Get basic text input from the user using a form text input. Normally the
user will use the composer to input text, but this component allows you
to specify additional meta information such as an icon, label,
placeholder.
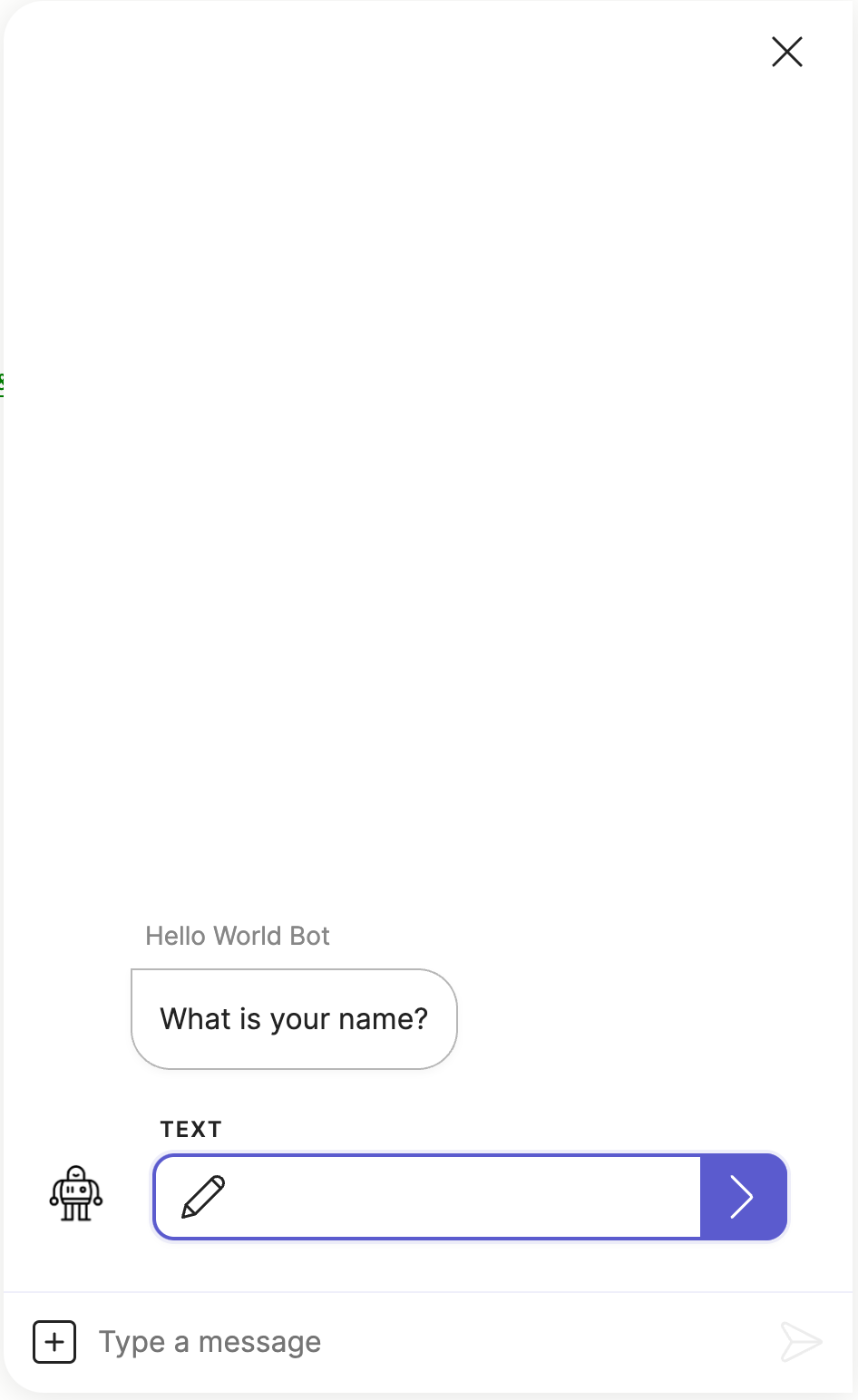
- ask_form: What is your name?
