e.attachEvent("onload",t):e.addEventListener("load",t,!1)}}();</script>The data become available on the flow scope:
states:
first:
component: meya.text
properties:
text: "This flow autostarted. flow = {{ flow }}"
v1:
component: meya.text
properties:
text: "userNumber = {{ flow.userNumber }}"
v2:
component: array
v3:
component: meya.text
properties:
text: "foo = {{ flow.dicto.foo }}"
v4:
component: meya.text
properties:
text: "fizz = {{ flow.dicto.fizz }}"The data are also available within a custom component:
from meya import Component
class Array(Component):
def start(self):
messages = [self.create_message(text="v={}".format(v)) for v in self.db.flow.get("array")]
return self.respond(messages=messages, action="next")
Example showing data passed in via Meya Web JS snippet.
Encryption
While all meya.input_* components support encryption, Meya Web offers additional encryption features.

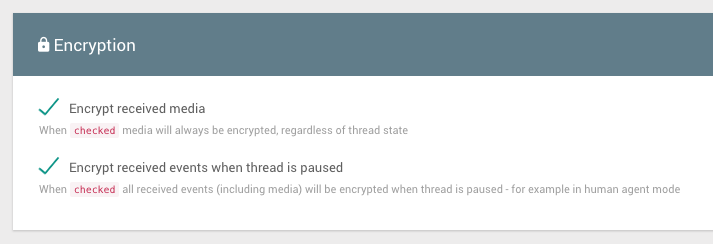
Meya Web encryption settings.
Encrypt received media
When this box is checked, media (e.g. images, videos, files, audio) will be encrypted in addition to text.
Encrypt received events when thread is paused
When this box is checked, all received events will be encrypted while the bot is paused, for example, when the user is talking to an agent.
Updated 8 months ago
