Get basic text input from the user and validate the input against the
specified regex pattern.
- ask: What's your postal code?
regex: >
^
([A-Za-z]\d[A-Za-z])
[ -]?
(?P<second_part>\d[A-Za-z]\d)
$
error_message: Invalid postal code, please try again.
retries: .inf
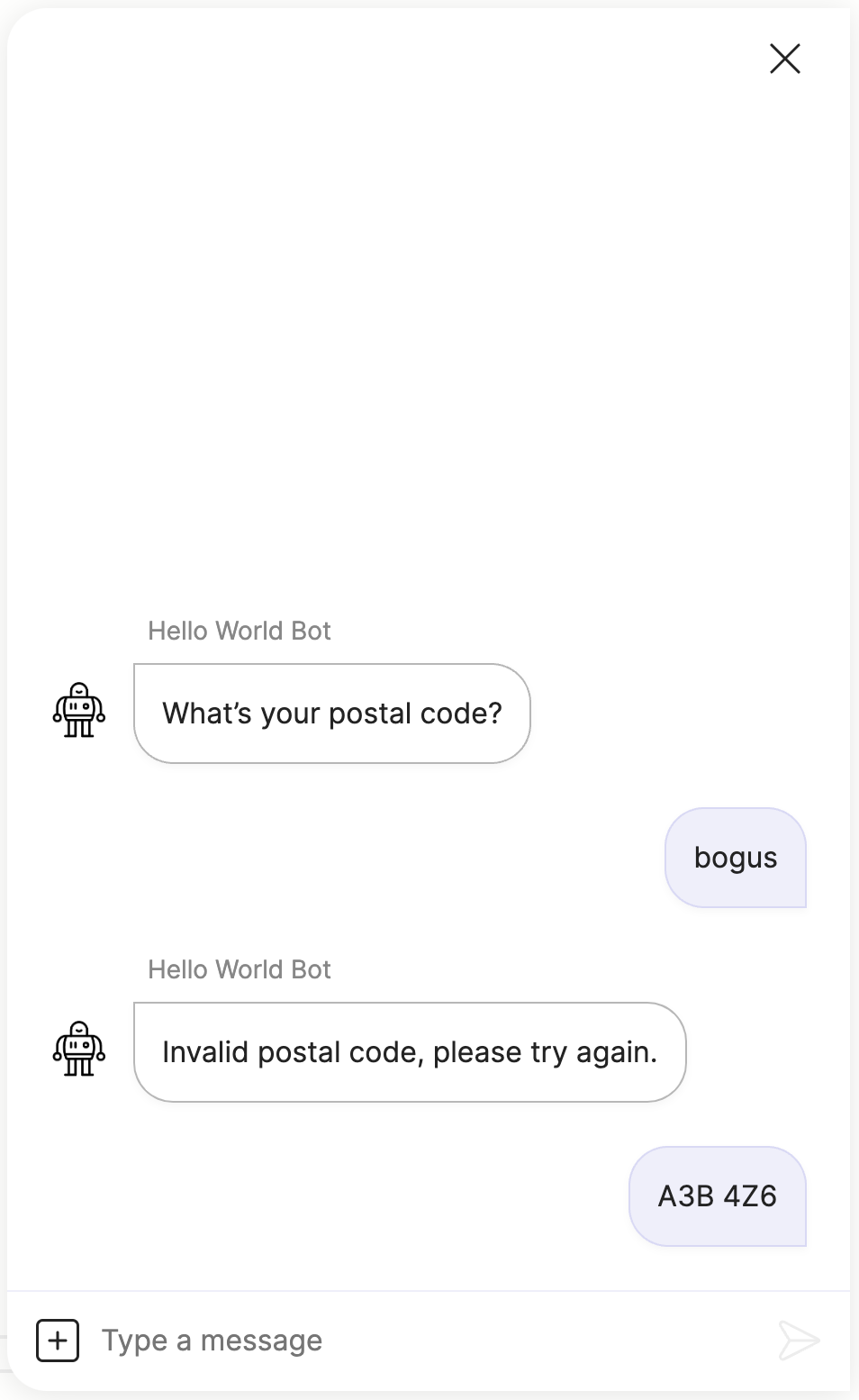
Which produces the following output:

Input validation
Once the user submits their input, it is evaluated against the specified
regex pattern, and if the pattern matches then the component will store the
value in (@ flow.result ) in your app's flow scope data. If
you use regex groups the group results will also be stored in the flow scope
in (@ flow.groups ).