Which produces the following in the Meya Orb Web SDK client:

Notice that the input form's label says TEXT, this is the default value,
but usually you would like to customize this to be more descriptive. Here is
an example of customizing the form text input:
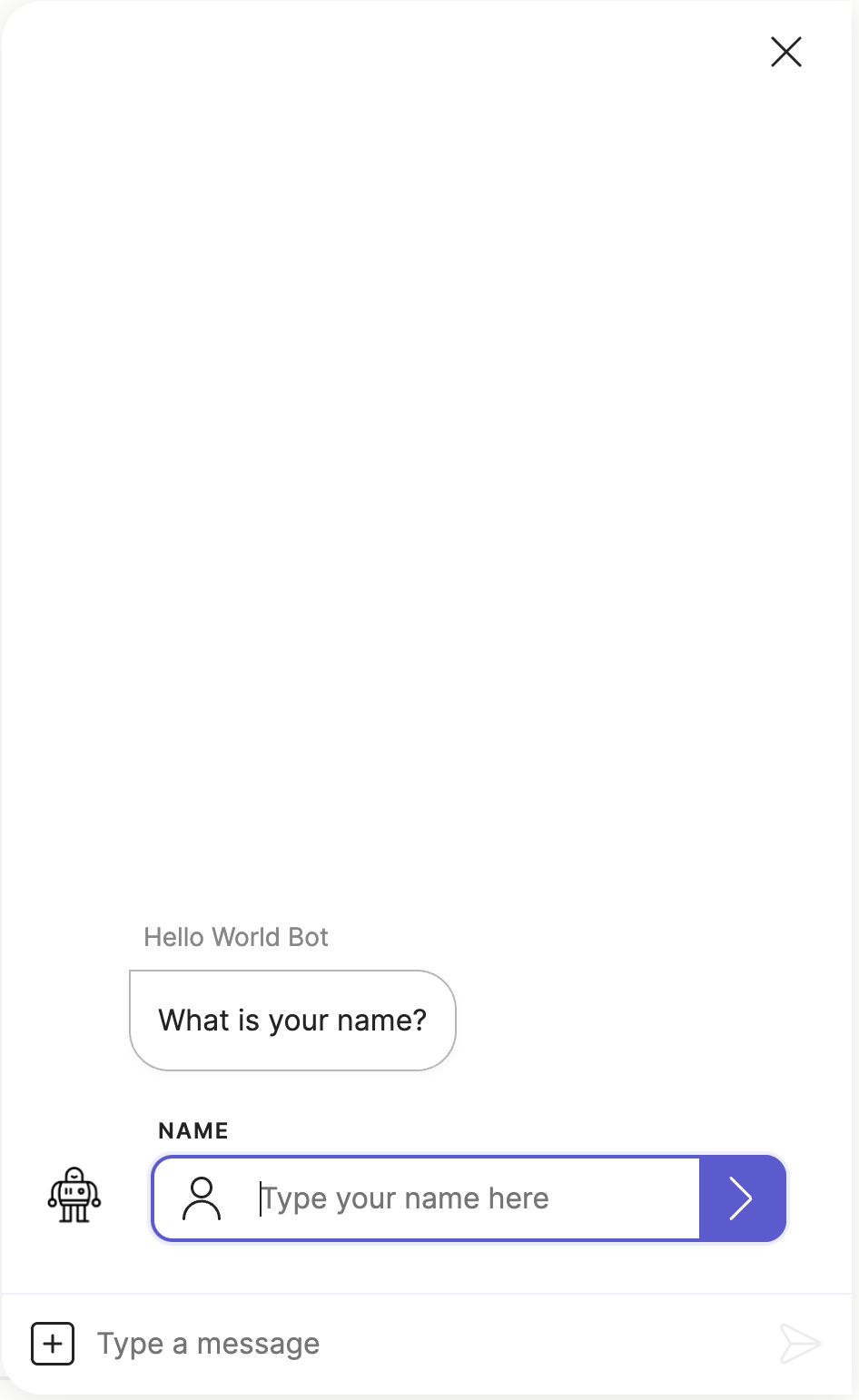
- ask_form: What is your name?
label: Name
icon: streamline-regular/17-users/10-geomertic-close-up-single-user-neutral/single-neutral.svg
placeholder: Type your name here
Which produces the following output:

Note, this component is only compatible with the
Meya Orb Web SDK
and Meya Orb Mobile SDK.