Note, Meya uses the Python regular expression syntax for all regex patterns.
Retries
By default the component will retry until the user's input matches the input.
However, you can override this by setting an explicit retries value.
The component will continue to the next flow step once the retry value has
been reached. In this case (@ flow.result ) will be None.
Element details
type: meya.text.component.ask_regex
class: AskRegexComponent
path: /meya/text/component/ask_regex/ask_regex.py
signature: ask, regex
Fields
| field | description | required | signature | default | type |
|---|---|---|---|---|---|
| spec | Override the original spec for this element. | ○ | ○ | null | Spec |
| context | Send context data with this component's event. | ○ | ○ | {} | dict |
| sensitive | Mark this component's event as sensitive. This will encrypt the event if the Sensitive Data integration has been enabled. | ○ | ○ | false | bool |
| triggers | Activate these dynamic triggers when the component runs. Check the component triggers guide for more info. | ○ | ○ | [] | list |
| quick_replies | List of buttons that the user can select for replies. | ○ | ○ | [] | list |
| composer | The composer spec that allows you to control the Orb's input composer. Check the Composer guide for more info. | ○ | ○ | focus: text placeholder: collapse_placeholder: visibility: show character_limit: | ComposerElementSpec |
| header | Override the header for this component. | ○ | ○ | buttons: title: progress: milestones: extra_buttons: | HeaderElementSpec |
| markdown | Override the bot Markdown mode for this component. Check the Markdown guide for more info. | ○ | ○ | null | list bool NoneType |
| ask | Question to send to the user. | ○ | ◉ | str | |
| retries | The number of retries to perform should the component's validation fail. | ○ | ○ | "inf" | Real |
| error_message | ○ | ○ | "Invalid input, please try again." | str | |
| catchall | Whether to return max confidence of 1.0 or not. | ○ | ○ | true | bool |
| regex | The regex (regular expression) pattern to validate the user input against. | ◉ | ◉ | str | |
| ignorecase | Ignore the case of the user input when validating against the regex pattern. | ○ | ○ | null | bool |
Usage reference
Basic
triggers:
- keyword: meya.text.component.ask_regex
steps:
- ask: STRING
regex: STRING
Full
triggers:
- keyword: meya.text.component.ask_regex
steps:
- spec:
type: STRING
data:
STRING: ANY
timeout: 123
trigger_when: ANY
context:
STRING: ANY
sensitive: false
triggers:
- type: STRING
data:
STRING: ANY
timeout: 123
trigger_when: ANY
quick_replies:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
composer:
focus: file|image|text|blur
placeholder: STRING
collapse_placeholder: STRING
visibility: collapse|hide|show
character_limit:
length: 123
error_text: STRING
header:
buttons:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
title:
text: STRING
icon:
url: STRING
color: STRING
path: STRING
progress:
value: 123
show_percent: false
milestones:
- text: STRING
current: false
extra_buttons:
- url: STRING
javascript: STRING
button_id: STRING
context:
STRING: ANY
default: false
disabled: false
divider: false
icon:
url: STRING
color: STRING
path: STRING
action: COMPONENT
value: ANY
result: ANY
data:
STRING: ANY
magic: false
type: text|url|static|menu|divider|action|flow_next|component_next
menu:
- BUTTONELEMENTSPEC
text: STRING
markdown:
- format|linkify|breaks|typographer
ask: STRING
retries: 123
error_message: STRING
catchall: false
regex: STRING
ignorecase: false