The ask form component is also an interactive component which allows you to set
quick replies, configure the input composer, configure the markdown support,
set context data and attach component triggers.
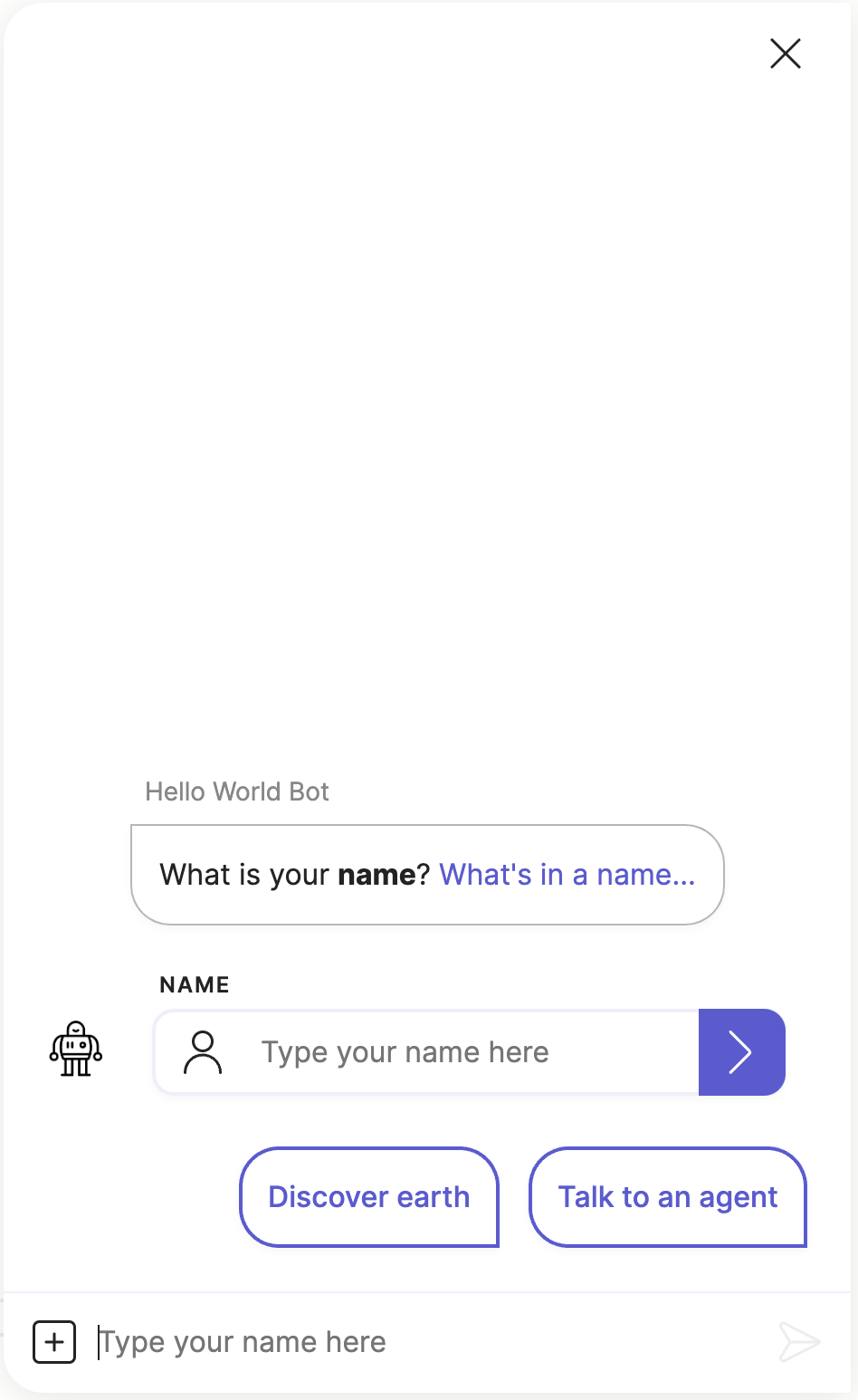
Here is a more advanced example:
- ask_form: What is your **name**? [What's in a name...](https://en.wikipedia.org/wiki/Name)
label: Name
icon: streamline-regular/17-users/10-geomertic-close-up-single-user-neutral/single-neutral.svg
placeholder: Type your name here
quick_replies:
- text: Discover earth
action:
flow: flow.earth
- text: Talk to an agent
action:
flow: flow.agent
context:
foo: bar
composer:
focus: text
placeholder: Type your name here
markdown:
- format
- linkify
Which produces the following output:

Input validation
The ask component has no built-in input validation and will capture any
text input submitted by the user.
The user's input text is always stored in (@ flow.result ) in your app's
flow scope data.
Advanced forms
If you would like to build more complex form wizards, then checkout the
Widgets & Pages guide.
Element details
type: meya.text.component.ask.form
class: AskFormComponent
path: /meya/text/component/ask/form.py
signature: ask_form
Fields
| field | description | required | signature | default | type |
|---|---|---|---|---|---|
| spec | Override the original spec for this element. | ○ | ○ | null | Spec |
| context | Send context data with this component's event. | ○ | ○ | {} | dict |
| sensitive | Mark this component's event as sensitive. This will encrypt the event if the Sensitive Data integration has been enabled. | ○ | ○ | false | bool |
| triggers | Activate these dynamic triggers when the component runs. Check the component triggers guide for more info. | ○ | ○ | [] | list |
| quick_replies | List of buttons that the user can select for replies. | ○ | ○ | [] | list |
| composer | The composer spec that allows you to control the Orb's input composer. Check the Composer guide for more info. | ○ | ○ | focus: blur placeholder: collapse_placeholder: visibility: character_limit: | ComposerElementSpec |
| header | Override the header for this component. | ○ | ○ | buttons: title: progress: milestones: extra_buttons: | HeaderElementSpec |
| markdown | Override the bot Markdown mode for this component. Check the Markdown guide for more info. | ○ | ○ | null | list bool NoneType |
| ask_form | Question sent to the user. | ○ | ◉ | null | str |
| icon | Optional icon URL to user for the form input. | ○ | ○ | null | IconElementSpec str NoneType |
| field_name | The field name. | ○ | ○ | "text" | str |
| autocomplete | Turns off browser autocomplete for the input form. This is only applicable for the Meya Orb Web SDK. | ○ | ○ | "off" | str |
| label | The input form label displayed above the input form. | ○ | ○ | "Text" | str |
| placeholder | The optional placeholder text displayed in the input form box. | ○ | ○ | null | str |
Usage reference
Basic
triggers:
- keyword: meya.text.component.ask.form
steps:
- ask_form: STRING
Full
triggers:
- keyword: meya.text.component.ask.form
steps:
- spec:
type: STRING
data:
STRING: ANY
timeout: 123
trigger_when: ANY
context:
STRING: ANY
sensitive: false
triggers:
- type: STRING
data:
STRING: ANY
timeout: 123
trigger_when: ANY
quick_replies:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
composer:
focus: file|image|text|blur
placeholder: STRING
collapse_placeholder: STRING
visibility: collapse|hide|show
character_limit:
length: 123
error_text: STRING
header:
buttons:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
title:
text: STRING
icon:
url: STRING
color: STRING
path: STRING
progress:
value: 123
show_percent: false
milestones:
- text: STRING
current: false
extra_buttons:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
markdown:
- format|linkify|breaks|typographer
ask_form: STRING
icon:
url: STRING
color: STRING
path: STRING
field_name: STRING
autocomplete: STRING
label: STRING
placeholder: STRING
